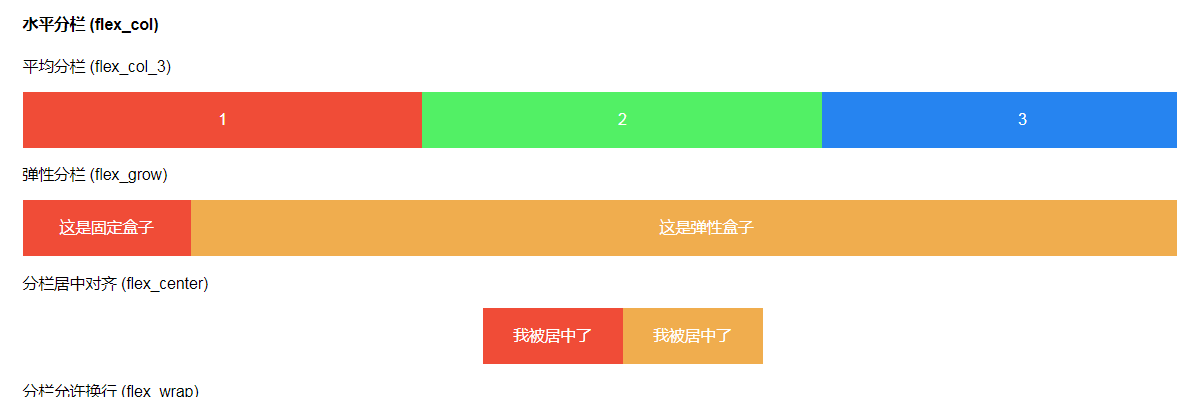
(Mini programme) Boîte de mise en page flexible
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment obtenir une mise en page flexible d'empilement de divisions comme celle de Pinterest ?
Comment obtenir une mise en page flexible d'empilement de divisions comme celle de Pinterest ?
15 Nov 2024
Comment reproduire la mise en page flexible d'empilement de divisions de Pinterest La mise en page distinctive de Pinterest est obtenue grâce à une combinaison de positionnement absolu...
 WeChat Mini Program Exercices simples de mise en page, de logique et de style
WeChat Mini Program Exercices simples de mise en page, de logique et de style
09 Jan 2017
Cet article présente principalement les informations pertinentes sur les exercices simples de mise en page, de logique et de style du mini-programme WeChat. Voici un exemple simple pour pratiquer la mise en page du mini-programme, ainsi que l'exemple de code et les rendus d'implémentation. il peut s'y référer.
 Guide d'étude de la mise en page flexible CSS3 pour les pages Web mobiles
Guide d'étude de la mise en page flexible CSS3 pour les pages Web mobiles
09 Mar 2017
Flexbox nous permet généralement de mieux exploiter la mise en page de ses sous-éléments. Voici un bref résumé du guide de démarrage rapide de la mise en page flexible CSS3 pour les pages Web mobiles. Les amis dans le besoin peuvent s'y référer.
 Pourquoi un élément flexible positionné de manière absolue affecte-t-il la mise en page dans IE11 ?
Pourquoi un élément flexible positionné de manière absolue affecte-t-il la mise en page dans IE11 ?
16 Dec 2024
Élément flexible absolument positionné inclus dans le flux normal dans IE11Dans une disposition flexbox, les éléments sont disposés en ligne ou en colonne en fonction de leur flex...
 Qu'est-ce qui fait d'un élément une boîte de défilement dans une mise en page positionnée CSS ?
Qu'est-ce qui fait d'un élément une boîte de défilement dans une mise en page positionnée CSS ?
13 Dec 2024
Comprendre les boîtes de défilement dans la mise en page positionnée CSSQuestion : Qu'est-ce qui définit une « boîte de défilement » dans le contexte de la mise en page positionnée CSS...
 Comment définir la largeur des colonnes dans un tableau pour une mise en page de style boîte de réception ?
Comment définir la largeur des colonnes dans un tableau pour une mise en page de style boîte de réception ?
30 Oct 2024
Définition de la largeur des colonnes du tableau Créer un tableau visuellement attrayant et fonctionnel implique souvent de personnaliser la largeur de ses colonnes. Dans le cas d'un...
 Les éléments flexibles sont-ils de niveau bloc ou de niveau flexible ? Une plongée approfondie dans la mise en page CSS
Les éléments flexibles sont-ils de niveau bloc ou de niveau flexible ? Une plongée approfondie dans la mise en page CSS
29 Oct 2024
La nature déroutante des éléments flexibles : niveau bloc ou niveau flexible ? La question de savoir si les éléments flexibles sont au niveau bloc a été un sujet de débat parmi les CSS...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...


Outils chauds Tags

Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement