Code source du site Web
Code source du site Web
 Code source du mini-programme
Code source du mini-programme
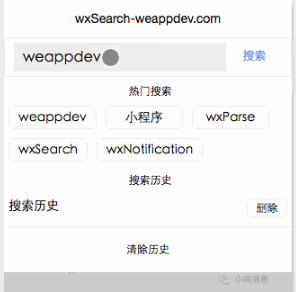
 L'élégant champ de recherche de l'applet WeChat
L'élégant champ de recherche de l'applet WeChat
L'élégant champ de recherche de l'applet WeChat
Prise en charge des clés populaires personnalisées
Prise en charge de l'historique de recherche
Suggestions de recherche de support
Prend en charge l'utilisation du cache de l'historique de recherche (enregistrement)
*Introduction
//Présentation du modèle
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
//Introduit dans wxss
@import "/wxSearch/wxSearch.wxss";
*Utilisez
//Interface exposée wxSearch
module.exports = {
initialisation : initialisation,
initColor : initColors,
initMindKeys : initMindKeys,
wxSearchInput : wxSearchInput,
wxSearchFocus : wxSearchFocus,
wxSearchBlur : wxSearchBlur,
wxSearchKeyTap : wxSearchKeyTap,
wxSearchAddHisKey :wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPanel : wxSearchHiddenPanel
}
//Initialisation
onLoad : fonction () {
console.log('onLoad')
var ça = ça
//Rend wxSearchdata lors de l'initialisation. Le second est votre hauteur de recherche
. WxSearch.init(that,43,['weappdev','small program','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','Développement de programme WeChat Mini','Développement WeChat','Programme WeChat Mini']);
},
wxSearchFn : fonction(e){
var ça = ça
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput : fonction(e){
var ça = ça
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus : fonction(e){
var ça = ça
WxSearch.wxSearchFocus(e,ça);
},
wxSearchBlur : fonction(e){
var ça = ça
WxSearch.wxSearchBlur(e,ça);
},
wxSearchKeyTap :fonction(e){
var ça = ça
WxSearch.wxSearchKeyTap(e,ça);
},
wxSearchDeleteKey : fonction(e){
var ça = ça
WxSearch.wxSearchDeleteKey(e,ça);
},
wxSearchDeleteAll : fonction(e){
var ça = ceci;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap : fonction(e){
var ça = ça
WxSearch.wxSearchHiddenPanel(ça);
}
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment saisir le paiement dans l'applet WeChat à partir de 0
Comment saisir le paiement dans l'applet WeChat à partir de 0
22 Feb 2017
La capacité de paiement WeChat dans le mini-programme a été lancée avec la sortie du mini-programme. Cependant, il n'y a qu'une seule description de la fonction requestPayment pour l'interface de paiement WeChat dans la documentation du mini-programme.
 Partagez l'adresse de téléchargement de l'applet WeChat et un tutoriel de crack pour le développement de l'applet WeChat
Partagez l'adresse de téléchargement de l'applet WeChat et un tutoriel de crack pour le développement de l'applet WeChat
10 Mar 2017
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
 Étapes de mise en œuvre de l'ingénierie du projet de suppression de l'applet WeChat
Étapes de mise en œuvre de l'ingénierie du projet de suppression de l'applet WeChat
13 Feb 2017
Cet article présente principalement les informations pertinentes sur les étapes de mise en œuvre du projet de suppression du mini programme WeChat. Voici une explication détaillée et les précautions pour les étapes de suppression du mini programme. Les amis dans le besoin peuvent se référer à ce qui suit.
 Explication détaillée de l'importation de démonstration de l'applet WeChat
Explication détaillée de l'importation de démonstration de l'applet WeChat
06 Mar 2017
Cet article présente principalement des informations pertinentes sur l'introduction détaillée de la démo du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.
 Modèle de programmation de l'applet WeChat
Modèle de programmation de l'applet WeChat
24 Jan 2017
Depuis la naissance des petits programmes, de nombreuses personnes ont commencé à étudier leurs mécanismes et leurs caractéristiques. Du point de vue du code source ou de l'architecture globale, il existe de nombreux bons articles qui vous seront utiles. Mais la théorie est une chose. Pour vraiment comprendre les mini-programmes, vous avez besoin de pratique pour mieux comprendre les idées qui les sous-tendent, les similitudes et les différences avec les plates-formes existantes, et comment s'y adapter et créer des mini-programmes plus intéressants.
 Description détaillée de la requête réseau de l'applet WeChat (requête GET)
Description détaillée de la requête réseau de l'applet WeChat (requête GET)
13 Mar 2017
Cet article présente principalement les informations pertinentes sur la description détaillée de la demande de réseau du mini programme WeChat (demande GET). Les amis dans le besoin peuvent s'y référer.
 Utilisez l'applet WeChat pour implémenter une barre de progression circulaire
Utilisez l'applet WeChat pour implémenter une barre de progression circulaire
27 Feb 2017
À mesure que la popularité des mini-programmes diminue, de plus en plus de gens ont commencé à se calmer et à développer des mini-programmes WeChat. Récemment, j'ai rencontré un problème lors du développement d'un mini-programme WeChat : comment utiliser les mini-programmes WeChat pour obtenir une bande de progression circulaire ? Après l'avoir trié, enregistrez-le et partagez-le avec tout le monde.
 Explication détaillée du saut de page de l'applet WeChat et du transfert de paramètres
Explication détaillée du saut de page de l'applet WeChat et du transfert de paramètres
18 Feb 2017
Cet article présente principalement des informations pertinentes sur l'explication détaillée du saut de page et du transfert de paramètres dans le mini-programme WeChat, et joint des exemples simples et des rendus d'implémentation. Les amis dans le besoin peuvent se référer à ce qui suit.
 Fonction de compte à rebours de paiement de l'applet WeChat sur Android
Fonction de compte à rebours de paiement de l'applet WeChat sur Android
10 Jan 2017
Tout le monde a remarqué la fonction de compte à rebours des paiements WeChat lors de l'utilisation de WeChat. Comment est-elle mise en œuvre ? Aujourd'hui, l'éditeur partagera avec vous une explication détaillée des idées de mise en œuvre de la fonction de compte à rebours de paiement du mini programme WeChat.


Outils chauds Tags

Hot Tools

Démo du mini programme WeChat : imitation d'un centre commercial
Démo du mini programme WeChat : imitation d'un centre commercial, facile à démarrer et bonne introduction à certaines fonctions de base du centre commercial

À retenir : implémenter une fonctionnalité de type ancre
C'est la fonction d'ancrage similaire dont tout le monde a besoin. De plus, elle implémente également les fonctions de commande typiques de certaines applications à emporter. Il est recommandé d'étudier et d'étudier ;

Démo du mini programme WeChat : Lezhu
Démo du mini programme WeChat : Lezhu : similaire à une application utile basée sur la localisation, quelque peu similaire à l'esprit du mini programme de Zhang Xiaolong.

La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs
La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs

Démo de l'applet WeChat : transformation d'image en carrousel
Changement de style de graphique carrousel, un graphique carrousel simple implémenté avec un petit programme, facile à écrire