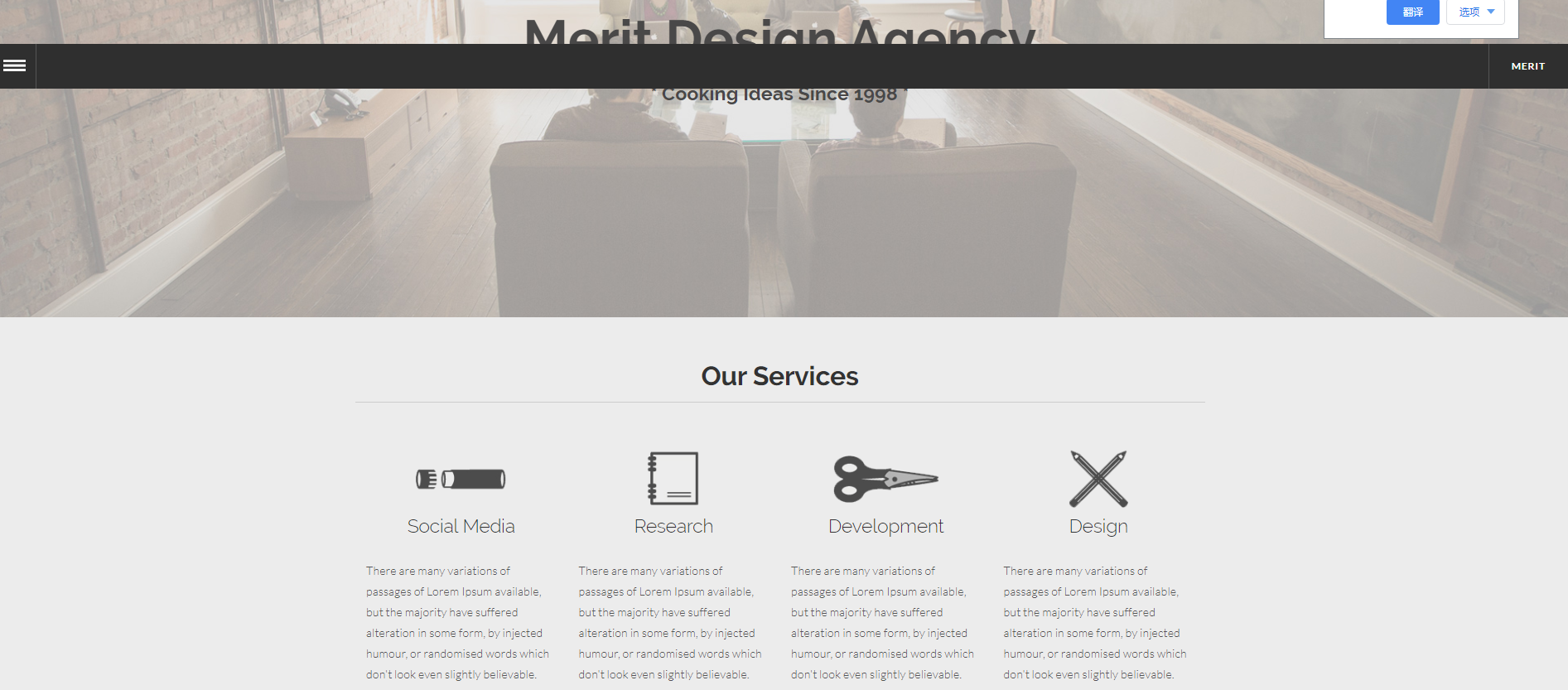
Modèle HTML5 de studio de design de marque
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
08 Feb 2025
Construire votre propre modèle HTML5: un guide concis Cet article vous guidera sur la façon de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage. Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5. Points clés Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet. Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
 Modèle de produit personnalisé étape par étape réactif HTML5
Modèle de produit personnalisé étape par étape réactif HTML5
19 Jan 2017
Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grâce à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
 Pourquoi « std::forward » désactive-t-il la déduction des arguments de modèle dans Visual Studio 2010 ?
Pourquoi « std::forward » désactive-t-il la déduction des arguments de modèle dans Visual Studio 2010 ?
05 Nov 2024
Désactivation de la déduction des arguments de modèle dans std::forwardProblem StatementVisual Studio 2010 définit std::forward pour désactiver l'argument de modèle...
 Pourquoi la déduction des arguments de modèle est-elle désactivée dans std :: forward dans Visual Studio 2010 ?
Pourquoi la déduction des arguments de modèle est-elle désactivée dans std :: forward dans Visual Studio 2010 ?
05 Nov 2024
Désactivation de la déduction des arguments de modèle dans std::forwardQuestion:Pourquoi la déduction des arguments de modèle est-elle désactivée dans l'implémentation de std::forward dans...
![[HTML5] Modèle 3D - un exemple d'implémentation d'un Rubik's cube tridimensionnel rotatif avec une centaine de lignes de code](https://img.php.cn/upload/article/000/000/194/170c8d4c8701be3457d54a3e7025c346.png) [HTML5] Modèle 3D - un exemple d'implémentation d'un Rubik's cube tridimensionnel rotatif avec une centaine de lignes de code
[HTML5] Modèle 3D - un exemple d'implémentation d'un Rubik's cube tridimensionnel rotatif avec une centaine de lignes de code
22 Feb 2017
Récemment, j'étudiais comment jouer au Rubik's Cube, et tout à coup j'ai voulu utiliser HMTL5 pour écrire un modèle de Rubik's Cube. Puisque le Rubik's Cube est un cube 3D, j'ai essayé d'écrire un modèle 3D simple en utilisant HTML5 cette fois. Ci-dessous se trouve l'écran d'aperçu. Processus de production : Vous devez d'abord télécharger la bibliothèque open source Html5 lufylegend-1.4.0. Le Rubik's Cube est divisé en 6 faces, chaque face est composée de 9 petits rectangles. Maintenant, j'encapsule chaque petit rectangle en tant que classe, car maintenant je. construire
 Pourquoi ne puis-je pas créer un modèle de données d'entité avec MySQL et EF6 dans Visual Studio 2013 ?
Pourquoi ne puis-je pas créer un modèle de données d'entité avec MySQL et EF6 dans Visual Studio 2013 ?
11 Nov 2024
Impossible de créer un modèle de données d'entité : utilisation de MySQL et EF6Difficultés rencontrées lors de la création d'un modèle de données d'entité (EDM) à l'aide de MySQL et EF6 dans...
 Comment créer un modèle de données d'entité avec MySQL et EF6 dans Visual Studio 2013 ?
Comment créer un modèle de données d'entité avec MySQL et EF6 dans Visual Studio 2013 ?
25 Nov 2024
Impossible de créer un modèle de données d'entité avec MySQL et EF6Problème : lors de la tentative de création d'un concepteur EF à partir d'une base de données à l'aide de MySQL et EF6 dans Visual...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
05 Mar 2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
23 Oct 2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.