Code source du site Web
Code source du site Web
 modèle de back-end
modèle de back-end
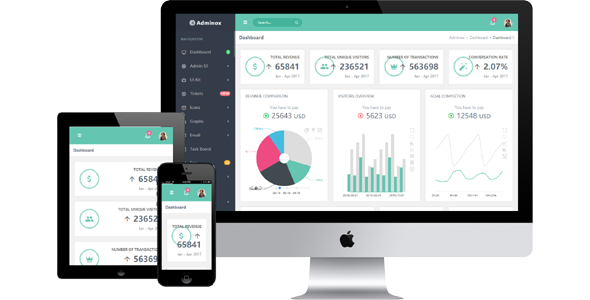
 modèle de système de gestion backend réactif bootstrap-Adminox
modèle de système de gestion backend réactif bootstrap-Adminox
modèle de système de gestion backend réactif bootstrap-Adminox
Adminox est une boîte à outils d'interface utilisateur pour les applications Web entièrement réactives. Le design plat est créé sur la base de deux frameworks : Bootstrrap3.3.7 & Bootstrrap4, Jquery CSS3 et HTML5. Il contient des composants de widget d'interface utilisateur réutilisables et des pages prêtes à l'emploi. Un code propre et modulaire vous permettra de créer facilement n'importe quelle application Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Django+Bootstrap construit un système backend de gestion réactif
Django+Bootstrap construit un système backend de gestion réactif
17 Jun 2023
Avec le développement rapide de la technologie Internet et l'expansion continue des activités des entreprises, de plus en plus d'entreprises doivent établir leurs propres systèmes de gestion back-end pour mieux gérer leurs activités et leurs données. Aujourd'hui, la tendance à utiliser le framework Django et la bibliothèque frontale Bootstrap pour créer des systèmes back-end de gestion réactifs devient de plus en plus évidente. Cet article explique comment utiliser Django et Bootstrap pour créer un système backend de gestion réactif. Django est un framework web basé sur le langage Python, qui fournit des fonctions riches
 Comment utiliser React pour développer un système de gestion backend réactif
Comment utiliser React pour développer un système de gestion backend réactif
28 Sep 2023
Comment utiliser React pour développer un système de gestion back-end réactif Avec le développement rapide d'Internet, de plus en plus d'entreprises et d'organisations ont besoin d'un système de gestion back-end efficace, flexible et facile à gérer pour gérer leurs opérations quotidiennes. En tant que l'une des bibliothèques JavaScript les plus populaires actuellement, React fournit un moyen concis, efficace et maintenable de créer des interfaces utilisateur. Cet article expliquera comment utiliser React pour développer un système de gestion backend réactif et donnera des exemples de code spécifiques. Créez d'abord un projet React
 Bootstrap Table crée rapidement un système de gestion backend
Bootstrap Table crée rapidement un système de gestion backend
05 Feb 2018
Bootstrap Table est un plug-in de table jQuery basé sur Bootstrap. Avec des paramètres simples, vous pouvez disposer de fonctions puissantes telles que la sélection unique, la sélection multiple, le tri, la pagination, l'édition, l'exportation, le filtrage (expansion), etc. Cet article présente principalement en détail comment créer rapidement et parfaitement un système de gestion backend avec Bootstrap Table. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Bootstrap Table crée le partage de code du système de gestion backend
Bootstrap Table crée le partage de code du système de gestion backend
07 Feb 2018
Bootstrap Table est un plug-in de table jQuery basé sur Bootstrap. Avec des paramètres simples, vous pouvez disposer de fonctions puissantes telles que la sélection unique, la sélection multiple, le tri, la pagination, l'édition, l'exportation, le filtrage (expansion), etc. Cet article vous présente principalement comment créer rapidement et parfaitement un système de gestion backend avec Bootstrap Table. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
![[Modèle backend] Collecte de 5 modèles de système de gestion backend de site Web haut de gamme et élégants](https://img.php.cn/upload/article/000/000/164/5927ef4b2c6e1330.jpg) [Modèle backend] Collecte de 5 modèles de système de gestion backend de site Web haut de gamme et élégants
[Modèle backend] Collecte de 5 modèles de système de gestion backend de site Web haut de gamme et élégants
26 May 2017
Un bon site Web ne se contente pas de regarder son apparence. Le backend du site Web est également très important. Vous pouvez gagner beaucoup de temps en utilisant un beau panneau de gestion. De même, une interface bien conçue est également adaptée à une utilisation sur les terminaux mobiles. réduisant ainsi la dépendance aux PC et offrant une flexibilité de gestion. Nous rassemblons ici 5 modèles d'interface de gestion d'arrière-plan haut de gamme, élégants, concis, à la mode et internationaux, et les proposons en téléchargement gratuit ! J'espère que vous apprécierez et serez inspiré !
 Qu'est-ce que la séparation front-end et back-end ?
Qu'est-ce que la séparation front-end et back-end ?
24 Aug 2020
La signification de la séparation front-end et back-end est que la séparation front-end et back-end n'est pas seulement un modèle de développement, mais un modèle d'architecture. La séparation front-end et back-end est devenue une méthode standard de l'industrie pour les projets Internet. développement. Grâce à [nginx+tomcat], vous pouvez également ajouter un nodejs au milieu pour le découpler efficacement.
 Implémenter la séparation front-end et back-end basée sur Node.js_node.js
Implémenter la séparation front-end et back-end basée sur Node.js_node.js
16 May 2016
Afin de résoudre divers problèmes causés par le modèle de développement Web traditionnel, nous avons fait de nombreuses tentatives, mais en raison de l'écart physique entre le front-end et le back-end, les solutions essayées sont toutes similaires. Après avoir tiré les leçons de cette expérience douloureuse, nous repensons aujourd'hui la définition de « front-end et back-end », introduisons NodeJS, familier aux étudiants front-end, et essayons d'explorer un nouveau modèle de séparation front-end et back-end. .
 Notes d'étude PHP : séparation front-end et back-end et conception d'API
Notes d'étude PHP : séparation front-end et back-end et conception d'API
08 Oct 2023
Notes d'étude PHP : Aperçu de la séparation front-end et back-end et de la conception des API : Avec le développement continu d'Internet et les besoins croissants des utilisateurs, le modèle de développement de séparation front-end et back-end a attiré de plus en plus l'attention de développeurs. La séparation front-end et back-end fait référence à la séparation du développement du front-end et du back-end, et à la conduite de l'interaction des données via des API pour atteindre l'efficacité et la flexibilité du développement. Cet article présentera le concept de séparation front-end et back-end, et comment concevoir une API. Le concept de séparation front-end et back-end : Le modèle de développement Web traditionnel est le couplage front-end et back-end, c'est-à-dire que le développement du front-end et du back-end est effectué dans le même projet.
 Analyser les caractéristiques fonctionnelles front-end et back-end du framework Spring
Analyser les caractéristiques fonctionnelles front-end et back-end du framework Spring
24 Jan 2024
Le framework Spring est un framework de développement Java très populaire et puissant. Il fournit de nombreuses fonctions et outils pratiques, notamment un modèle de développement de séparation front-end et back-end. La séparation front-end et back-end est un modèle de développement actuellement populaire. Elle sépare le développement du front-end et du back-end, de sorte que le front-end et le back-end puissent être développés et déployés indépendamment, améliorant ainsi l'efficacité et l'évolutivité du développement. . Cet article analysera les caractéristiques fonctionnelles du framework Spring dans le développement de séparation front-end et back-end, et fournira quelques exemples de code spécifiques. Développement d'API de style RESTful Spring


Outils chauds Tags

Hot Tools

Modèle de gestion d'arrière-plan MUI bleu exquis et concis
Le modèle de gestion backend MUI bleu, exquis et concis, possède une interface simple et un ensemble complet de modèles, notamment la connexion, la page d'accueil du backend, le changement de mot de passe, la gestion d'une seule page, le carrousel de la page d'accueil, la gestion des messages, la gestion des colonnes, la gestion du contenu, l'ajout de contenu, la gestion des catégories. et d'autres pages de modèles backend.

Modèle de système de gestion d'arrière-plan Amaze UI Admin
Amaze UI Admin modèle de système de gestion d'arrière-plan téléchargement gratuit

Modèle de cadre de gestion backend simple et universel
Modèle de cadre de gestion d'arrière-plan simple et universel, comprenant une page de connexion et une page d'accueil en arrière-plan.

Magnifique modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran
Modèle d'interface de cadre d'interface utilisateur en arrière-plan plein écran exquis à télécharger gratuitement

Modèle de système de gestion backend Amaze UI multi-écrans
Modèle de système de gestion d'arrière-plan multi-écran Amaze UI à télécharger gratuitement