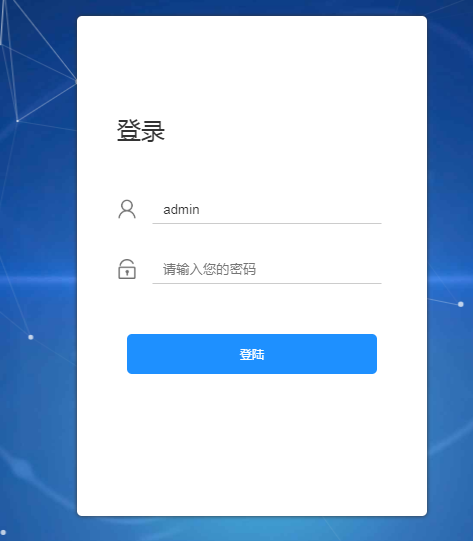
Effet d'interface de connexion CSS3 simple
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effet de menu déroulant CSS3 simple avec effet de suivi souligné
Effet de menu déroulant CSS3 simple avec effet de suivi souligné
20 Mar 2017
Il s'agit d'un effet de menu déroulant avec un effet de soulignement réalisé en CSS3 pur. Le menu déroulant utilise la transformation et la transition CSS3 pour créer des effets de suivi de soulignement et des effets de menu déroulant.
 Effet de conception d'interface utilisateur de carte d'article cool CSS3 pur
Effet de conception d'interface utilisateur de carte d'article cool CSS3 pur
19 Jan 2017
Il s’agit d’un effet de conception d’interface utilisateur de carte d’article sympa réalisé en CSS3 pur. La fiche article a un effet d'ombre. Lorsque la souris glisse sur la carte, les informations de description de l'article seront affichées dans la fiche dans une animation coulissante.
 Créer un exemple d'interface de connexion de style conception matérielle avec CSS3
Créer un exemple d'interface de connexion de style conception matérielle avec CSS3
25 Feb 2017
Cet article présente principalement l'utilisation de CSS3 pour créer un exemple d'interface de connexion de style conception matérielle. Il a une certaine valeur de référence. Si vous en avez besoin, vous pouvez en apprendre davantage.
 Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
19 Jan 2017
Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
11 Dec 2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
30 Nov 2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
06 Nov 2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...


Outils chauds Tags

Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement