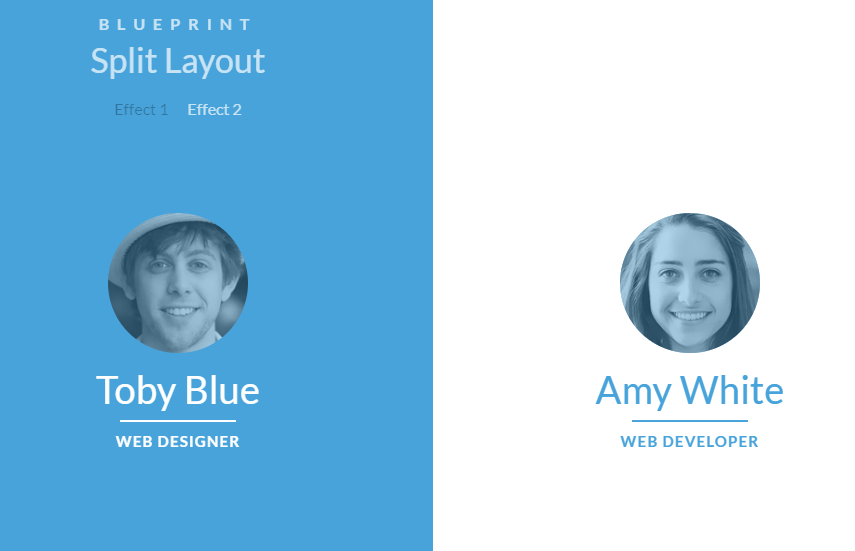
Modèle de mise en page fractionnée SplitLayout
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
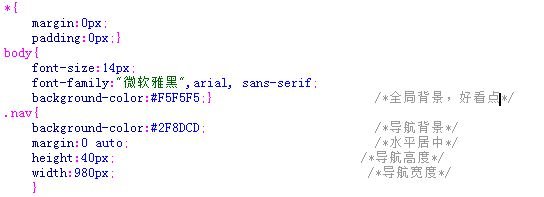
![[Notes CSS 7] Modèle de mise en page CSS](https://img.php.cn/upload/article/000/000/194/3cb3cf384f16be6b24ccea024c554d8b.jpg) [Notes CSS 7] Modèle de mise en page CSS
[Notes CSS 7] Modèle de mise en page CSS
29 Dec 2016
Une fois que nous avons compris les concepts de base et les types de modèles de boîtes du modèle de boîtes CSS, nous pouvons nous plonger dans le modèle de base de la mise en page des pages Web.
 Exemple d'analyse complète du modèle de mise en page CSS
Exemple d'analyse complète du modèle de mise en page CSS
07 Mar 2017
L'éditeur ci-dessous vous apportera une compréhension complète du modèle de mise en page CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment utiliser CSS pour une mise en page rapide (1) - éléments de mise en page en détail
Comment utiliser CSS pour une mise en page rapide (1) - éléments de mise en page en détail
22 Feb 2017
Pour effectuer rapidement une mise en page Web, vous devez avoir une compréhension claire des éléments de la mise en page afin de ne pas toujours commettre des erreurs dans les détails. Cet article explique d'abord en détail les facteurs liés à la mise en page comme base de la mise en page : éléments au niveau du bloc et éléments en ligne, modèle de boîte, positionnement précis, alignement des éléments et héritage de style. Le prochain article se concentre sur la description d’idées de mise en page rapides.
 Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
10 Mar 2017
Parce qu'il s'agit d'un exemple de didacticiel de mise en page, je n'ai pas passé plus de temps sur les détails de la mise en page. Cependant, je pense que la mise en page du modèle est bonne. Ceux qui connaissent CSS peuvent le télécharger et créer des illustrations plus détaillées. très bonne page Web pour l'apprentissage préliminaire. Téléchargez pour modifier et modifier les paramètres d'attribut afin de saisir plus clairement les caractéristiques des attributs, afin d'atteindre l'objectif d'une maîtrise plus approfondie du CSS. Le CSS est-il vraiment difficile à apprendre ?
 Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go ?
Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go ?
15 Dec 2024
Modèles Go : rendu de modèles enfants dans une mise en pageQuestion : Dans une application Golang, comment puis-je restituer plusieurs modèles enfants au sein d'un parent...
 Comment utiliser CSS pour mettre en page rapidement les éléments de mise en page en détail
Comment utiliser CSS pour mettre en page rapidement les éléments de mise en page en détail
20 Feb 2017
Pour effectuer rapidement une mise en page Web, vous devez avoir une compréhension claire des éléments de la mise en page afin de ne pas toujours commettre des erreurs dans les détails. Cet article explique d'abord en détail les facteurs liés à la mise en page comme base de la mise en page : éléments au niveau du bloc et éléments en ligne, modèle de boîte, positionnement précis, alignement des éléments et héritage de style. Le prochain article se concentre sur la description d’idées de mise en page rapides.
 Explication détaillée de la mise en page du Saint Graal et exemples de mise en page à double aile de la mise en page CSS
Explication détaillée de la mise en page du Saint Graal et exemples de mise en page à double aile de la mise en page CSS
10 Mar 2017
La mise en œuvre de la disposition Holy Grail et de la disposition Double Flying Wing vise des largeurs fixes des colonnes de gauche et de droite, et la partie centrale est adaptative. Ensuite, à travers ce tutoriel, je vais vous présenter la disposition du Saint Graal et la disposition à double aile volante de la disposition CSS. Les amis intéressés peuvent apprendre ensemble.
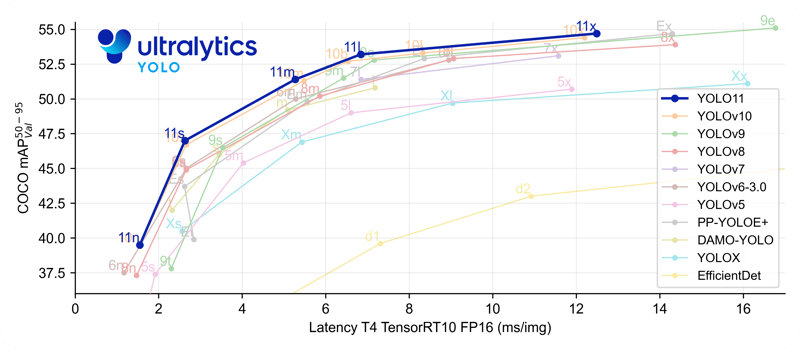
 YOLOv Une nouvelle avancée dans l'analyse de la mise en page des documents
YOLOv Une nouvelle avancée dans l'analyse de la mise en page des documents
30 Oct 2024
Introduction Comme mentionné dans le billet de blog précédent, YOLOv8 fonctionne exceptionnellement bien dans l'analyse de la mise en page des documents. J'ai entraîné tous les modèles de la série YOLOv8 par l'ensemble de données DocLayNet et j'ai découvert que même le plus petit modèle atteint un mAP global.
 Comment les modèles de mise en page de base peuvent-ils être utilisés efficacement avec Go HTML/Template ?
Comment les modèles de mise en page de base peuvent-ils être utilisés efficacement avec Go HTML/Template ?
08 Nov 2024
Utilisation de modèles de mise en page de base dans Go HTML/TemplateDans le code fourni, le problème réside dans l'utilisation inappropriée des fichiers de modèle de base. Pour résoudre ce problème,...


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.