Code source du site Web
Code source du site Web
 Modèle frontal
Modèle frontal
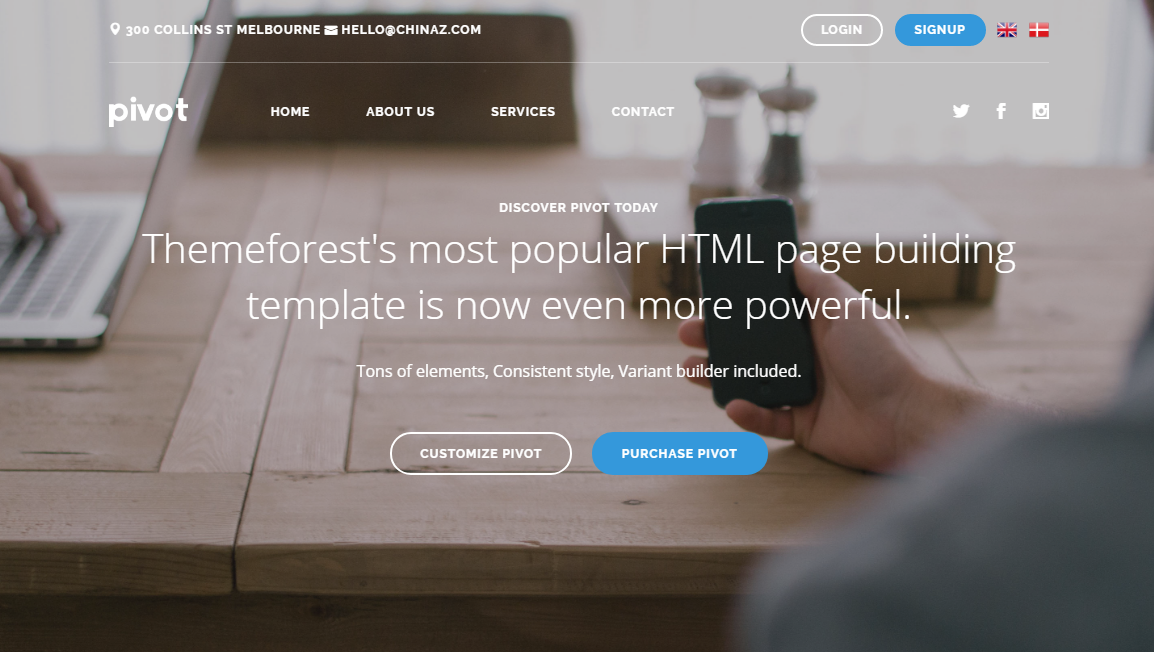
 Site Web d'entreprise gris atmosphérique Site Web HTML5
Site Web d'entreprise gris atmosphérique Site Web HTML5
Site Web d'entreprise gris atmosphérique Site Web HTML5
<tête>
<meta charset="utf-8">
<title>Accueil</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link href="css/flexslider.min.css" rel="stylesheet" type="text/css" media="all">
<link href="css/line-icons.min.css" rel="stylesheet" type="text/css" media="all">
<link href="css/elegant-icons.min.css" rel="stylesheet" type="text/css" media="all">
<link href="css/lightbox.min.css" rel="stylesheet" type="text/css" media="all">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" media="all">
<link href="css/theme.css" rel="stylesheet" type="text/css" media="all">
<link href="css/custom.css" rel="stylesheet" type="text/css" media="all">
<!--[si gte IE 9]>
<link rel="stylesheet" type="text/css" href="css/ie9.css" />
<![endif]-->
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,400,300,600,700%7CRaleway:700' rel='stylesheet' type='text/css'>
<script src="js/modernizr-2.6.2-respond-1.1.0.min.js"></script>
</tête>
企业一般是指以盈利为目的,运用各种生产要素(土地、劳动力、资本、技术和企业家才能等),向市场提供商品或服务,实行自主经营、自负盈亏、独立核算的法人或其他社会经济组织。
在商品经济范畴内,作为组织单元的多种模式之一,按照一定的组织规律,有机构成的经济实体,一般以营利为目的,以实现投资人、客户、员工、社会大众的利益最大化为使命,通过提供产品或服务换取收入。它是社会发展的产物,因社会分工的发展而成长壮大。企业是市场经济活动的主要参与者;在社会主义经济体制下,各种企业并存共同构成社会主义市场经济的微观基础。企业存在三类基本组织形式:独资企业、合伙企业和公司,公司制企业是现代企业中最主要的最典型的组织形式。Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Tutoriel PS Web Design V – Comment créer une mise en page de site Web d'entreprise dans Photoshop
Tutoriel PS Web Design V – Comment créer une mise en page de site Web d'entreprise dans Photoshop
11 Feb 2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Asynchrone ou différé : quel attribut de chargement de script HTML5 optimise le mieux votre site Web ?
Asynchrone ou différé : quel attribut de chargement de script HTML5 optimise le mieux votre site Web ?
28 Nov 2024
Async vs Defer : Optimiser le chargement des scripts en HTML5Comprendre Async et DeferLes attributs async et defer fournissent des mécanismes pour contrôler le...
 Combat et analyse réels HTML5 : s'il faut accéder au site Web à partir de l'icône de l'écran d'accueil
Combat et analyse réels HTML5 : s'il faut accéder au site Web à partir de l'icône de l'écran d'accueil
10 Feb 2017
Le navigateur Safari du système iOS sur le téléphone mobile peut stocker l'application Web localement sous forme d'icône que les utilisateurs peuvent visualiser. Alors, comment pouvons-nous permettre aux utilisateurs d'accéder au site Web à partir de l'icône de l'écran d'accueil ? Nous le présenterons lentement ci-dessous ?
 Explication détaillée du code graphique et textuel pour créer un site Web de parallaxe hautes performances en utilisant HTML5
Explication détaillée du code graphique et textuel pour créer un site Web de parallaxe hautes performances en utilisant HTML5
09 Mar 2017
Cet article présente une méthode de conception de site Web à la mode et comment créer un site hautes performances via HTML5 et les mécanismes de rendu du navigateur, du plus superficiel au plus profond. L'article implique de nombreux principes de refonte du navigateur et d'optimisation des performances. Il s'agit également d'une extension et d'une continuation de « Optimisation des performances de défilement Web en pratique ». Le niveau de difficulté est intermédiaire et avancé. Introduction Les sites Parallax font fureur ces derniers temps, il suffit de consulter ces sites : Old Pulteney Row to the Pol
 Pourquoi les balises sémantiques HTML5 sont-elles plus avantageuses que les divisions pour améliorer la signification et l'accessibilité d'un site Web ?
Pourquoi les balises sémantiques HTML5 sont-elles plus avantageuses que les divisions pour améliorer la signification et l'accessibilité d'un site Web ?
26 Oct 2024
Pourquoi utiliser les balises sémantiques HTML5 sur les divs pour une signification et une accessibilité amélioréesAlors que les balises sémantiques HTML5 telles que les en-têtes, les sections, la navigation et l'article peuvent...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
08 Dec 2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
18 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.