fond de musique bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
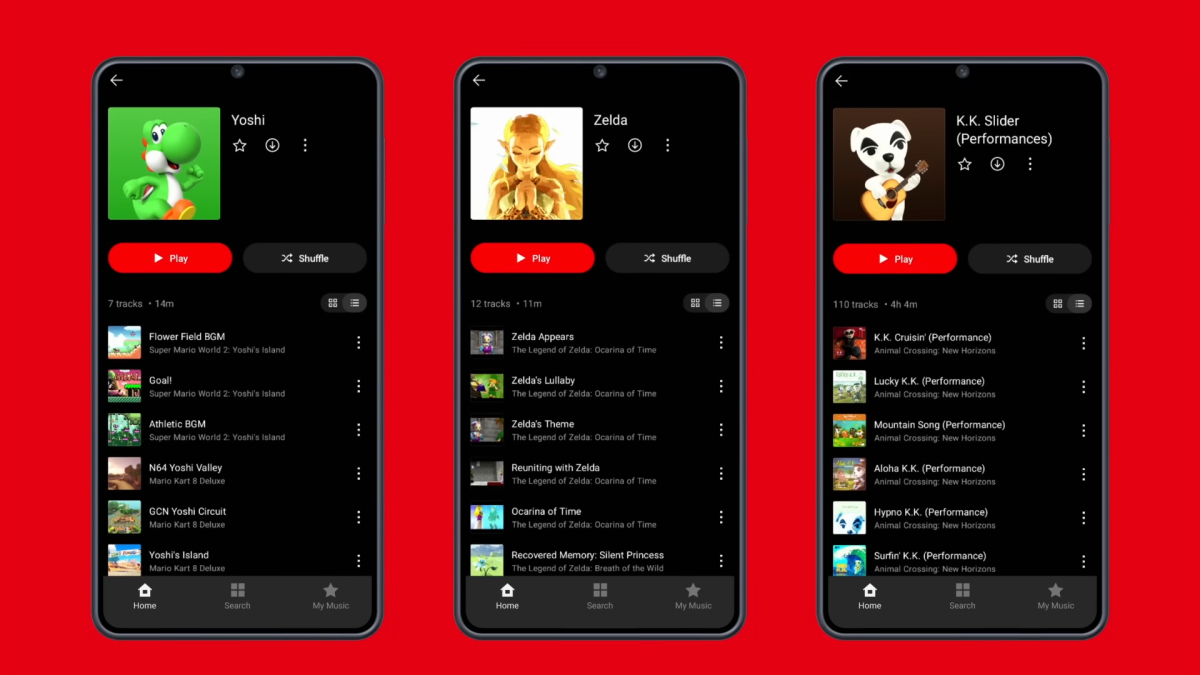
 Nintendo Music est mon application préférée pour la musique de fond
Nintendo Music est mon application préférée pour la musique de fond
26 Feb 2025
Le nouveau service de streaming musical de Nintendo: un ajout de longue date Trouver des bandes sonores de jeux vidéo en ligne peut être un défi, en particulier la musique Nintendo. Alors que YouTube est depuis longtemps une source incontournable, l'application du droit d'auteur de Nintendo a souvent abouti à la suppression
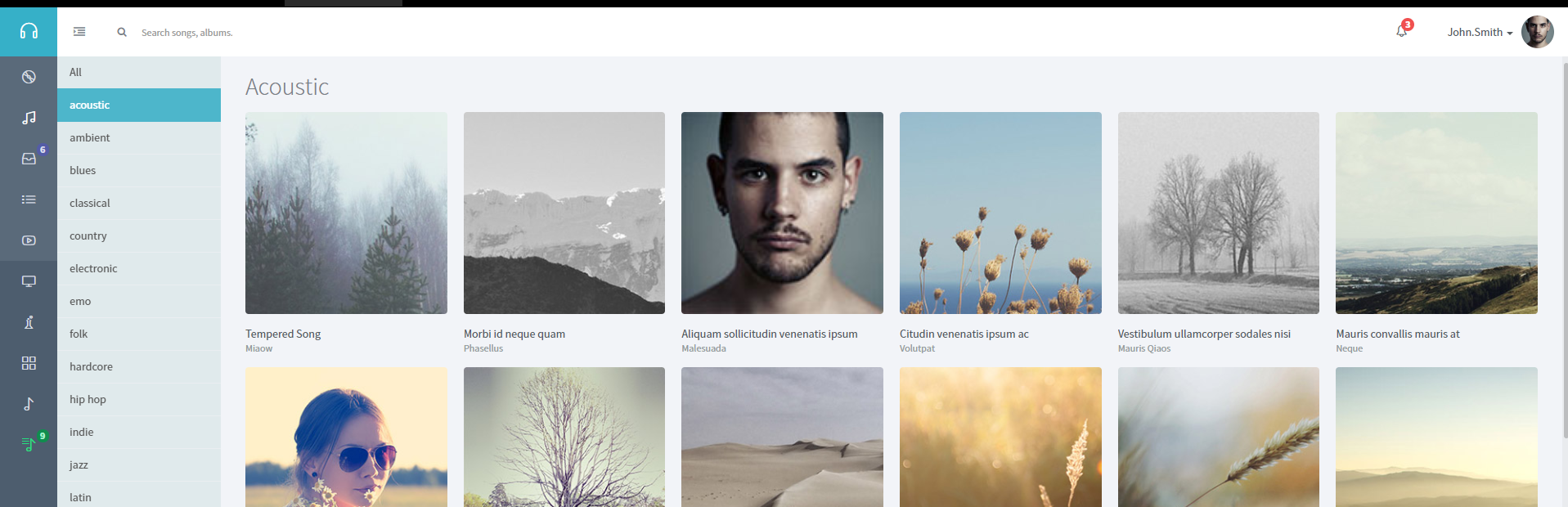
 Quelques sites de motifs de fond
Quelques sites de motifs de fond
08 Apr 2025
Si j'ai besoin d'un modèle de fond rapide pour embellir quelque chose, je pense souvent à la galerie CSS3 Patterns. Certains d'entre eux sont assez intenses mais rappelez-vous qu'ils
 Le Switch 2 Eshop n'a pas eu de musique de fond, et voici pourquoi
Le Switch 2 Eshop n'a pas eu de musique de fond, et voici pourquoi
08 Apr 2025
Nintendo confirme que le Switch 2 Eshop abandonnera la musique de fond, reflétant le choix de conception de son prédécesseur. Le commutateur original, contrairement aux consoles antérieures comme la Wii et la 3DS qui présentaient une musique à thème Eshop unique, ont opté pour des bandes-annonces de jeu comme une marque
 Comment ajouter de la musique de fond pour la vidéo sur un Mac et un iPhone
Comment ajouter de la musique de fond pour la vidéo sur un Mac et un iPhone
20 Mar 2025
Améliorez vos vidéos avec de la musique de fond: un guide complet Dans le paysage numérique d'aujourd'hui, le contenu vidéo captivant est essentiel. La musique de fond joue un rôle crucial dans la création de l'ambiance, l'amélioration de l'engagement et l'amélioration de l'expérience de visualisation globale
 Comment empêcher le menu pliable de Bootstrap de rester ouvert après avoir cliqué sur des liens ?
Comment empêcher le menu pliable de Bootstrap de rester ouvert après avoir cliqué sur des liens ?
21 Nov 2024
Effondrement du menu d'amorçage : résoudre le problème persistant du panneauDans le domaine de la conception Web réactive, le menu de navigation pliable de Bootstrap...
 Comment centrer verticalement le texte et les icônes de police dans les boutons Bootstrap ?
Comment centrer verticalement le texte et les icônes de police dans les boutons Bootstrap ?
13 Dec 2024
Alignement vertical du texte dans les boutons avec des icônes Font-AwesomeLors de l'incorporation d'une grande icône Font-Awesome dans un bouton d'amorçage à côté du texte, le...
 Comment changer la taille d'une liste de bootstrap?
Comment changer la taille d'une liste de bootstrap?
07 Apr 2025
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Pourquoi mon modal Bootstrap apparaît-il derrière la toile de fond ?
Pourquoi mon modal Bootstrap apparaît-il derrière la toile de fond ?
30 Oct 2024
Problème de confinement modal dans BootstrapLors de l'utilisation des modaux Bootstrap, les utilisateurs peuvent rencontrer un problème où le modal apparaît sous le...


Outils chauds Tags

Outils chauds

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement