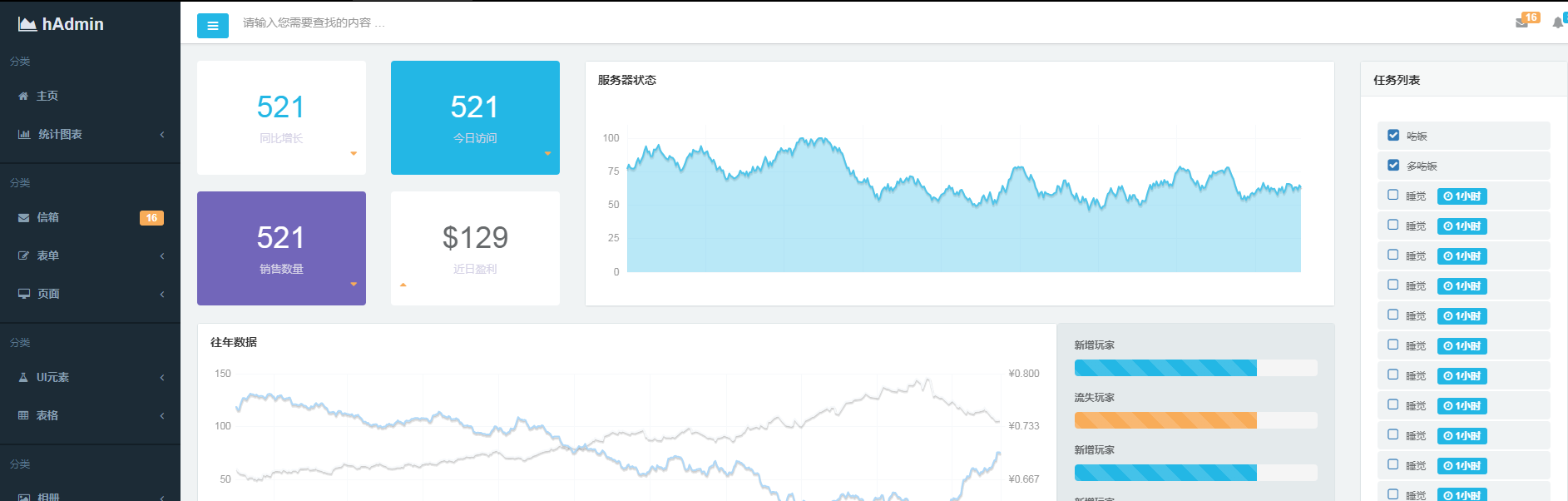
Modèle d'arrière-plan hAdmin
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je définir dynamiquement des images d'arrière-plan en CSS à l'aide d'attributs de données ?
Comment puis-je définir dynamiquement des images d'arrière-plan en CSS à l'aide d'attributs de données ?
29 Nov 2024
Définition de l'image d'arrière-plan avec les propriétés personnalisées CSS De nombreux éléments de votre code suivent le modèle :
 Connexion en arrière-plan de la configuration PHP et introduction du modèle
Connexion en arrière-plan de la configuration PHP et introduction du modèle
03 Feb 2017
Cet article présente principalement les méthodes et les étapes de connexion en arrière-plan de la configuration PHP et d'introduction du modèle. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Résumé et partage des propriétés d'arrière-plan CSS et des paramètres d'image d'arrière-plan CSS3
Résumé et partage des propriétés d'arrière-plan CSS et des paramètres d'image d'arrière-plan CSS3
09 Mar 2017
Cet article présente principalement l'attribut d'arrière-plan de CSS et le résumé des paramètres de l'image d'arrière-plan de CSS3. La zone d'affichage et le positionnement de l'image d'arrière-plan sont très remarquables. Les amis dans le besoin peuvent s'y référer.
 5 plugins vidéo jQuery d'arrière-plan
5 plugins vidéo jQuery d'arrière-plan
25 Feb 2025
Cinq excellents plug-ins vidéo de fond jQuery sont recommandés pour créer facilement un site Web sympa! De nombreux sites Web utilisent des images comme arrière-plans, et l'effet est très cool. Puisque vous pouvez utiliser des photos, pourquoi ne pas utiliser des vidéos? Cet article recommandera cinq plug-ins de vidéo de fond JQuery puissants pour vous aider à filmer facilement votre site Web ou votre fond de blog! Prêt? Commençons! Lectures connexes: Top 10 JQUERY et HTML5 Media Players Tutoriel JQuery Parallax - Contexte du titre d'animation Bigvideo.js Ce plugin rend un jeu d'enfant pour ajouter des vidéos d'arrière-plan de la population adaptative. Il peut jouer une vidéo de fond d'atmosphère en sourdine (ou une série de vidéos) ou il peut également être utilisé comme joueur pour afficher la lecture vidéo
 Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?
Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?
28 Nov 2024
Améliorez les images d'arrière-plan avec des attributs d'image de données à l'aide des propriétés personnalisées CSSDans un scénario où plusieurs éléments partagent un modèle commun, il...
 Vidéo de changement de couleur d'arrière-plan
Vidéo de changement de couleur d'arrière-plan
20 Oct 2024
Suivez-nous sur Instagram Dans ce didacticiel vidéo, je vais vous guider dans la création d'une superbe carte Instagram en utilisant HTML, CSS et JavaScript. La carte comporte une bordure aux couleurs vives, une photo de profil circulaire et un bouton « Suivez-nous » qui annonce
 Arrière-plan ou couleur d'arrière-plan : quand devez-vous utiliser chacun d'eux ?
Arrière-plan ou couleur d'arrière-plan : quand devez-vous utiliser chacun d'eux ?
23 Nov 2024
Comprendre la distinction entre "background" et "background-color"Dans le monde du style CSS, on rencontre souvent deux propriétés utilisées pour...
 Comment planifier des tâches d'arrière-plan en javascript
Comment planifier des tâches d'arrière-plan en javascript
18 Feb 2025
Points de base JavaScript est un langage de blocage qui ne peut effectuer qu'une seule tâche à la fois, ce qui peut provoquer des scripts de longue date pour rendre le navigateur qui ne répond pas. Cependant, des tâches de fond moins importantes peuvent être planifiées pour s'exécuter sans affecter directement l'expérience utilisateur. RequestIdleCallback est une API qui permet la planification des tâches non essentielles lorsque le navigateur est inactif, similaire à la fonctionnalité de DequestanimationFrame. Il peut être utilisé avec l'option de délai d'expiration pour s'assurer que les tâches fonctionnent dans une plage de temps définie, même si le navigateur n'est pas inactif. DemandeIdleCallback est une fonctionnalité expérimentale avec une prise en charge limitée du navigateur et n'est pas applicable à
 Pourquoi mon image d'arrière-plan jQuery n'apparaît-elle pas ?
Pourquoi mon image d'arrière-plan jQuery n'apparaît-elle pas ?
21 Dec 2024
Définition d'une image d'arrière-plan avec la propriété CSS de jQueryLorsque vous essayez de définir une image d'arrière-plan à l'aide de la propriété CSS de jQuery, vous pouvez rencontrer un...


Outils chauds Tags

Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement