v2.7Code de l'interface de paiement Asp WeChat
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
09 Jan 2017
Cet article présente principalement les mini-programmes WeChat : connexion WeChat, paiement WeChat et modèles de messages. Il a une certaine valeur de référence et vous pouvez en savoir plus si vous en avez besoin.
 Développement C# du portail WeChat et encapsulation d'applications et test de l'interface de gestion des produits du magasin WeChat
Développement C# du portail WeChat et encapsulation d'applications et test de l'interface de gestion des produits du magasin WeChat
18 Feb 2017
Dans l'article précédent "C# Developing WeChat Portals and Applications (22) - Development and Use of WeChat Stores", quelques connaissances de base sur les magasins WeChat et le modèle objet correspondant ont été introduites. Cet article poursuit le thème des magasins WeChat et les présente. et tests des interfaces API. Les modèles d'objet pertinents des magasins WeChat incluent essentiellement les produits réguliers, les regroupements de produits, les étagères, les stocks et les modèles de commande, ainsi que la classification des produits, les attributs de classification des produits, le SKU de classification des produits, les modèles de courrier express, la gestion des images et d'autres fonctions. L'encapsulation d'interface présentée dans cet article est basée sur ce contenu, et est testée et utilisée pour l'implémentation de l'interface.
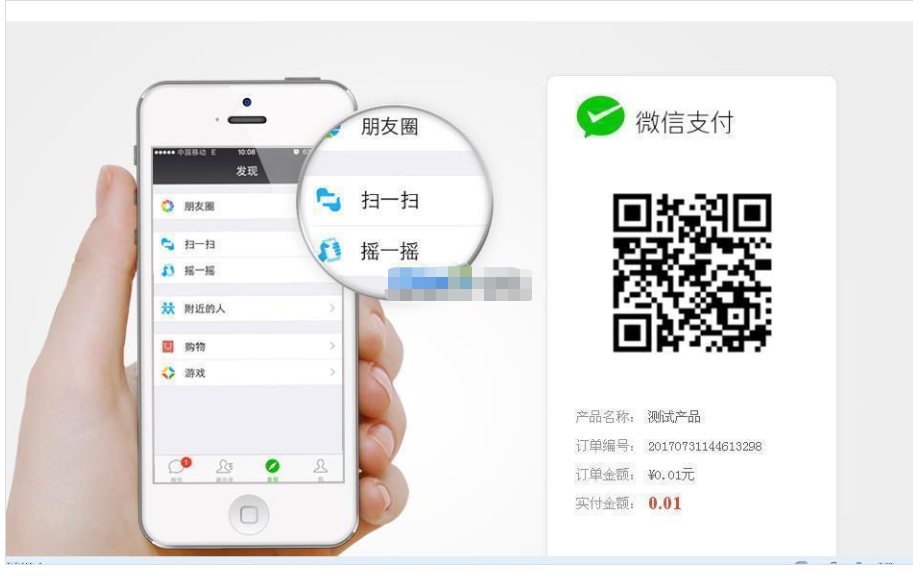
 Exemples de paiement par compte officiel de paiement Java WeChat et de paiement par scan code
Exemples de paiement par compte officiel de paiement Java WeChat et de paiement par scan code
04 Feb 2017
Le paiement WeChat est devenu un moyen de paiement indispensable dans la vie.Cet article présente principalement le paiement par compte public et le paiement par code scanné du paiement Java WeChat. Les amis dans le besoin peuvent en savoir plus.
 Demande de commande de développement de paiement WeChat
Demande de commande de développement de paiement WeChat
25 Feb 2017
Pour des raisons techniques, le commerçant peut ne pas recevoir la notification de paiement finale dans le délai prévu. À ce moment-là, le commerçant peut consulter le statut de paiement détaillé de la commande via cette API.
 Notification d'alarme de développement de paiement WeChat
Notification d'alarme de développement de paiement WeChat
24 Feb 2017
Afin d'informer rapidement les commerçants des anomalies et d'améliorer la qualité de service des commerçants sur la plateforme WeChat. Le backend WeChat enverra des notifications d'alarme aux commerçants, y compris les retards de livraison, les échecs d'appel, les échecs de notification, etc. L'adresse de notification est l'URL de notification d'alarme renseignée par le commerçant lors de la demande de paiement, qui peut être trouvée dans « Plateforme publique - Service ». - Centre de service - Fonctions du commerçant - Informations de base du commerçant - URL de notification d'alarme" peut être consulté. Après avoir reçu la notification d'alarme, les commerçants doivent réparer les problèmes mentionnés dans les plus brefs délais pour éviter d'affecter les opérations en ligne.
 Méthode de développement de paiement PHP WeChat de rappel après numérisation du paiement (mode 2)
Méthode de développement de paiement PHP WeChat de rappel après numérisation du paiement (mode 2)
09 Mar 2017
En fait, lorsque j'ai écrit cet article, je sentais que j'étais déjà en retard. Cependant, lorsque j'ai recherché « Développement du paiement WeChat - comment rappeler après avoir scanné le paiement (mode 2) » sur Baidu pour trouver la réponse, j'ai trouvé la réponse. J'ai découvert que de nombreux amis n'avaient toujours pas résolu ce problème, alors laissez-moi partager mes idées de solutions avec tout le monde.
 Erreur de développement de la fonction de paiement de l'applet WeChat
Erreur de développement de la fonction de paiement de l'applet WeChat
25 Feb 2017
Cet article présente principalement les informations pertinentes sur le résumé des erreurs du développement de la fonction de paiement de l'applet WeChat. Les amis dans le besoin peuvent s'y référer.
 Démonstration de la fonction de paiement développée par WeChat
Démonstration de la fonction de paiement développée par WeChat
11 Mar 2017
J'ai étudié WeChat récemment. Je ne sais pas si je ne l'étudie pas. Une fois que je l'aurai étudié, je passerai à la page suivante. Jetons un coup d'œil à l'expérience de développement de. Paiement WeChat. Je compléterai lentement d'autres aspects du code de développement à l'avenir.
 Thinkphp intègre la fonction de paiement WeChat
Thinkphp intègre la fonction de paiement WeChat
21 Feb 2017
Cet article présente principalement les informations pertinentes sur Thinkphp intégrant la fonction de paiement WeChat. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.


Outils chauds Tags

Outils chauds

Modèle de backend de plate-forme de système de centre commercial simple, code source HTML
Modèle de backend de plate-forme de système de centre commercial simple, code source HTML

Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise
Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise

Le système de blog personnel de Who else 4.1.1.0
Le système de blog personnel de qui d'autre peut ajouter quatre colonnes de niveau supérieur. Recommandé : "Partage de ressources, outils couramment utilisés, notifications et annonces, à propos de l'auteur".

Modèle de système de gestion backend de site Web d'entreprise simple bleu
Modèle de système de gestion backend de site Web d'entreprise simple bleu

backend universel léger lyadmin 1.1.0
lyadmin est un backend général léger réalisé à l'aide de Bootstrap3, avec une gestion des autorisations intégrée et un développement modulaire.