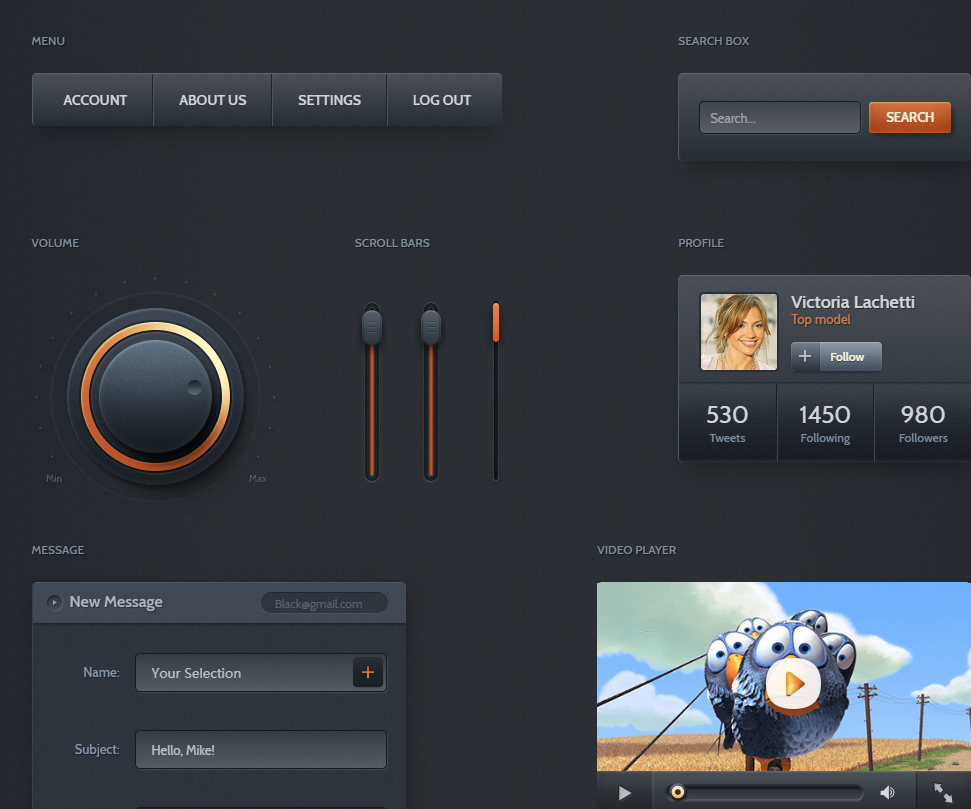
modèle de style noir bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Les chaînes de style C peuvent-elles être utilisées comme arguments de modèle en C ?
Les chaînes de style C peuvent-elles être utilisées comme arguments de modèle en C ?
30 Oct 2024
Les chaînes de style C peuvent-elles être des arguments de modèle ? Votre tentative d'instancier un modèle à l'aide d'une chaîne de style C échoue avec une erreur en raison d'une utilisation non valide...
 Comment éviter l'écrasement des données et la perte de style de cellules fusionnées lors de l'utilisation de EasyExcel pour le remplissage du modèle?
Comment éviter l'écrasement des données et la perte de style de cellules fusionnées lors de l'utilisation de EasyExcel pour le remplissage du modèle?
19 Apr 2025
Comment éviter l'écrasement des données et la perte de style de cellules fusionnées lors de l'utilisation de EasyExcel pour le remplissage du modèle? Utilisation de EasyExcel pour Excel ...
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
15 Dec 2024
Comprendre le passage au dimensionnement des boîtes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des boîtes de bordure...
 Opérations de feuille de style de modèle d'objet de document JavaScript
Opérations de feuille de style de modèle d'objet de document JavaScript
20 Jan 2017
Les feuilles de style sont représentées par le type CSSStyleSheet. Il comprend des feuilles de style incluses via les éléments <link> et des feuilles de style définies dans les éléments <style>. L'élément <link> est représenté par le type HTMLLinkElement et l'élément <style> est représenté par le type HTMLStyleElement.
 Modèle d'objet de document JavaScript-Style DOM niveau 2
Modèle d'objet de document JavaScript-Style DOM niveau 2
20 Jan 2017
Il existe trois manières de définir des styles en HTML : faites référence aux fichiers de feuille de style externes via la balise <link>, utilisez l'élément <style> pour définir des styles intégrés et utilisez l'attribut style pour définir des styles pour des éléments spécifiques. Le module "DOM2-level style" est un ensemble d'API entourant ces trois mécanismes de style d'application. Pour déterminer si le navigateur prend en charge les fonctionnalités CSS de niveau DOM2, vous pouvez utiliser le code suivant :
 Comment personnaliser le style de liste de bootstrap?
Comment personnaliser le style de liste de bootstrap?
07 Apr 2025
Le style de liste de bootstrap peut être personnalisé via des classes CSS personnalisées. Les classes de base comprennent: la liste non ordonnée (& lt; ul & gt;), la liste ordonnée (& lt; ol & gt;) et la liste en ligne (& lt; ul class = "list-inline" & gt;). En ajoutant des classes personnalisées, vous pouvez modifier le style de liste, tel que la suppression des marques, l'ajout de couleurs, d'icônes et d'espacement. Les conseils avancés incluent l'utilisation du sélecteur: nth-child () pour implémenter la décoloration des couleurs entrelacés et l'utilisation de SASS ou moins de préprocesseurs pour simplifier le code. Lors de la personnalisation, maintenez la cohérence du style et évitez la sur-personnalisation.
 Comment utiliser le style de liste de Bootstrap?
Comment utiliser le style de liste de Bootstrap?
07 Apr 2025
Bootstrap fournit trois styles de liste de base: .List-Unstyled: pas de liste de style, supprimez des balles ou des numéros. .List-inline: organiser des éléments de liste horizontalement et les utiliser avec la classe .List-inline-item. Combiné avec la liste de mise en page du système de grille pour créer des dispositions plus complexes.
 Comment modifier le style de liste de bootstrap?
Comment modifier le style de liste de bootstrap?
07 Apr 2025
La modification des styles de liste bootstrap doit être réalisée en écrasant le style bootstrap: trouvez les noms de classe CSS correspondant aux styles de liste, tels que .List-unstyled et .list-group. Ajoutez des règles de superposition dans CSS personnalisés pour spécifier avec précision le contenu modifié, tels que la couleur d'arrière-plan et l'épaisseur de la police. Si vous devez modifier un élément de liste spécifique, vous pouvez utiliser un nom de classe plus spécifique ou ajouter un nouveau nom de classe et le style séparément pour ce nom de classe. Suivez les règles de cascade CSS lors de la modification et considérons la structure bootstrap pour éviter les modifications aveugles. Faites bon usage des outils de développeur de navigateur pour le débogage, en faisant attention à la lisibilité au code et à la maintenabilité.
 Comment voir le style CSS de bootstrap
Comment voir le style CSS de bootstrap
07 Apr 2025
Comment afficher Bootstrap CSS: Utilisation d'outils de développement de navigateur (F12). Trouvez l'onglet "Elements" ou "Inspector" et trouvez le composant bootstrap. Affichez les styles CSS que le composant applique dans le panneau Styles. Les outils du développeur peuvent être utilisés pour filtrer les styles ou déboguer le code pour mieux comprendre son fonctionnement. Compétent dans les outils des développeurs et éviter les détours.


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement