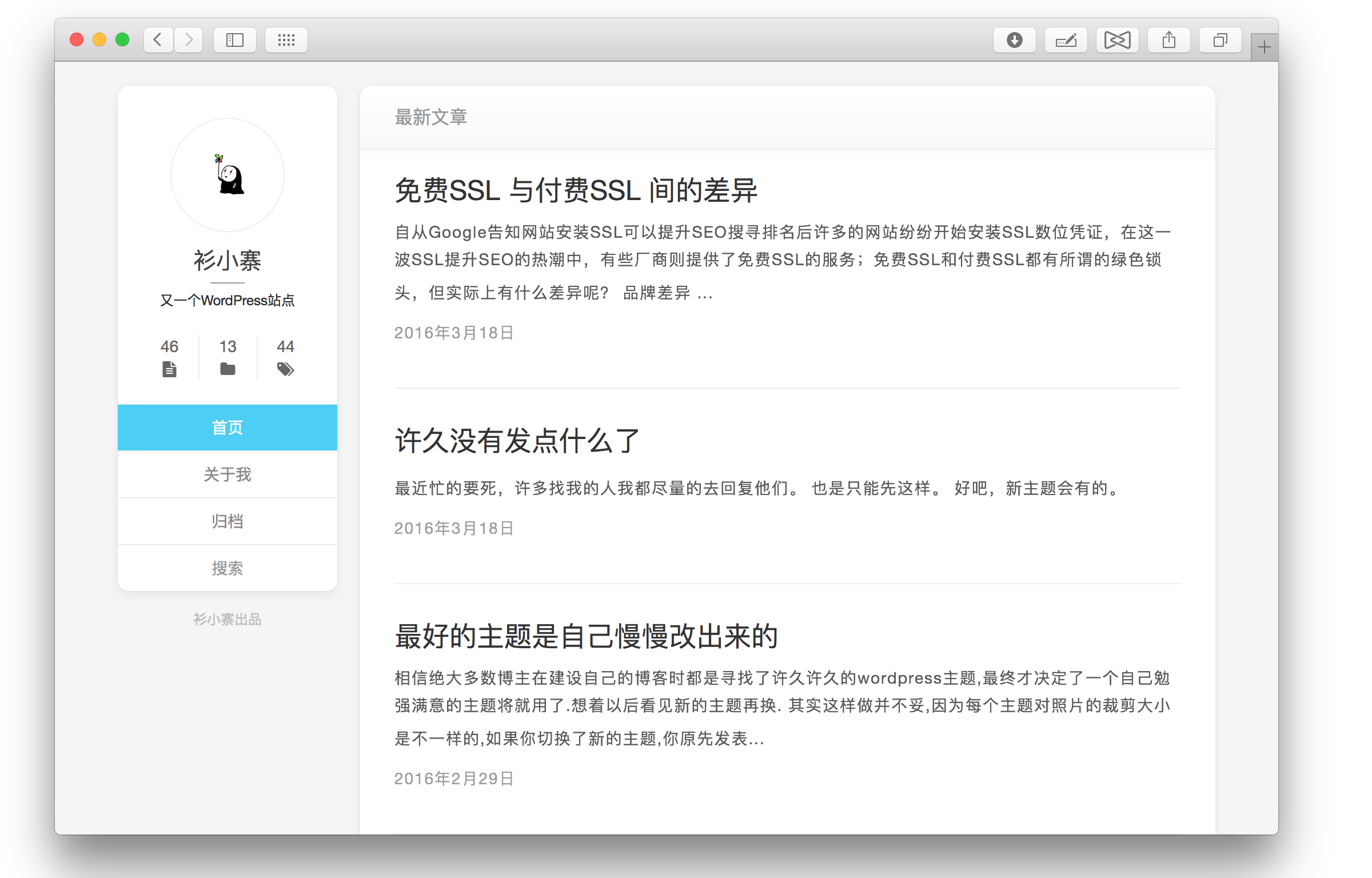
Thème WordPress pour blog à trois colonnes
Le thème WordPress de blog à trois colonnes est un très nouveau thème de blog à trois colonnes téléchargé par GreenCatch 1.0, avec un bon effet adaptatif.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe
Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe
08 Mar 2017
La mise en page à trois colonnes à gauche, au milieu et à droite est très courante. Nous examinons ici les exemples d'application de la mise en page CSS à trois colonnes à largeur fixe, y compris la méthode de disposition à largeur égale et à espacement égal :
 Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
09 Feb 2017
Certaines personnes peuvent ne pas comprendre ce qu'est la mise en page à trois colonnes. En fait, la page de mise en page à trois colonnes est divisée en trois parties : gauche, milieu et droite, puis la partie centrale est adaptative. introduction à l'implémentation CSS de trois colonnes. Les amis dans le besoin peuvent se référer aux quatre méthodes de mise en page.
 Comment puis-je remplacer la règle « !important » en CSS ?
Comment puis-je remplacer la règle « !important » en CSS ?
20 Dec 2024
Remplacement de la règle !important dans CSSLors de la personnalisation du CSS pour un modèle Wordpress, il est constaté que le CSS d'origine définit une propriété avec...
 Comprendre 'la boucle' dans WordPress
Comprendre 'la boucle' dans WordPress
10 Feb 2025
Mécanisme de boucle WordPress: construire le cœur du contenu de la page Cet article explorera en profondeur le mécanisme crucial de la "boucle" dans le développement du thème WordPress. Les boucles sont la pierre angulaire du contenu de la page WordPress Building. Le modèle de page pour chaque thème WordPress contient presque une "boucle" qui permet au modèle de rechercher et d'obtenir du contenu de page et d'article de la base de données. Des exigences plus avancées, telles que la limitation des résultats de requête ou le filtrage par catégorie ou les valeurs de champ personnalisé, peuvent être implémentées avec WP_Query. La meilleure façon de comprendre et d'utiliser la "circulation"
 Prise en charge par C# du modèle Observer (1)
Prise en charge par C# du modèle Observer (1)
21 Dec 2016
Tout d'abord, comprenons ce qu'est le modèle d'observateur. Le modèle d'observateur est un modèle de comportement pour les objets, également appelé modèle de dépendance/esclave, modèle de publication-abonnement et modèle d'écoute de source.
 Comment Android implémente-t-il les principes MVC sans utiliser explicitement le modèle ?
Comment Android implémente-t-il les principes MVC sans utiliser explicitement le modèle ?
10 Nov 2024
Implémentation du modèle MVC sur AndroidLe modèle modèle-vue-contrôleur (MVC) est un modèle de conception classique qui sépare une application en...
 Comment un « modèle externe » peut-il empêcher l'instanciation de modèles redondants en C ?
Comment un « modèle externe » peut-il empêcher l'instanciation de modèles redondants en C ?
20 Dec 2024
Utilisation d'un modèle externe pour éviter l'instanciation de modèle L'instanciation de modèle est une étape cruciale dans la programmation C, où un modèle spécifique...
 Comment puis-je transmettre un tuple de valeurs comme arguments à une fonction de modèle variadique en C ?
Comment puis-je transmettre un tuple de valeurs comme arguments à une fonction de modèle variadique en C ?
02 Jan 2025
Extension d'argument de fonction de modèle variadique à partir de tuplesConsidérez une fonction basée sur un modèle avec des paramètres de modèle variadiques : modèle
 Que sont les paramètres de modèle de modèle et pourquoi les modèles de modèle ne sont-ils pas possibles en C ?
Que sont les paramètres de modèle de modèle et pourquoi les modèles de modèle ne sont-ils pas possibles en C ?
02 Nov 2024
Paramètres de modèle de modèle : dévoiler les mystèresDans le domaine de la programmation de modèles, le concept de paramètres de modèle de modèle peut sembler...


Outils chauds Tags

Outils chauds

thème de blog wordpress, un thème minimaliste conçu par des développeurs nationaux – partage n°7
Le thème WordPress que je vais vous présenter aujourd'hui est adapté aux sites de blogs. Il est très personnalisé et exprime très clairement la personnalité du blogueur. Faites savoir en un coup d'œil que le blogueur est une personne qui aime le style simple, et que les oncles aiment aussi. C'est un tel style.

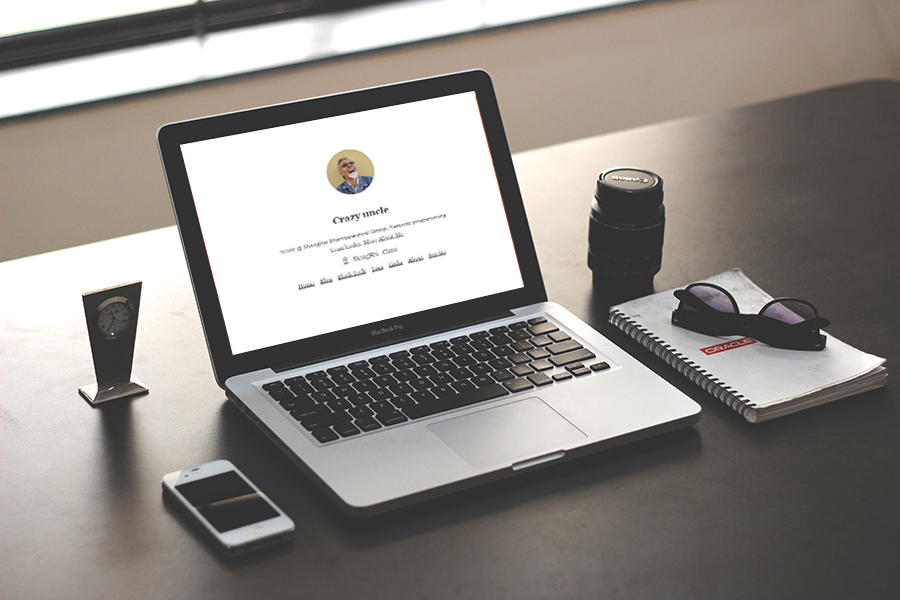
Thème du blog WordPress : Adaptatif Crazy oncle, du nom de l'oncle fou !
Je n'ai rien à faire, j'aimerais donc partager un thème de blog WordPress que je crée depuis longtemps. Ce thème est adaptatif, facile à réaliser, possède une interface simple et est facile à utiliser. Oui, c'est un thème. Un thème de blog simple, selon les mots de Dami, est simplement un outil de démonstration personnel. . . Haha, j'ai un côté un peu têtu. Si je triche, je ferai juste ce que je veux, haha. . . Selon les mots d'Oncle Wan, ce genre de mise en page est le favori des experts étrangers. Eh bien, c'est très bien dit, hahaha !

Thème WordPress d'image multifonctionnel adaptatif - version gratuite CX-UDY
Ce thème est un thème WordPress multifonctionnel gratuit. Il est appelé multifonctionnel car il est assez gênant de positionner ce thème. On dit qu'il s'agit d'un thème de blog, mais la page d'accueil et la liste se présentent sous la forme d'une liste d'images. On dit que c'est un thème d'images. Cependant, le développement de la page d'article repose principalement sur la disposition en double colonne du blog. Bien sûr, si vous l'utilisez comme site d'images, c'est toujours bien, car le site. peut changer la taille des vignettes de l'ensemble du site en arrière-plan, et la page d'article thématique prend en charge la disposition en une seule colonne.

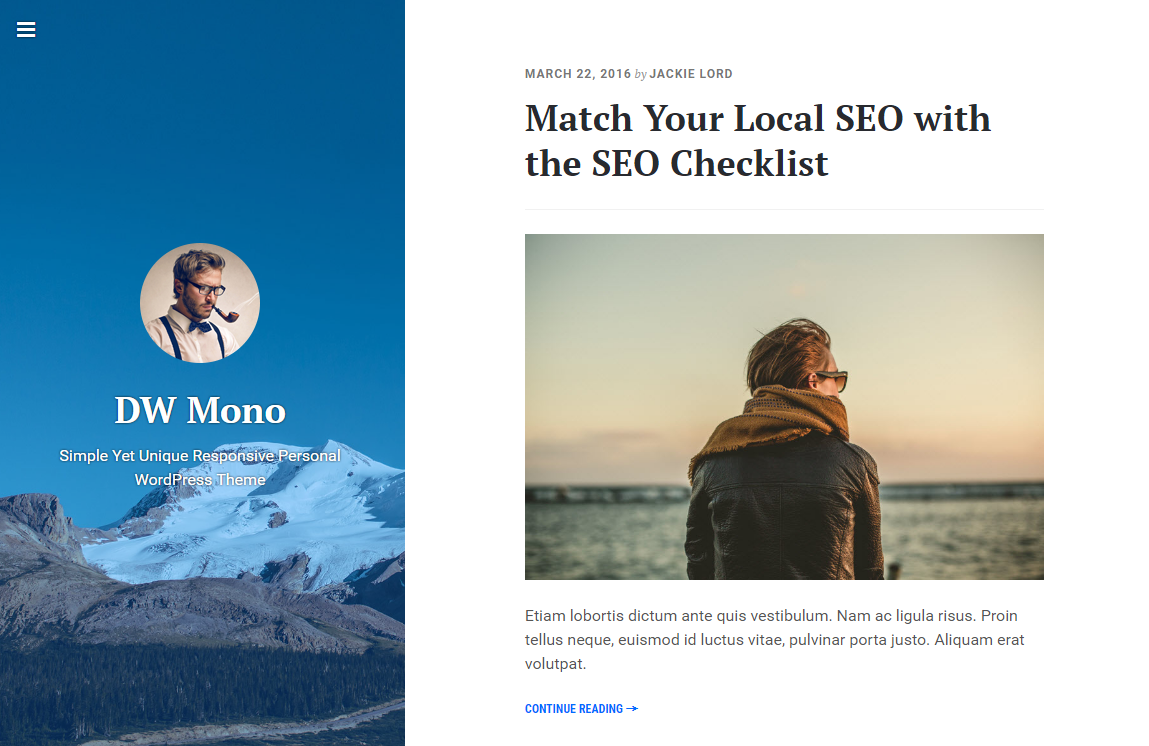
Thème de blog adaptatif WordPress : Thème WordPress DW Mono
Un thème de blog personnel gratuit, simple et unique pour designwall. Adaptatif, 2 colonnes, léger, personnalisable et bien plus encore… Intéressé par un thème de blog personnel gratuit, simple et unique ? Souvent, vous trouverez des thèmes qui regorgent de fonctionnalités intégrées et ignorent la popularité potentielle dans les meilleures pratiques WordPress. Le thème unique DW présente un design épuré et minimal, le tout avec une base de code légère. Ce thème vous apportera une expérience passionnante avec les fonctionnalités suivantes :

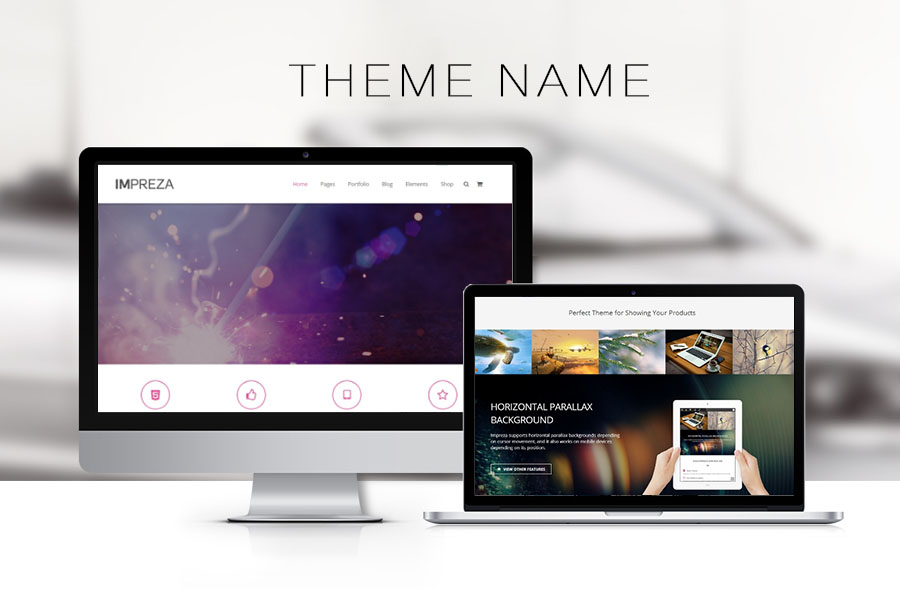
Thème WordPress polyvalent de —Impreza
Aujourd'hui j'aimerais vous recommander un thème qui regorge de technologie, le thème WordPress Impreza. C'est un très beau thème doté de nombreuses fonctions. Son effet de slide supérieur est très adapté à l'affichage de produits ou d'œuvres, et sa conception de composants flexible. Et davantage d'options de personnalisation peuvent mieux répondre aux exigences de l'utilisateur en matière d'apparence du site Web. Ce thème peut être un excellent thème pour l’affichage de produits d’entreprise, ou il peut être un thème pour des blogs personnels et des sites de photographie.