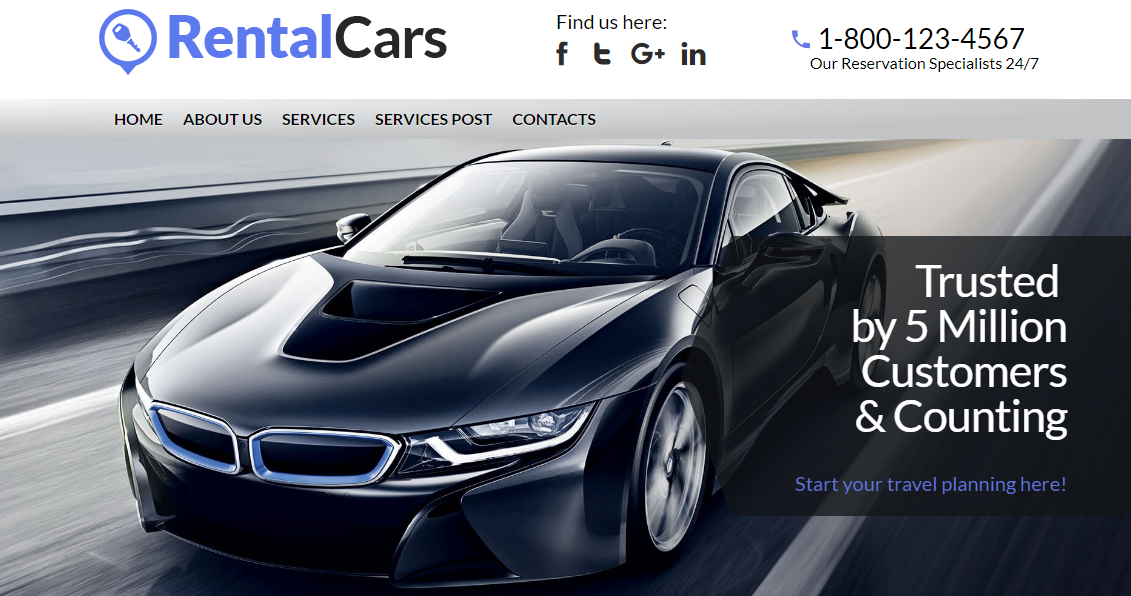
Modèle réactif pour société de location de voitures
<header class="site-header">
<div class="mobile-top-panel"></div>
<div class="mobile-top-panel__fixed">
<div class="conteneur">
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Basculer la navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</bouton>
</div>
<div class="menu-navigation navbar-collapse Réduire">
<!-- Navigation gauche -->
<ul class="menu-navigation__list nav navbar-nav">
<li><a href="index.html">Accueil</a></li>
<li><a href="about.html">À propos de nous</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="services-post.html">Services Post</a></li>
<li><a href="contacts.html">Contacts</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
<div class="social-list">
<span class="social-list__text"> Retrouvez-nous ici :</span>
<ul class="social-list__icons">
<li><a href=""><i class="icon-facebook-logo"></i></a></li>
<li><a href="#"><i class="icon-twitter-letter-logo"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-linkedin-logo"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="header-container_wrap conteneur">
<div class="header-container__flex">
<div class="logo">
<a href="index.html"><img src="assets/images/logo.png" alt="Louer une voiture"></a>
</div>
<div class="social-list">
<span class="social-list__text"> Retrouvez-nous ici :</span>
<ul class="social-list__icons">
<li><a href=""><i class="icon-facebook-logo"></i></a></li>
<li><a href="#"><i class="icon-twitter-letter-logo"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-linkedin-logo"></i></a></li>
</ul>
</div>
<div class="phone_block">
<span><i class="icon-telephone"></i> 1-800-123-4567</span>
<small>Nos spécialistes des réservations 24h/24 et 7j/7</small>
</div>
</div>
</div>
<div class="header-navigation-wrap stickUp">
<!-- Barre de navigation supérieure fixe -->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="conteneur">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Basculer la navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</bouton>
</div>
<div class="menu-navigation navbar-collapse Réduire">
<!-- Navigation gauche -->
<ul class="menu-navigation__list nav navbar-nav">
<li><a href="index.html">Accueil</a></li>
<li><a href="about.html">À propos de nous</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="services-post.html">Services Post</a></li>
<li><a href="contacts.html">Contacts</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container -->
</div>
</div>
</en-tête>
L'industrie de la location de voitures est appelée industrie des services de transport. Parce qu'elle ne nécessite pas d'assurance, d'inspection et d'entretien annuels et que le modèle de voiture peut être modifié à volonté, elle utilise la location de voiture au lieu d'acheter une voiture pour contrôler les coûts de l'entreprise. Cette méthode est très populaire parmi les entreprises étrangères. Elle est progressivement favorisée par les entreprises nationales, les institutions et les utilisateurs individuels.
Le crédit-bail de voiture fait référence à une forme de transaction dans laquelle les droits d'utilisation des actifs d'une voiture sont séparés des droits de propriété. Le bailleur est propriétaire des actifs et le locataire a les droits d'utilisation des actifs. Le bailleur et le locataire signent un contrat de location pour échanger l'utilisation. droits.Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
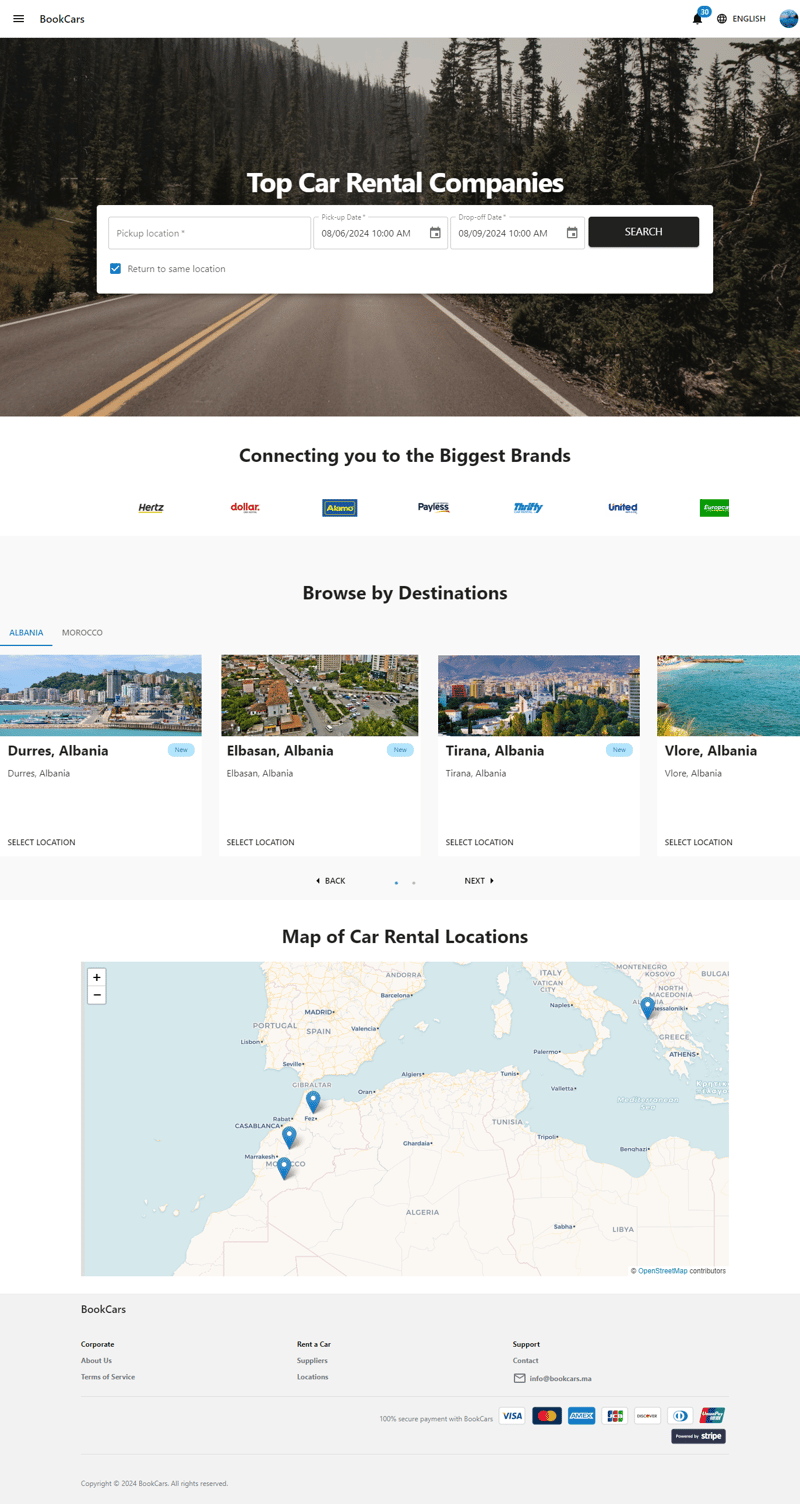
 De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
26 Nov 2024
Contenu Introduction Pile technologique Aperçu rapide API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/bookcars Démo : https://bookcars.dynv6.net:3002 Introduction L'idée e
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
08 Dec 2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
18 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...
 Comment accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
04 Dec 2024
Accès aux ressources statiques lors du mappage du servlet du contrôleur frontal global sur /*Le mappage d'un servlet du contrôleur frontal global sur /* peut empêcher...
 Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller dans Spring MVC ?
Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller dans Spring MVC ?
05 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal globalLors du mappage d'un répartiteur Spring MVC en tant que servlet de contrôleur frontal global sur /,...
 Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller mappé sur /* ?
Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller mappé sur /* ?
04 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Lors de l'utilisation d'un servlet de contrôleur frontal global tel que Spring MVC...
 Svelte 3: un cadre JavaScript basé sur un compilateur radical
Svelte 3: un cadre JavaScript basé sur un compilateur radical
12 Feb 2025
Svelte 3: une nouvelle approche du développement frontal Cet article explore Svelte 3, un cadre JavaScript frontal unique qui se distingue par son processus de compilation. Contrairement à des cadres comme React, qui expédient un grand bundle javascript


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.