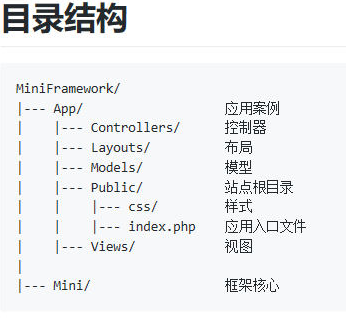
Mini-cadre
Un framework open source PHP ultra-léger pour répondre aux besoins de développement en couches MVC les plus élémentaires des développeurs. Sur la base de la prise en charge de quelques fonctions telles que l'accès à la base de données et au cache, il est aussi rationalisé que possible pour garantir l'efficacité du framework.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 PHI-4-MINI VS O1-MINI: Quel est le meilleur SLM?
PHI-4-MINI VS O1-MINI: Quel est le meilleur SLM?
21 Mar 2025
L'évolution des modèles d'IA a atteint de nouveaux sommets, en particulier dans les modèles de petits langues (SLM), où l'efficacité et les performances sont essentielles. Parmi les derniers prétendants, Phi-4-Mini et O1-Mini se distinguent comme avancés et efficaces M
 Cadre de didacticiel HTML
Cadre de didacticiel HTML
26 Dec 2016
[Introduction] Cadres En utilisant des cadres, vous pouvez afficher plusieurs pages dans la même fenêtre de navigateur. Chaque document HTML est appelé un cadre et chaque cadre est indépendant des autres cadres. Inconvénients de l'utilisation d'un framework : les développeurs doivent suivre plus...
 O3 et O4-Mini: modèles de raisonnement les plus avancés d'Openai
O3 et O4-Mini: modèles de raisonnement les plus avancés d'Openai
26 Apr 2025
Modèles de raisonnement Open révolutionnaire O3 et O4-Mini: un saut géant vers AGI Hot sur les talons du lancement de la famille GPT 4.1, Openai a dévoilé ses dernières avancées dans l'IA: les modèles de raisonnement O3 et O4-Mini. Ce ne sont pas seulement des modèles d'IA; le
 Cadre du programme WeChat Mini Explication détaillée et exemples d'applications
Cadre du programme WeChat Mini Explication détaillée et exemples d'applications
13 Feb 2017
Cet article présente principalement l'explication détaillée du cadre d'applet WeChat et des informations pertinentes sur des exemples d'applications. Les amis dans le besoin peuvent s'y référer.
 Modèle de didacticiel du mini-programme WeChat
Modèle de didacticiel du mini-programme WeChat
15 May 2018
WXML fournit des modèles dans lesquels des extraits de code peuvent être définis puis appelés à différents endroits.
 Face à jeu PHI-4 VS GPT-4O-MINI
Face à jeu PHI-4 VS GPT-4O-MINI
09 Mar 2025
La montée des modèles de grands langues (LLMS) a initialement captivé le monde avec leur échelle et leurs capacités impressionnantes. Cependant, les modèles linguistiques plus petits et plus efficaces (SLM) prouvent rapidement que la taille n'est pas tout. Ces compacts et surprise
![[Tutoriel Python] Dictionnaire Python (Dictionnaire)](https://img.php.cn/upload/article/000/000/194/bde86c474b16062857766e31673f6544.jpg) [Tutoriel Python] Dictionnaire Python (Dictionnaire)
[Tutoriel Python] Dictionnaire Python (Dictionnaire)
26 Dec 2016
Les dictionnaires sont un autre modèle de conteneur mutable et peuvent stocker tout type d'objet, comme les autres modèles de conteneur.
 GPT-4 contre GPT-4o contre GPT-4o Mini : quelle est la différence ?
GPT-4 contre GPT-4o contre GPT-4o Mini : quelle est la différence ?
13 Dec 2024
Avec autant de modèles GPT-4 différents, lequel devriez-vous utiliser ?
 Et le cadre y
Et le cadre y
18 Apr 2025
Y Framework est un cadre de développement populaire basé sur le modèle MVC pour fournir une structure et des fonctionnalités pour les applications Web. Il est basé sur la composante et a les caractéristiques de l'évolutivité, du support de test et des performances élevées. Développer une application à l'aide du framework y nécessite d'installer des dépendances, de créer des structures de projet, de définir des modèles, de créer des vues, de développer des contrôleurs et de les déployer après les tests. Il convient aux sites Web dynamiques, aux plates-formes de commerce électronique, au CMS et au développement d'applications complexes à grande échelle.


Outils chauds Tags

Outils chauds

Modèle de backend de plate-forme de système de centre commercial simple, code source HTML
Modèle de backend de plate-forme de système de centre commercial simple, code source HTML

Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise
Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise

Le système de blog personnel de Who else 4.1.1.0
Le système de blog personnel de qui d'autre peut ajouter quatre colonnes de niveau supérieur. Recommandé : "Partage de ressources, outils couramment utilisés, notifications et annonces, à propos de l'auteur".

Modèle de système de gestion backend de site Web d'entreprise simple bleu
Modèle de système de gestion backend de site Web d'entreprise simple bleu

backend universel léger lyadmin 1.1.0
lyadmin est un backend général léger réalisé à l'aide de Bootstrap3, avec une gestion des autorisations intégrée et un développement modulaire.