 Code source du site Web
Code source du site Web
 Autres modèles
Autres modèles
 Modèle de formulaire de connexion d'inscription HTML-noir
Modèle de formulaire de connexion d'inscription HTML-noir
Modèle de formulaire de connexion d'inscription HTML-noir
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![[Tutoriel Python] Dictionnaire Python (Dictionnaire)](https://img.php.cn/upload/article/000/000/194/bde86c474b16062857766e31673f6544.jpg) [Tutoriel Python] Dictionnaire Python (Dictionnaire)
[Tutoriel Python] Dictionnaire Python (Dictionnaire)
26 Dec 2016
Les dictionnaires sont un autre modèle de conteneur mutable et peuvent stocker tout type d'objet, comme les autres modèles de conteneur.
 Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN3
Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN3
07 May 2025
Qwen vient de publier 8 nouveaux modèles dans le cadre de sa dernière famille - Qwen3, présentant des capacités prometteuses. Le modèle phare, QWEN3-235B-A22B, a surpassé la plupart des autres modèles, notamment Deepseek-R1, O1, O1, O3-min,
 Bascule.js Basics: Modèles, vues, collections et modèles
Bascule.js Basics: Modèles, vues, collections et modèles
19 Feb 2025
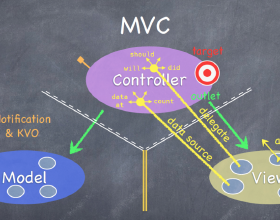
Dans ce tutoriel, nous allons explorer les principes fondamentaux sous-jacents du populaire framework MV *, Backbone.js. Nous allons examiner les modèles, les vues, les collections et les modèles, et voir comment chacun se construit les uns des autres lors de la création d'une application. Nous
 Comment utiliser les modèles Google Docs pour augmenter votre productivité
Comment utiliser les modèles Google Docs pour augmenter votre productivité
24 Feb 2025
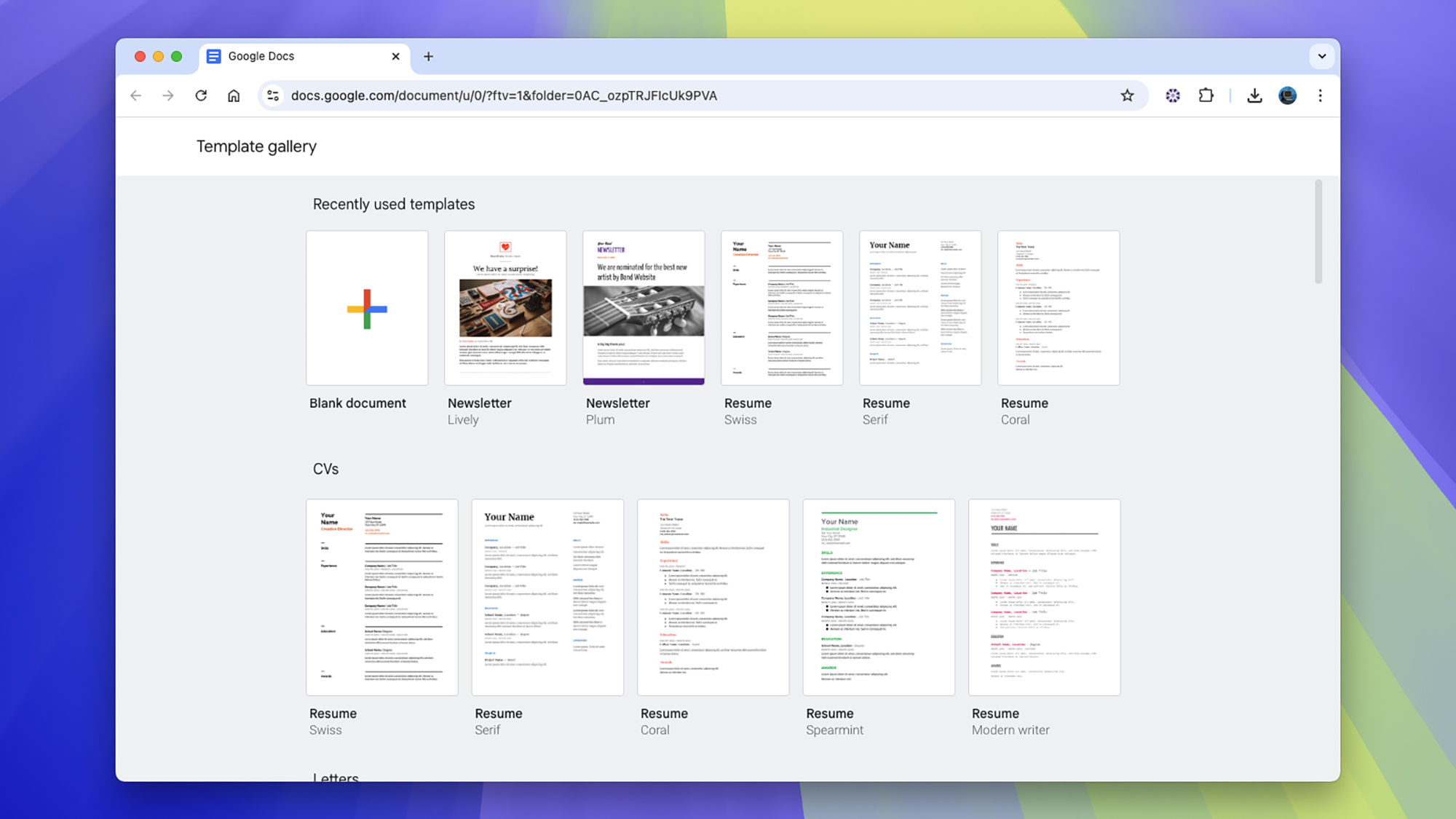
Google Docs, des feuilles et des diapositives offrent une multitude de modèles pour relancer vos projets. Ce guide se concentre sur Google Docs, mais le processus est similaire pour les autres applications. Les modèles fournissent non seulement une longueur d'avance, mais présentent également le capabiliti des applications
 Parler des modèles de conception CSS
Parler des modèles de conception CSS
09 Feb 2017
Quelqu'un a un jour ridiculisé le fait que les modèles de conception sont utilisés par les ingénieurs pour se montrer aux autres et paraître supérieurs. Quelqu'un a dit un jour que ce n'est pas que les modèles de conception sont inutiles, mais que vous n'êtes pas assez vieux pour les comprendre et les utiliser.
 Résumé des points de connaissance de cakephp
Résumé des points de connaissance de cakephp
25 Feb 2017
Cet article présente principalement les points de connaissance courants de cakephp et résume les modèles, bases de données, journaux, formulaires et autres compétences opérationnelles connexes de cakephp. Les amis dans le besoin peuvent s'y référer.
 Réintroduire les relations polymorphes éloquentes
Réintroduire les relations polymorphes éloquentes
09 Feb 2025
Points de base L'association polymorphe de Laravel permet à un modèle d'appartenir à plusieurs autres modèles sur une association. Cela simplifie la structure de la base de données, rend le code plus facile à maintenir et permet des relations de données plus dynamiques et flexibles. La mise en place d'associations polymorphes dans Laravel implique de définir des associations dans le modèle éloquent. La méthode Morphto est utilisée pour recevoir des modèles associés polymorphes, tandis que la méthode Morphmany ou Morphone est utilisée pour modéliser les autres modèles. La méthode MorPhMap de Laravel peut être utilisée pour demander à Eloquent d'utiliser un nom personnalisé au lieu d'un nom de classe pour chaque modèle. Ceci est utile en cas de modifications de l'espace de noms de modèle ou d'espaces de noms trop longs. Laravel prend en charge plusieurs supports
 Avant TDD : Pourquoi avez-vous besoin de savoir ce que sont les Mocks, les Stubs et les Spies ?
Avant TDD : Pourquoi avez-vous besoin de savoir ce que sont les Mocks, les Stubs et les Spies ?
10 Jan 2025
Bonjour à tous! Aujourd’hui, j’apporte un sujet que je trouve très intéressant. Je sais qu'il existe des dizaines d'articles en ligne traitant de TDD, BDD, des modèles de conception pour les tests, de la façon d'écrire des tests et de nombreux autres sujets connexes. Cependant, je vois très peu d'articles
 Pourquoi C ne peut-il pas gérer les paramètres du modèle de modèle ?
Pourquoi C ne peut-il pas gérer les paramètres du modèle de modèle ?
02 Nov 2024
Comprendre les paramètres des modèles de modèles Dans le domaine du C, les paramètres des modèles de modèles présentent un défi pour certains programmeurs. Dissipons...


Outils chauds Tags

Outils chauds

Modèle de backend de plate-forme de système de centre commercial simple, code source HTML
Modèle de backend de plate-forme de système de centre commercial simple, code source HTML

Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise
Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise

Le système de blog personnel de Who else 4.1.1.0
Le système de blog personnel de qui d'autre peut ajouter quatre colonnes de niveau supérieur. Recommandé : "Partage de ressources, outils couramment utilisés, notifications et annonces, à propos de l'auteur".

Modèle de système de gestion backend de site Web d'entreprise simple bleu
Modèle de système de gestion backend de site Web d'entreprise simple bleu

backend universel léger lyadmin 1.1.0
lyadmin est un backend général léger réalisé à l'aide de Bootstrap3, avec une gestion des autorisations intégrée et un développement modulaire.




