Code source du site Web
Code source du site Web
 Modèle d'amorçage
Modèle d'amorçage
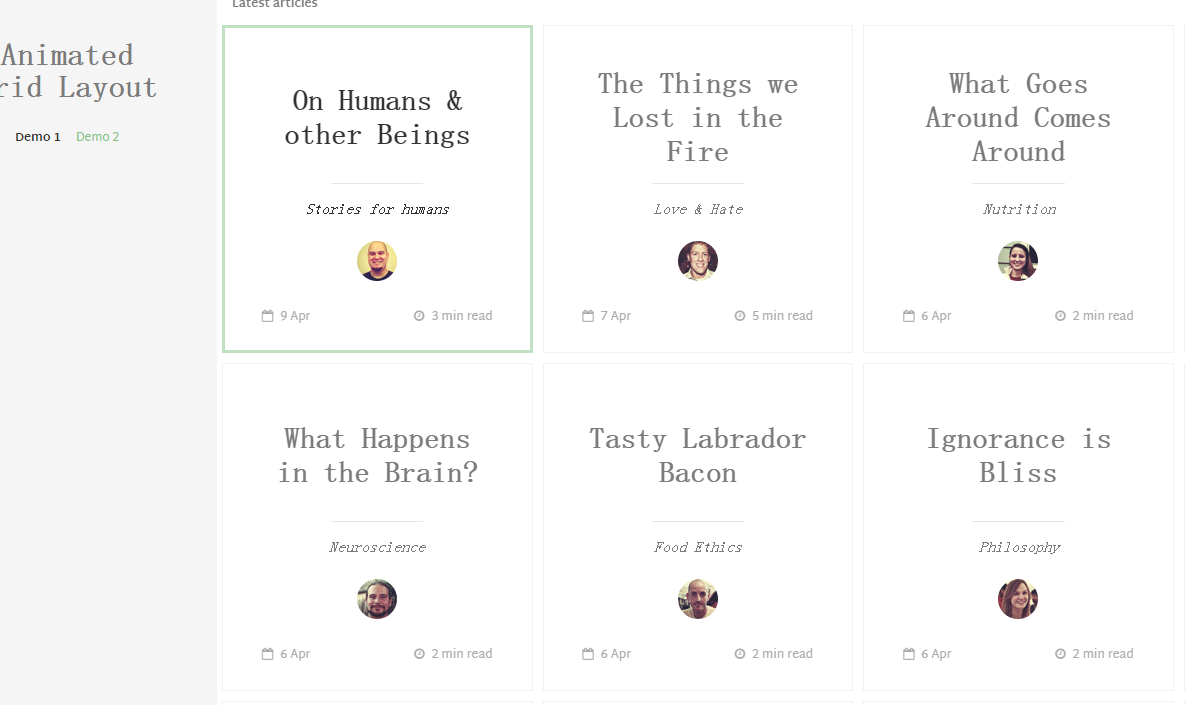
 Disposition des effets d'animation de projet de grille réactive
Disposition des effets d'animation de projet de grille réactive
Disposition des effets d'animation de projet de grille réactive
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer une disposition de grille réactive à 4 colonnes avec des carrés de taille égale à l'aide d'une grille CSS ?
Comment créer une disposition de grille réactive à 4 colonnes avec des carrés de taille égale à l'aide d'une grille CSS ?
26 Dec 2024
CSS Grid Grid Layout Vous souhaitez créer une disposition en grille composée de carrés, chaque ligne contenant quatre carrés. Ces carrés ne se déformeront pas lorsque la taille de l'écran change...
 Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
20 Nov 2024
Disposition en grille réactive avec des carrés de même hauteurIntroductionCréer une disposition en grille avec des carrés réactifs peut être un défi, surtout lorsque...
 Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
26 Nov 2024
Création d'une disposition en grille réactive avec des carrés de même hauteurDans le paysage numérique actuel, la conception réactive est cruciale pour garantir une utilisation transparente...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
11 Dec 2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
30 Nov 2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
06 Nov 2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...
 Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)
Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)
04 Jan 2017
Cet article présente principalement la table d'amorçage d'artefact de composant de table JS. L'interface de la table d'amorçage adopte un style plat, qui offre une meilleure expérience utilisateur et est mieux compatible avec divers clients. Les amis qui ont besoin d'en savoir plus sur la table d'amorçage peuvent se référer à ce qui suit.


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement