Code source du site Web
Code source du site Web
 Code source du mini-programme
Code source du mini-programme
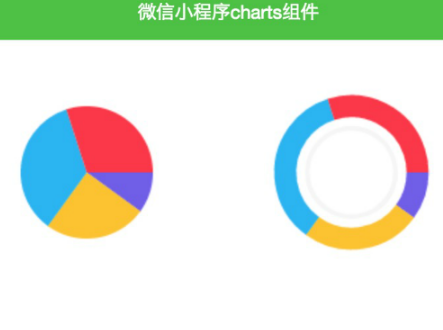
 Composants du graphique de l'applet WeChat
Composants du graphique de l'applet WeChat
Composants du graphique de l'applet WeChat
Type : -Supporte tarte, bague, bar
Données : []
couleurs : []Couleur
identifiant de la toile : identifiant de la toile
Point : coordonnée centrale du cercle sur l'axe x, coordonnée centrale sur l'axe y
rayon : taille du rayon
xCaption : Texte de description des coordonnées horizontales
yLégende : Texte de description des coordonnées verticales
ShowYAxis : s'il faut afficher l'axe y
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Étapes de mise en œuvre de l'ingénierie du projet de suppression de l'applet WeChat
Étapes de mise en œuvre de l'ingénierie du projet de suppression de l'applet WeChat
13 Feb 2017
Cet article présente principalement les informations pertinentes sur les étapes de mise en œuvre du projet de suppression du mini programme WeChat. Voici une explication détaillée et les précautions pour les étapes de suppression du mini programme. Les amis dans le besoin peuvent se référer à ce qui suit.
 Explication détaillée du saut de page de l'applet WeChat et du transfert de paramètres
Explication détaillée du saut de page de l'applet WeChat et du transfert de paramètres
18 Feb 2017
Cet article présente principalement des informations pertinentes sur l'explication détaillée du saut de page et du transfert de paramètres dans le mini-programme WeChat, et joint des exemples simples et des rendus d'implémentation. Les amis dans le besoin peuvent se référer à ce qui suit.
 Explication détaillée et partage du code source des exemples de composants améliorés de l'applet WeChat Canvas
Explication détaillée et partage du code source des exemples de composants améliorés de l'applet WeChat Canvas
08 Feb 2017
Cet article présente principalement l'explication détaillée de l'exemple de composant d'amélioration Canvas de l'applet WeChat et les informations pertinentes sur le partage du code source. WeZRender est un composant d'amélioration Canvas de l'applet WeChat. Il est présenté en détail ici. à cela.
 Interface utilisateur de l'applet WeChat et composants de conteneur
Interface utilisateur de l'applet WeChat et composants de conteneur
25 Feb 2017
Cet article présente principalement les informations pertinentes sur l'interface utilisateur de l'applet WeChat et le résumé des composants du conteneur. Les amis dans le besoin peuvent s'y référer.
 Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
22 Feb 2017
Cet article présente principalement les informations pertinentes sur l'explication détaillée et l'analyse d'exemples du code source frontal du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.
 Tutoriel du mini programme WeChat Configuration du mini programme
Tutoriel du mini programme WeChat Configuration du mini programme
16 Jan 2017
Tutoriel du mini programme WeChat Configuration du mini programme
 Méthode d'encapsulation et de production des composants publics de l'applet WeChat
Méthode d'encapsulation et de production des composants publics de l'applet WeChat
27 Feb 2017
Au cours du processus de développement, nous encapsulons souvent certains codes ou effets de fonction publique dans des composants un par un, puis les appelons dans les pages qui doivent être utilisées. Pour le développement de petits programmes, nous pouvons également encapsuler certains composants publics.
 Explication graphique et textuelle détaillée de la requête http de l'applet WeChat
Explication graphique et textuelle détaillée de la requête http de l'applet WeChat
13 Mar 2017
Cet article présente principalement les informations pertinentes sur l'explication détaillée des images et des textes des requêtes HTTP dans l'applet WeChat. Les amis dans le besoin peuvent s'y référer.
 Structure du fichier MINA de l'applet WeChat
Structure du fichier MINA de l'applet WeChat
16 Jan 2017
Le programme-cadre se compose d'une application qui décrit le programme global et de plusieurs pages qui décrivent leurs pages respectives.


Outils chauds Tags

Hot Tools

Démo du mini programme WeChat : imitation d'un centre commercial
Démo du mini programme WeChat : imitation d'un centre commercial, facile à démarrer et bonne introduction à certaines fonctions de base du centre commercial

À retenir : implémenter une fonctionnalité de type ancre
C'est la fonction d'ancrage similaire dont tout le monde a besoin. De plus, elle implémente également les fonctions de commande typiques de certaines applications à emporter. Il est recommandé d'étudier et d'étudier ;

Démo du mini programme WeChat : Lezhu
Démo du mini programme WeChat : Lezhu : similaire à une application utile basée sur la localisation, quelque peu similaire à l'esprit du mini programme de Zhang Xiaolong.

La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs
La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs

Démo de l'applet WeChat : transformation d'image en carrousel
Changement de style de graphique carrousel, un graphique carrousel simple implémenté avec un petit programme, facile à écrire