Modèle de site Web mobile bleu
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un lecteur de code QR pour votre site Web mobile
Comment créer un lecteur de code QR pour votre site Web mobile
10 Feb 2025
Cet article explique comment créer un lecteur de code QR directement dans un site Web mobile à l'aide de HTML, CSS et JavaScript, éliminant le besoin d'une application distincte. Le lecteur exploite la bibliothèque JSQRCODE, un port JavaScript de la bibliothèque Java ZXing. Le
 Comment forcer le rendu CSS du navigateur avant l'affichage de la page pour un site Web mobile ?
Comment forcer le rendu CSS du navigateur avant l'affichage de la page pour un site Web mobile ?
26 Oct 2024
Forcer le rendu CSS du navigateur avant l'affichage de la pageProblème : le chargement d'un site Web mobile commence parfois par l'affichage de la page sans CSS, provoquant un...
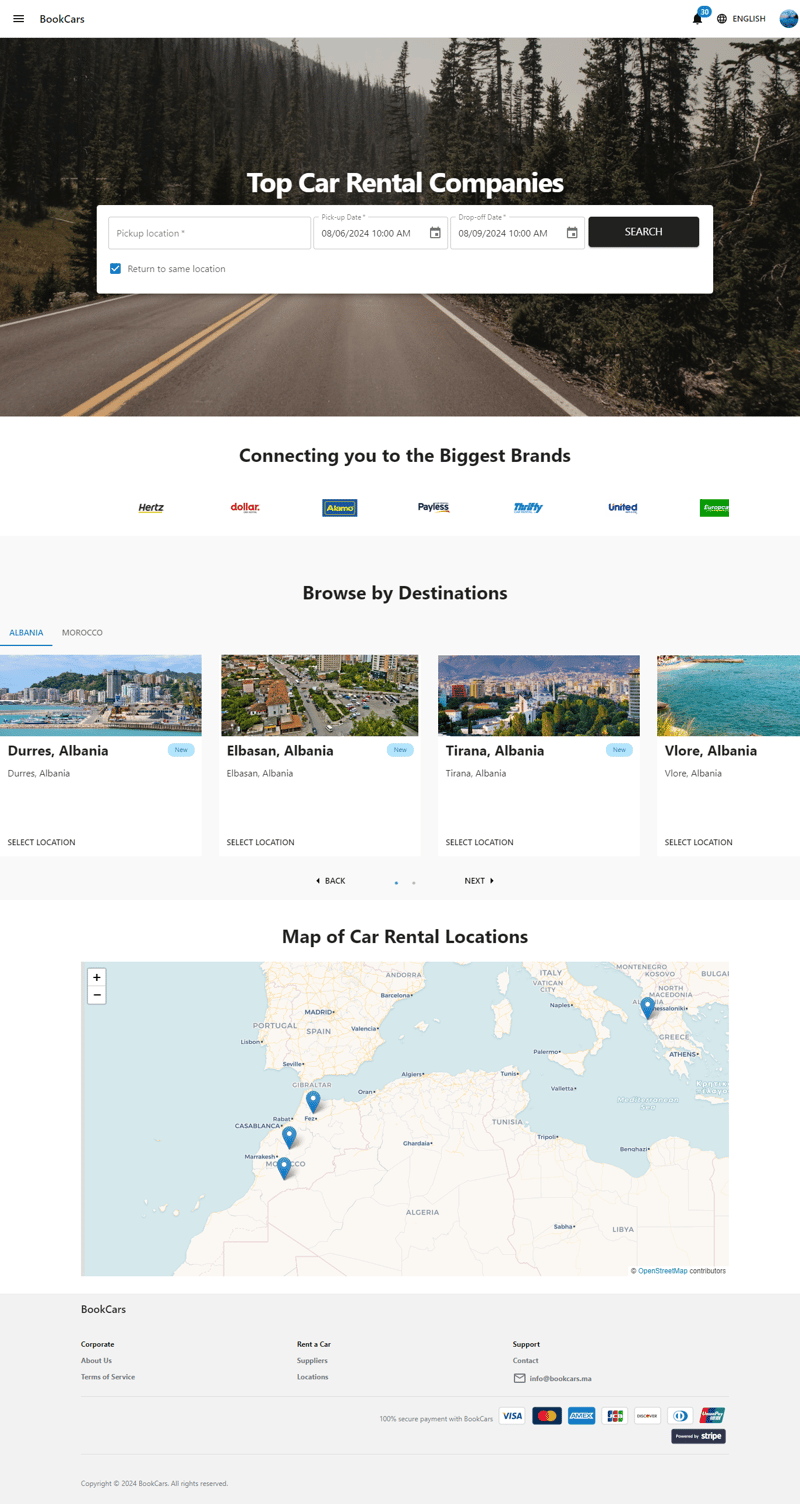
 De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
26 Nov 2024
Contenu Introduction Pile technologique Aperçu rapide API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/bookcars Démo : https://bookcars.dynv6.net:3002 Introduction L'idée e
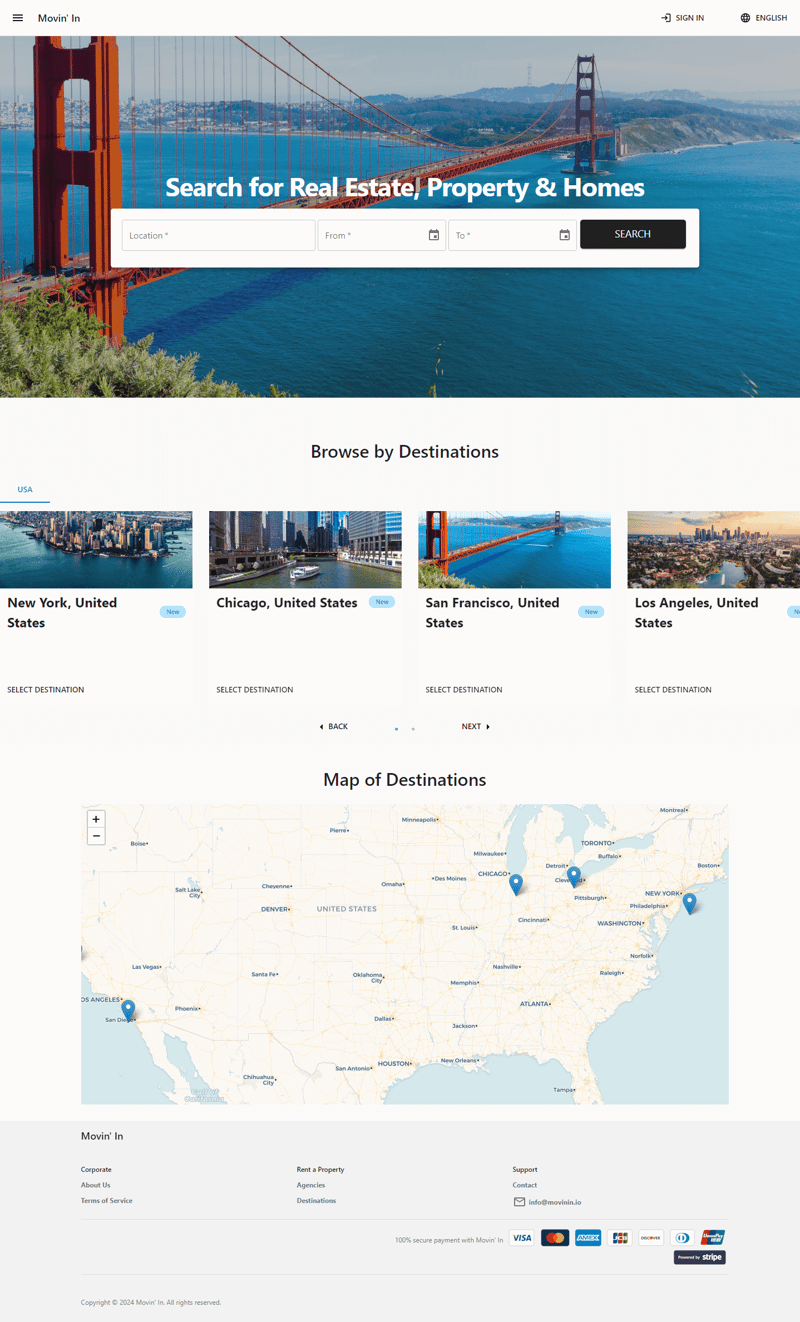
 De zéro à héros : mon parcours pour créer un site Web et une application mobile de location de propriété
De zéro à héros : mon parcours pour créer un site Web et une application mobile de location de propriété
11 Nov 2024
Contenu Introduction Pile technologique Aperçu rapide Démo en direct API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/movinin Démo : https://movinin.dynv6.net:3004 Introduction Ème
 modèle de site de portefeuille mobile jQuery
modèle de site de portefeuille mobile jQuery
24 Feb 2025
Ce modèle mobile jQuery fournit un framework gratuit et facile à utiliser pour créer un site Web de portfolio personnel accessible sur tous les appareils. Cette version initiale permet un portefeuille mobile de base présentant une biographie personnelle, une galerie d'images et un contac
 Comment SnappySnippet peut-il vous aider à extraire efficacement le code HTML CSS JS ?
Comment SnappySnippet peut-il vous aider à extraire efficacement le code HTML CSS JS ?
19 Nov 2024
Extraire du code de HTML CSS JS avec SnappySnippetDans le développement Web, l'examen du code source d'un site Web peut fournir des informations précieuses. Cependant,...
 Dix façons de rendre votre site Web plus convivial mobile
Dix façons de rendre votre site Web plus convivial mobile
21 Feb 2025
Améliorer l'expérience mobile de votre site Web: dix étapes faciles Votre site Web offre-t-il une expérience mobile fluide sur les smartphones et les tablettes? Alors que les navigateurs modernes offrent des fonctionnalités comme Pinch-to-Zoom, l'optimisation de votre site pour mobile est cruciale pour l'utilisateur SAT
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
01 Nov 2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 portail de connexion Mobile Gateio GATE.IO Exchange Portail de site Web officiel
portail de connexion Mobile Gateio GATE.IO Exchange Portail de site Web officiel
17 Feb 2025
Gate.io est un échange de crypto-monnaie de premier plan qui fournit une connexion pratique. Les utilisateurs peuvent se connecter en téléchargeant l'application officielle ou en visitant le site officiel. Pour vous connecter à l'application, vous n'avez qu'à le télécharger et à l'installer et à saisir le mot de passe de votre compte. Afin d'assurer la sécurité, les utilisateurs doivent télécharger l'application à partir du canal officiel, conserver correctement les informations de connexion et activer l'authentification à deux facteurs. Si vous rencontrez des problèmes pendant le processus de connexion, vous pouvez essayer d'effacer le cache du navigateur ou de contacter le service client Gate.io.


Outils chauds Tags

Outils chauds

Modèle de site Web de voyage WAP mobile bleu
Le modèle de site Web de voyage WAP mobile bleu est implémenté sur la base de jquery-1.7.1.min.js. Il convient à la création du côté WAP mobile du site Web de voyage, comprenant deux pages de modèles mobiles : la page d'accueil et le centre personnel.

Code source du système de commande en ligne rapide
Système de commande en ligne rapide

Site Web mobile de produits de beauté et de soins de la peau Code source du site Web mobile HTML5
Site Web mobile de produits de beauté et de soins de la peau Modèle de site Web à écran tactile de site Web mobile HTML5

Imitez le code source de 58 sociétés cotées (site PC + site mobile)
2014 dernière imitation 58 code source de liste de villes code source d'informations classifiées multi-villes avec wap Fichier d'installation : .Visitez /install.php pour installer

Modèle de page de commande de centre commercial WeChat mobile simple
Modèle simple de page de commande de centre commercial WeChat mobile, un ensemble complet de modèles, comprenant plusieurs pages de modèles mobiles telles que la page d'accueil, la nouvelle adresse de livraison, l'adresse de livraison gérée, les détails du produit, les commandes, etc.