Code source du site Web
Code source du site Web
 Modèle frontal
Modèle frontal
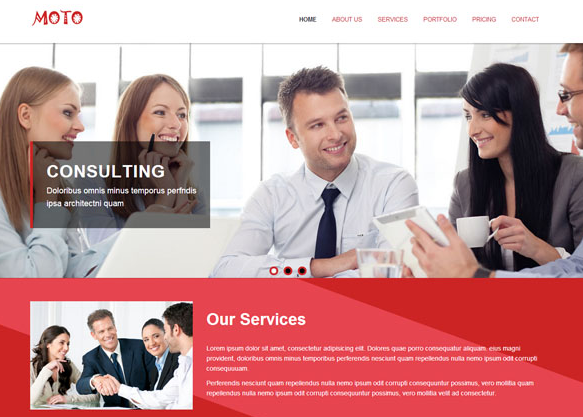
 Modèle de site Web de planification de projet de brainstorming
Modèle de site Web de planification de projet de brainstorming
Modèle de site Web de planification de projet de brainstorming
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
01 Nov 2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
17 Feb 2025
Points de conception Cet article explique comment utiliser intelligemment la micro-interaction, l'animation de survol, le gradient CSS et les effets de conversion dans la conception du site Web pour améliorer l'attrait visuel, guider le comportement des utilisateurs et, finalement, apporter une meilleure expérience utilisateur. Micro-interaction, animation en survol, gradients et transformations CSS: ces éléments peuvent améliorer efficacement l'intérêt visuel et guider les utilisateurs pour effectuer des opérations spécifiques. Contexte de gradient et transformation CSS: Comme le montre le site Web Stripe, le fond du gradient et la transformation CSS peuvent créer des titres ou des arrière-plans convaincants pour les éléments d'appel à l'action. Menu interactif: un menu interactif avec des dispositions uniques, des icônes de style, des titres et des descriptions de résumé qui transforment un menu normal en une zone d'affichage engageante. Animation répétée subtile: aucune interaction utilisateur requise
 10 questions importantes à poser sur votre projet de site Web
10 questions importantes à poser sur votre projet de site Web
20 Feb 2025
Cet article fournit une liste de contrôle pour l'achèvement du projet de site Web, garantissant que le site atteint ses objectifs et offre une expérience utilisateur positive. Affinons-le pour la clarté et le référencement: Liste de contrôle de lancement du site Web: 10 étapes du succès Le lancement d'un site Web est un SI
 Comment lier des fichiers CSS et de polices externes à partir de dossiers distincts dans mon projet de site Web ?
Comment lier des fichiers CSS et de polices externes à partir de dossiers distincts dans mon projet de site Web ?
29 Nov 2024
Lier des fichiers CSS et de polices à partir de dossiers externesImaginez avoir un dossier « Site Web » où résident les fichiers de votre site Web et un dossier « Polices » séparé...
 Le projet familial World Liberty Financial (WLFI) de Donald Trump atteint le plancher, la vente de jetons atteint une valeur de 220 millions de dollars en première heure malgré les pannes du site Web
Le projet familial World Liberty Financial (WLFI) de Donald Trump atteint le plancher, la vente de jetons atteint une valeur de 220 millions de dollars en première heure malgré les pannes du site Web
16 Oct 2024
La vente de jetons WLFI a commencé avec plus de 344 millions de jetons vendus à environ 3 000 portefeuilles uniques.
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
08 Dec 2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
18 Dec 2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.