 Code source du site Web
Code source du site Web
 Modèle de discussion
Modèle de discussion
 Modèle de discussion d'entreprise pour entreprise d'éducation et de formation à atmosphère bleue
Modèle de discussion d'entreprise pour entreprise d'éducation et de formation à atmosphère bleue
Modèle de discussion d'entreprise pour entreprise d'éducation et de formation à atmosphère bleue
1. Utilisez l'outil ftp pour télécharger le répertoire moke8_edu du fichier modèle vers le modèle de répertoire de modèles de forum, installez le style moke8_edu et définissez-le par défaut !
2. Entrez [Paramètres système]-[Global]-[Fonctions du site], activez la fonction « Portail » et sélectionnez la navigation principale
3. Accédez à la page d'accueil du portail frontal, puis importez le fichier "portal-index_enterprise homepage (portal).xml" dans le dossier "DIY Import Data"
4. Accédez à la page d'accueil du forum, puis importez le fichier "forum-discuz_Forum Community Page.xml" dans le dossier "DIY Import Data"
Comment configurer la crackée d'image du flux de cascade : (La nécessité de la définir peut être déterminée selon les besoins)
1. Accédez à la page "Interface"->"Paramètres de l'interface"->"Page de liste de thèmes" du backend
Réglez la "hauteur de couverture du thème" sur une valeur relativement grande, il est recommandé de la régler sur 9999
Il est recommandé de régler la « Largeur de la couverture du thème » sur 213
2. Accédez à la page "Outils" -> "Mettre à jour les statistiques" en arrière-plan et effectuez l'opération "Reconstruire la couverture du thème"
Les vignettes générées de cette manière sont toutes mises à l'échelle proportionnellement
Méthode d'installation de la liste des chaînes (prenons la chaîne d'information comme exemple) :
1. Entrez dans le backend [Portail]-[Channel Column]-[Add Channel]
2. Sélectionnez "{moke8_edu_news}" pour "Nom du modèle de page de liste" (Plusieurs styles de chaînes sont disponibles, veuillez vous référer à "Description du nom de fichier du modèle de page de liste de chaînes" pour les paramètres spécifiques)
3. Sélectionnez "{moke8_edu_news}" pour "Nom du modèle de page d'article"
4. Sélectionnez « Activer » : Oui ; sélectionnez « Afficher dans la navigation » : Oui
6. Ouvrez la page de liste "News Center", puis importez le fichier "portal-list_channel left information DIY.xml" dans le dossier "DIY Import Data"
7. Publiez un article à volonté dans la colonne "News Center", puis importez le fichier "portal-list_channel left information DIY.xml" dans le dossier "DIY Import Data"
Description du nom de fichier du modèle de page de liste de chaînes :
list_moke8_edu_common module commun (pour la page de profil de l'entreprise)
list_moke8_edu_summary Page d'introduction de l'actualité (pas d'effet d'image)
list_moke8_edu_news page d'informations sur les actualités (style horaire avant la liste)
list_moke8_edu_problem Style FAQ (trois colonnes)
list_moke8_edu_graphic Liste de graphiques et de textes d'actualités (effets graphiques et de texte)
list_moke8_edu_product style du centre de produits (quatre colonnes)
list_moke8_edu_double Liste d'images et de textes d'actualités (deux colonnes d'images et de texte)
page d'affichage du produit list_moke8_edu_goods (style graphique à trois colonnes)
list_moke8_edu_case page de cas de projet (trois colonnes)
Page du cours de la marque list_moke8_edu_tidings (une colonne à gauche)
page d'aperçu list_moke8_edu_release (une colonne sans colonne de gauche)
Profil de l'entreprise, culture d'entreprise, historique de développement, recrutement de talents et méthode de paramétrage contactez-nous :
1. Entrez dans le backend [Portail]-[Channel Column]-[Add Channel]
2. Dans l'éditeur de canal d'arrière-plan du site Web - sélectionnez le fichier "{moke8_edu_common}" dans le nom du modèle de page de liste
3. Entrez ensuite dans le mode DIY avancé sur la page correspondante et sélectionnez le fichier DIY sur la page correspondante à importer.
La page de style utilise la méthode DIY pour les opérations d'appel de données. Une page doit uniquement importer un fichier DIY, et la page correspondante doit être importée selon la description du nom du fichier DIY. Les erreurs d'importation du fichier entraîneront un désalignement et peuvent être effacées ; le mode DIY avancé. Importez ensuite le fichier DIY de la bonne page.
Après importation, vous pouvez le modifier en ligne sur la page DIY
Modification du texte de la langue du modèle
Le style de modèle utilise des fichiers de pack de langue, situés dans le dossier templatemoke8_edulingual
Y compris l'encodage UTF-8, GBK et BIG5 (BIG5 doit être transcodé par vous-même)
Vous pouvez sélectionner le fichier correspondant en fonction du codage de votre propre site pour la modification du texte
Modification et remplacement du logo et de l'image
Dossier du modèle d'emplacement de modification d'imagemoke8_eduimages
Fichier logo.png de modification d'image du LOGO
Pour les autres images, recherchez les images pertinentes dans les dossiers correspondants et remplacez-les
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Qu'est-ce que l'utilisation de l'ODR dans les fonctions membres du modèle de classe C ?
Qu'est-ce que l'utilisation de l'ODR dans les fonctions membres du modèle de classe C ?
06 Dec 2024
Comprendre l'utilisation de l'ODR en C Dans le contexte de la programmation C, le concept d'« utilisation de l'ODR » apparaît souvent lors de la discussion sur les membres d'un modèle de classe...
 Comment publier des exécutables depuis des threads d'arrière-plan vers le thread principal sous Android ?
Comment publier des exécutables depuis des threads d'arrière-plan vers le thread principal sous Android ?
04 Dec 2024
Publication à partir d'autres fils de discussion vers le fil de discussion principalDans les services Android, il est souvent nécessaire que les fils de discussion en arrière-plan interagissent avec le fil de discussion principal,...
 Comment extraire des valeurs d'un contenu HTML dynamique à l'aide de Selenium et BeautifulSoup de Python ?
Comment extraire des valeurs d'un contenu HTML dynamique à l'aide de Selenium et BeautifulSoup de Python ?
19 Oct 2024
Comment récupérer les valeurs d'un contenu HTML dynamique à l'aide de PythonDans cette discussion, nous explorons un problème courant rencontré lors du scraping de contenu HTML dynamique avec Python : rencontrer des espaces réservés de modèle au lieu de valeurs réelles. Plus précisément, nous visons à
 Comment gérer efficacement les canaux de discussion en tête-à-tête dans Firebase ?
Comment gérer efficacement les canaux de discussion en tête-à-tête dans Firebase ?
09 Dec 2024
Gestion des canaux de discussion dans FirebaseLors de la création d'une fonctionnalité de discussion en tête-à-tête, vous êtes confronté au défi de gérer les canaux de discussion. La meilleure approche...
 Pouvez-vous détecter la fermeture d'une chaîne en Go sans la lire ?
Pouvez-vous détecter la fermeture d'une chaîne en Go sans la lire ?
19 Nov 2024
Comment détecter la fermeture d'un canal sans le lire ? Cette discussion est née d'une implémentation élégante du modèle des travailleurs et des contrôleurs dans Go....
 Comment implémenter des mises à jour de commentaires en temps réel dans les modèles Jinja2 à l'aide de WebSockets et FastAPI ?
Comment implémenter des mises à jour de commentaires en temps réel dans les modèles Jinja2 à l'aide de WebSockets et FastAPI ?
21 Oct 2024
Obtenir une liste mise à jour des éléments dans le modèle Jinja2 à l'aide de FastAPIDans ce didacticiel, nous montrons comment implémenter une application de discussion en temps réel à l'aide de FastAPI et Jinja2 pour les mises à jour dynamiques des listes de commentaires. L'application exploite WebSockets pour établir
 Comment publier des tâches sur le fil de discussion principal Android à partir d'un autre fil de discussion ?
Comment publier des tâches sur le fil de discussion principal Android à partir d'un autre fil de discussion ?
09 Dec 2024
Publication de tâches sur le fil de discussion principal à partir d'un autre fil de discussion dans le service AndroidDans les services Android, lors de la création de fils de discussion pour des tâches en arrière-plan, cela peut être...
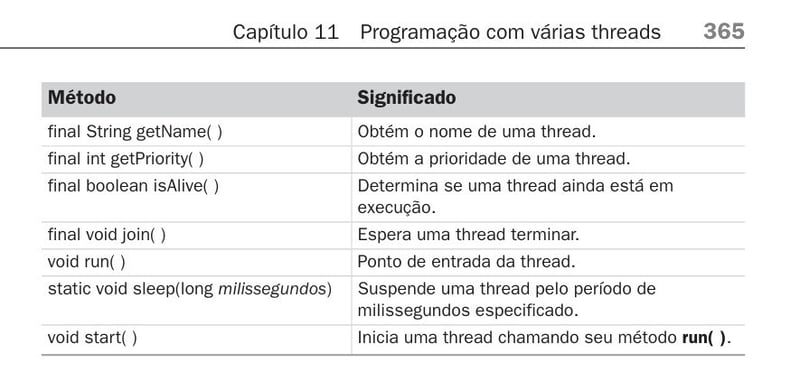
 Cap Programmation avec plusieurs threads
Cap Programmation avec plusieurs threads
22 Nov 2024
Principales compétences et concepts • Comprendre les principes fondamentaux de la création de plusieurs threads • Connaître la classe Thread et l'interface Runnable • Créer un fil de discussion • Créer plusieurs fils de discussion • Déterminer quand un fil de discussion se termine • Utiliser les priorités
 Que sont les paramètres de modèle de modèle et pourquoi les modèles de modèle ne sont-ils pas possibles en C ?
Que sont les paramètres de modèle de modèle et pourquoi les modèles de modèle ne sont-ils pas possibles en C ?
02 Nov 2024
Paramètres de modèle de modèle : dévoiler les mystèresDans le domaine de la programmation de modèles, le concept de paramètres de modèle de modèle peut sembler...


Outils chauds Tags

Hot Tools

Modèle de conception matérielle
Ce modèle Discuz est très approprié pour les sites de photos et les sites Web de matériel. Le diaporama sur la page d'accueil a une variété d'effets de commutation, ce qui est assez beau et dynamique !

Modèle de portail local d'informations classifiées imitation 163K
Il s'agit d'une version Discuz d'un modèle de portail local imitant les informations classifiées 163K. Tout le monde devrait connaître le système de portail local 163K. Cet ensemble de modèles est une imitation de l'interface de ce système. Le style de conception est simple et à la mode, particulièrement adapté. sites Web de portail locaux. Cependant, l'objectif de cet ensemble de modèles n'est pas ici, mais le puissant système d'information de classification. Ce système d'information de classification n'est pas implémenté via des plug-ins, mais est embelli par les fonctions du système discuz lui-même. La fonction de discuz est puissante. Cet ensemble de modèles contient de nombreuses informations classifiées, essentiellement

Discuz ! Nouveau modèle de site Web de portail local
Principalement destiné aux webmasters pour créer des sites Web nouveaux et simples, servant principalement des modèles de sites Web d'entreprise, de tourisme, de mariage, locaux et autres. De la conception, de la mise en page, du design, du dessin à la production, il s'agit d'un pur processus de production de modèles de niveau 4A. Le modèle utilise la texture, le rouge ciel et l'orange comme tons principaux, et est simple, propre et atmosphérique. L'arrière-plan de navigation et les icônes de navigation ont été embellis et modifiés. La page d'accueil est simple et élégante, avec une fonction avancée de flux en cascade, une optimisation SEO au mieux et une optimisation des connexions internes. 100% vert. Prend parfaitement en charge IE et la dernière compatibilité des navigateurs officiels de Google, Aoyou, 360, Firefox et Sogou. Cet ensemble de modèles est un modèle vert, qui peut être téléchargé directement sur l'installation

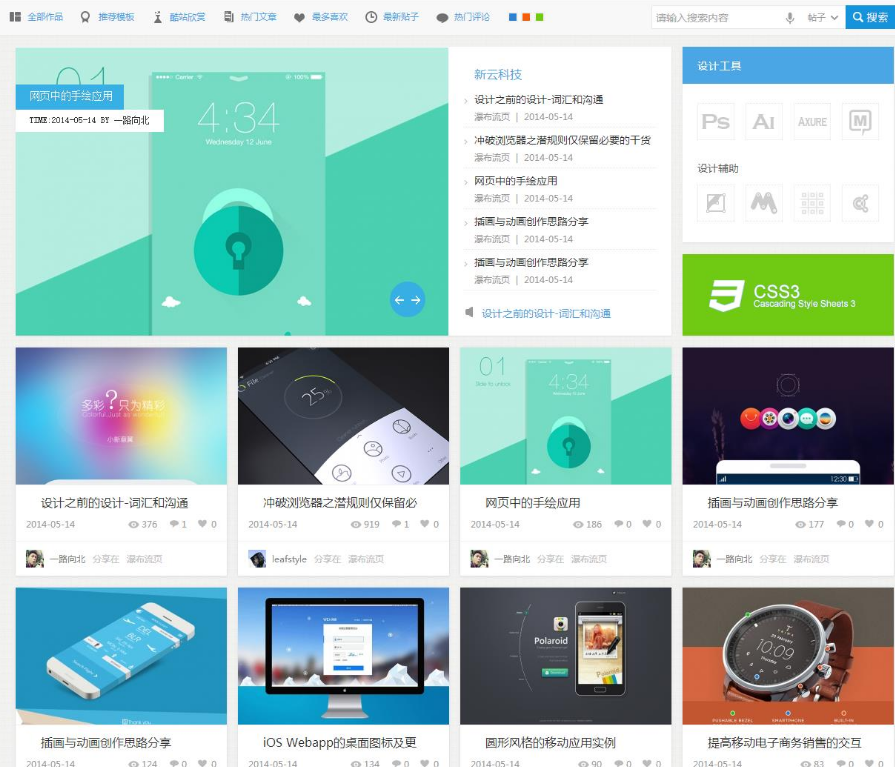
Modèle commercial d'imitation ZCOOL
Le modèle commercial de conception de type ZCOOL est un modèle Discuz exquis. Ce modèle est très approprié pour les sites Web de matériel, de conception et d'images. Le modèle est également compatible avec la gamme complète des navigateurs IE6-IE10, y compris Google Firefox, dont on peut dire. être compatibilité extrêmement forte. Certaines fonctions de ce modèle peuvent être activées et désactivées librement, ce qui le rend très pratique à utiliser. Si vous pensez que ce modèle est très bon, vous souhaiterez peut-être le télécharger et l'installer.

Modèle de site Web d'entreprise simple atmosphère bleue Discuz
Ce modèle d'entreprise haut de gamme intègre les derniers effets esthétiques HTML5+CSS3. Comme la conception cohérente de Luo Shi, nous recherchons la simplicité, la planéité et la beauté. Nous nous engageons à concevoir des modèles plus professionnels pour les entreprises afin de mettre en valeur le charme de la marque, de l'entreprise et de la marque. .Le style de construction préféré, Discuz! Il n’existe aucun des meilleurs modèles de sites Web d’entreprise conçus à ce jour ! D'autres entreprises créent des sites Web officiels influents pour leurs propres entreprises, êtes-vous toujours à la traîne ?




