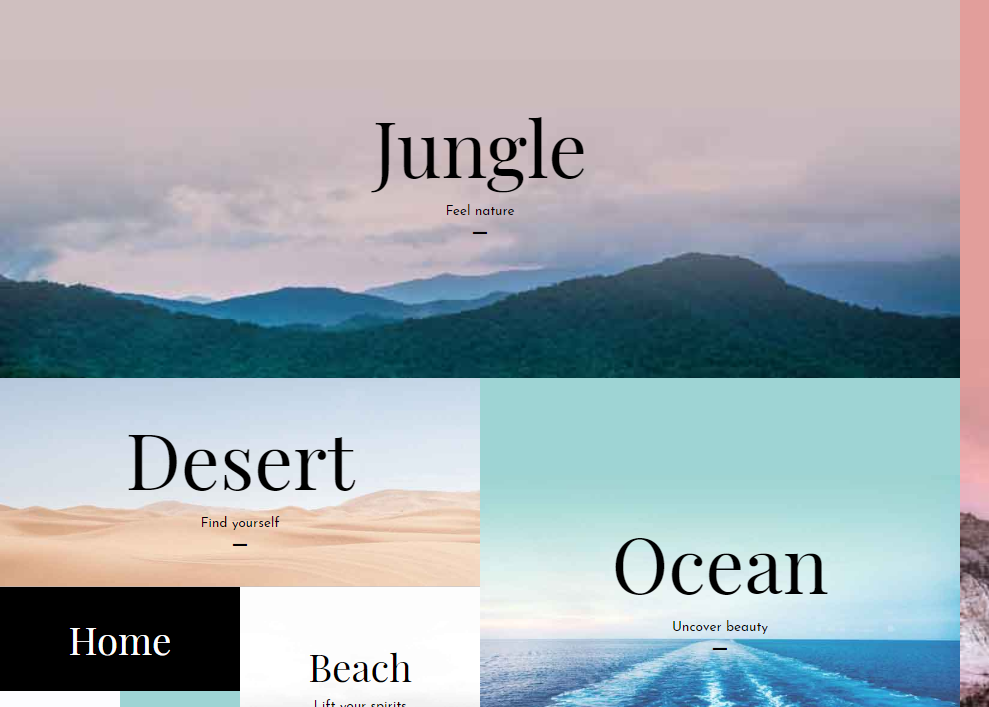
Effet de disposition de grille HTML5 à neuf carrés
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
21 Feb 2017
Cet article présente principalement la méthode de mise en œuvre de la disposition en grille HTML à neuf carrés. Les méthodes de mise en page telles que le flux en cascade, la grille à neuf carrés et le style réactif sont devenues courantes. Les amis qui sont intéressés par la disposition en grille à neuf carrés peuvent s'y référer.
 Comment créer une disposition de grille réactive de carrés de taille égale à l'aide d'une grille CSS ou de Flexbox ?
Comment créer une disposition de grille réactive de carrés de taille égale à l'aide d'une grille CSS ou de Flexbox ?
21 Nov 2024
Disposition en grille réactive avec des carrés de taille égaleProblème : Concevoir une disposition en grille réactive composée de carrés de taille égale, avec une gouttière adaptable...
 Comment créer une disposition de grille réactive à 4 colonnes avec des carrés de taille égale à l'aide d'une grille CSS ?
Comment créer une disposition de grille réactive à 4 colonnes avec des carrés de taille égale à l'aide d'une grille CSS ?
26 Dec 2024
CSS Grid Grid Layout Vous souhaitez créer une disposition en grille composée de carrés, chaque ligne contenant quatre carrés. Ces carrés ne se déformeront pas lorsque la taille de l'écran change...
 Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
20 Nov 2024
Disposition en grille réactive avec des carrés de même hauteurIntroductionCréer une disposition en grille avec des carrés réactifs peut être un défi, surtout lorsque...
 Comment créer des carrés réactifs dans une disposition en grille à l'aide de CSS Grid et Flexbox ?
Comment créer des carrés réactifs dans une disposition en grille à l'aide de CSS Grid et Flexbox ?
26 Nov 2024
Comment créer une disposition en grille avec des carrés réactifsDans cet article, nous verrons comment créer une disposition en grille avec des carrés réactifs à l'aide...
 Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
26 Nov 2024
Création d'une disposition en grille réactive avec des carrés de même hauteurDans le paysage numérique actuel, la conception réactive est cruciale pour garantir une utilisation transparente...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
11 Dec 2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement