Code source du site Web
Code source du site Web
 Modèle d'amorçage
Modèle d'amorçage
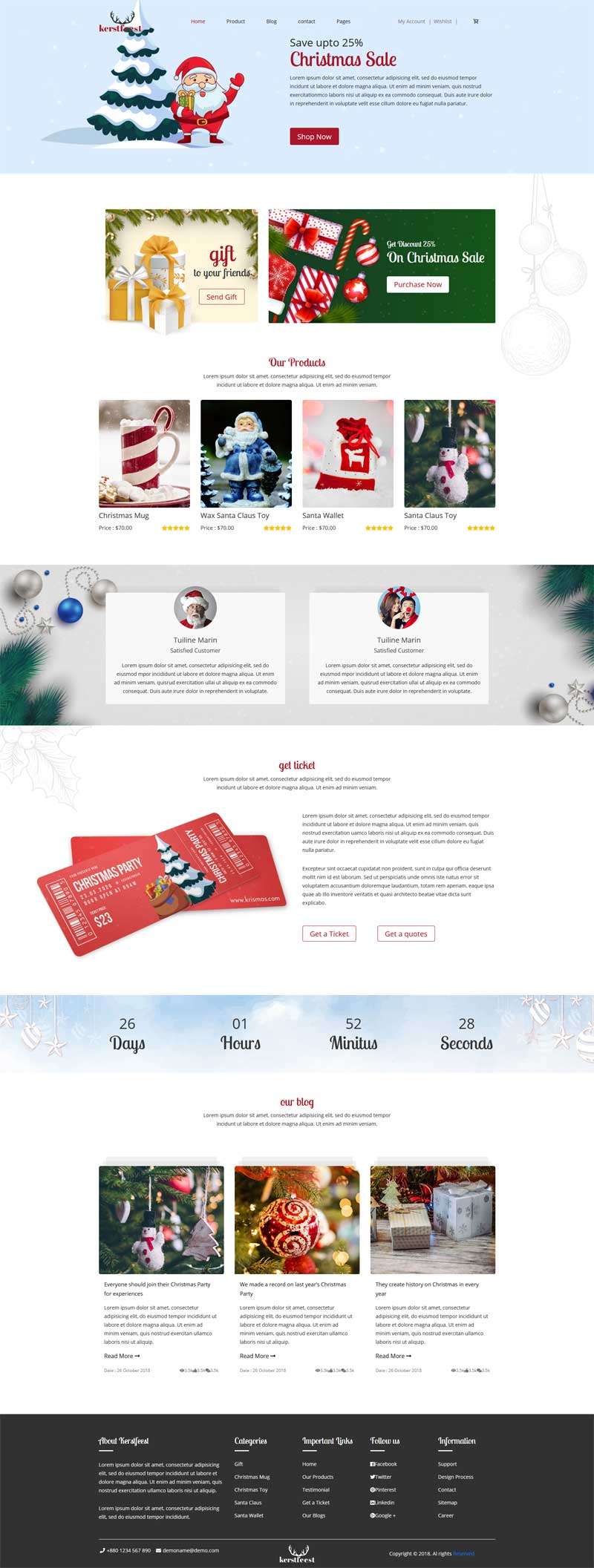
 Modèle de site Web de centre commercial à thème de Noël Bootstrap
Modèle de site Web de centre commercial à thème de Noël Bootstrap
Modèle de site Web de centre commercial à thème de Noël Bootstrap
Un ensemble de modèles HTML de sites Web de centres commerciaux à thème de Noël exquis, construits à l'aide du framework Bootstrap4, modèle de site Web de commerce électronique de promotion de cadeaux de Noël. Le fichier HTML est organisé en conséquence, il est donc facile à personnaliser et à mettre à jour.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
11 Dec 2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
30 Nov 2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
06 Nov 2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...
 Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)
Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)
04 Jan 2017
Cet article présente principalement la table d'amorçage d'artefact de composant de table JS. L'interface de la table d'amorçage adopte un style plat, qui offre une meilleure expérience utilisateur et est mieux compatible avec divers clients. Les amis qui ont besoin d'en savoir plus sur la table d'amorçage peuvent se référer à ce qui suit.
 Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version améliorée)
Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version améliorée)
04 Jan 2017
Cet article présente principalement à tout le monde la table d'amorçage des artefacts du composant de table JS à l'aide d'exemples. L'interface de la table d'amorçage adopte un style plat, qui offre une meilleure expérience utilisateur et est mieux compatible avec divers clients qui ont besoin d'en savoir plus sur la table d'amorçage. Vous pouvez vous y référer
 Comment puis-je générer de manière fiable mt19937 en C pour une génération de nombres aléatoires de haute qualité ?
Comment puis-je générer de manière fiable mt19937 en C pour une génération de nombres aléatoires de haute qualité ?
29 Nov 2024
Résoudre les problèmes d'amorçage PRNG en C Malgré l'utilisation généralisée de pour la génération de nombres aléatoires, l'approche repose souvent sur...
 Comment puis-je remplacer les styles d'amorçage avec du CSS personnalisé ?
Comment puis-je remplacer les styles d'amorçage avec du CSS personnalisé ?
30 Nov 2024
Remplacement des styles d'amorçage par des styles par défaut CSSOverwriting personnalisés dans Twitter Bootstrap peut améliorer la personnalisation et la spécificité de votre...


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement