Code source du site Web
Code source du site Web
 modèle de back-end
modèle de back-end
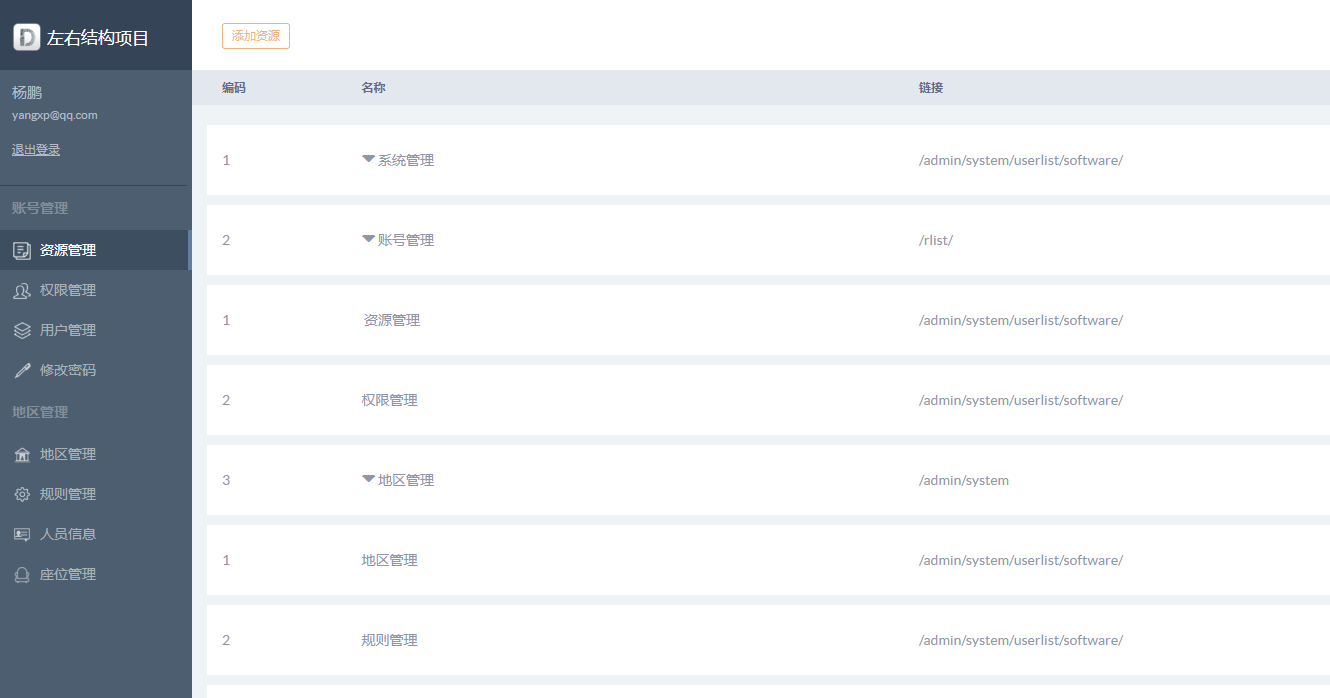
 modèle de projet de structure gauche et droite de mise en page réactive bootstrap
modèle de projet de structure gauche et droite de mise en page réactive bootstrap
modèle de projet de structure gauche et droite de mise en page réactive bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Partage d'exemples de code de mise en page HTML gauche et droite
Partage d'exemples de code de mise en page HTML gauche et droite
08 Mar 2017
Tout le monde doit être familier avec la forme de disposition gauche et droite. Il y a un bon exemple dans cet article. J'espère que cela pourra aider tout le monde à mieux comprendre le concept de disposition gauche et droite.
 Un exemple d'introduction à la méthode de mise en page de l'image de gauche et du texte de droite en utilisant l'attribut table-cell de CSS
Un exemple d'introduction à la méthode de mise en page de l'image de gauche et du texte de droite en utilisant l'attribut table-cell de CSS
08 Mar 2017
Dans certains cas, l'utilisation de table-cell est plus simple et plus efficace que float, comme par exemple l'écriture du style des menus horizontaux. Nous examinerons ici l'explication détaillée de la méthode de mise en page utilisant l'attribut table-cell de CSS pour réaliser. l'image de gauche et le texte de droite :
 Comment créer une mise en page à 2 colonnes avec une colonne de droite à largeur fixe et une colonne de gauche fluide ?
Comment créer une mise en page à 2 colonnes avec une colonne de droite à largeur fixe et une colonne de gauche fluide ?
20 Dec 2024
Disposition Div à 2 colonnes : colonne de droite avec largeur fixe, fluide à gaucheQuestion : Vous recherchez une solution pour créer une mise en page à deux colonnes avec une largeur fixe...
 Comment créer une mise en page à deux colonnes avec une colonne de droite à largeur fixe et une colonne de gauche fluide ?
Comment créer une mise en page à deux colonnes avec une colonne de droite à largeur fixe et une colonne de gauche fluide ?
07 Dec 2024
Disposition de division à 2 colonnes : obtenir une colonne de droite à largeur fixe et une colonne de gauche fluideDéfi : Créer une disposition à deux colonnes où la colonne de droite a un...
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
31 Oct 2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Questions amusantes JavaScript : injection de dépendances
Questions amusantes JavaScript : injection de dépendances
13 Feb 2017
Vous devez avoir entendu parler du modèle d'injection de dépendances (DI), n'est-ce pas ? Qu’il s’agisse du framework Spring désordonné qui est à la mode sur le back-end, ou du très tendance angulaire.js sur le front-end, l’injection de dépendances est visible partout.
![[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI](https://img.php.cn/upload/article/000/000/194/9fe6034fc17c13442a8ce68df43008a2.jpg) [Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI
[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI
10 Feb 2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.
![[Traduction][Développement et intégration d'extensions php] Chapitre 14 - Accès aux flux en php](https://img.php.cn/upload/article/000/000/194/226244a5247f9ca003ebfc6824b9be7c.jpg) [Traduction][Développement et intégration d'extensions php] Chapitre 14 - Accès aux flux en php
[Traduction][Développement et intégration d'extensions php] Chapitre 14 - Accès aux flux en php
10 Feb 2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.
![[Français] [développement d'extensions php et embarquées] Chapitre 15 - Implémentation des flux en php](https://img.php.cn/upload/article/000/000/194/3b75d8d9f6f56be86eec12247a679251.png) [Français] [développement d'extensions php et embarquées] Chapitre 15 - Implémentation des flux en php
[Français] [développement d'extensions php et embarquées] Chapitre 15 - Implémentation des flux en php
10 Feb 2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.


Outils chauds Tags

Hot Tools

Modèle de gestion d'arrière-plan MUI bleu exquis et concis
Le modèle de gestion backend MUI bleu, exquis et concis, possède une interface simple et un ensemble complet de modèles, notamment la connexion, la page d'accueil du backend, le changement de mot de passe, la gestion d'une seule page, le carrousel de la page d'accueil, la gestion des messages, la gestion des colonnes, la gestion du contenu, l'ajout de contenu, la gestion des catégories. et d'autres pages de modèles backend.

Modèle de système de gestion d'arrière-plan Amaze UI Admin
Amaze UI Admin modèle de système de gestion d'arrière-plan téléchargement gratuit

Modèle de cadre de gestion backend simple et universel
Modèle de cadre de gestion d'arrière-plan simple et universel, comprenant une page de connexion et une page d'accueil en arrière-plan.

Magnifique modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran
Modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran exquis à télécharger gratuitement

Modèle de système de gestion backend Amaze UI multi-écrans
Modèle de système de gestion d'arrière-plan multi-écran Amaze UI à télécharger gratuitement