Plugin de débogage angulaireAngularJS Batarang
De nos jours, lorsque nous sommes engagés dans le développement front-end, le framework MVVM populaire est définitivement incontournable. Voici donc trois Devtools de framework populaires, si vous devez les récupérer vous-même. Outils de développement Vue.js, AngularJS BatarangReact, outils de développement. Cet article présente principalement comment utiliser AngularJS Batarang
Plug-in AngularJS Batarang
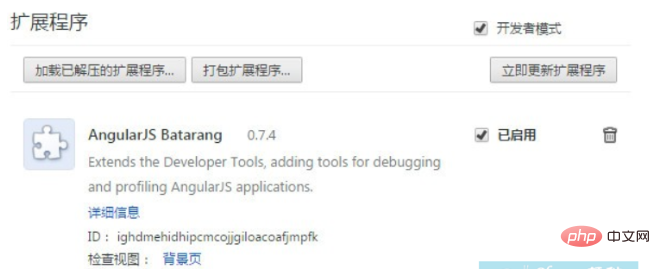
Comment installer le plug-in AngularJS Batarang hors ligne Veuillez vous référer à la méthode suivante : Dans l'ancienne crackée du navigateur Chrome, entrez d'abord [chrome. ://extensions/] sur la page à onglet pour accéder au programme d'extension Chrome, décompressez le plug-in que vous avez téléchargé à partir de ce site et faites-le glisser dans la page d'extension.

2. Lorsque la dernière crackée du navigateur Chrome est directement glissée et déposée pour l'installer, un message d'erreur "Paquet invalide CRX-HEADER-INVALID" apparaîtra. Veuillez vous référer à Baidu : "CRX". apparaît lors de l'installation de la solution "-HEADER-INVALID" du plug-in Chrome, qui peut être utilisée après l'installation.

3. Une fois l'installation terminée, l'icône apparaîtra dans la barre des plug-ins.

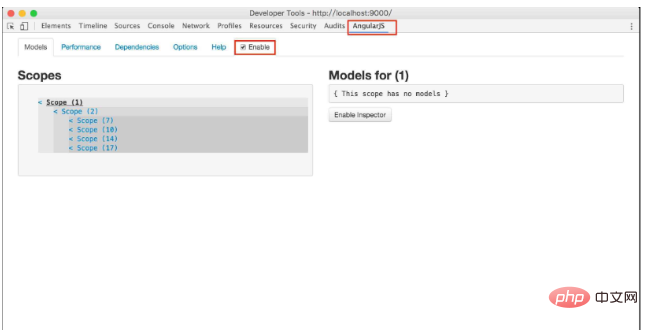
4. Ouvrez une application Angular dans le navigateur Chrome et ouvrez la console, comme indiqué ci-dessous. Vous constaterez qu'il y a une page AngularJS dans la console et que le contrôle peut être utilisé. .

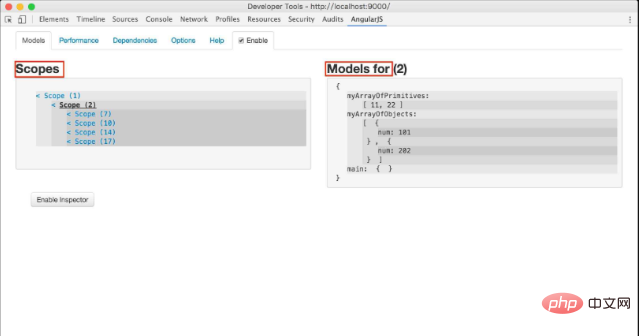
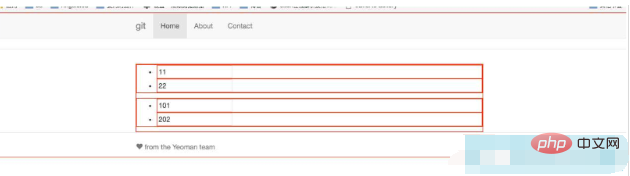
5. Cliquez sur Modèles, comme indiqué ci-dessous, le côté gauche contient les informations de tous les Scopes sous l'application, et le côté droit, les informations du modèle correspondant au Scope. Cliquez sur une portée et toutes les informations sur le modèle dans la portée seront affichées à droite. En cliquant sur "<" avant Scope, vous accéderez à la balise DOM où se trouve la portée dans Elements.

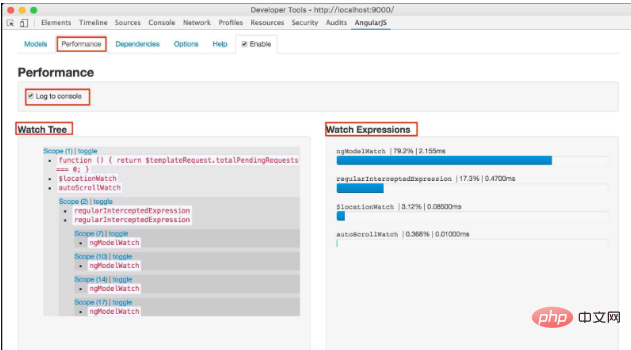
6.Performace montre les performances de l'application. L'arborescence de surveillance est affichée à gauche. Cliquez sur le nœud de l'arborescence pour accéder à l'élément correspondant. À droite, les performances des expressions de surveillance. Cette page peut nous aider à optimiser les performances.

7.Dependenices affiche les dépendances entre les instructions et les services. Sélectionnez une instruction pour voir les services dont elle dépend. Visualisez les dépendances entre les services à travers des graphiques. Les lignes rouges représentent les dépendances
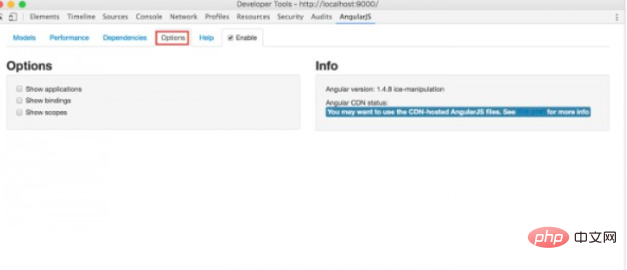
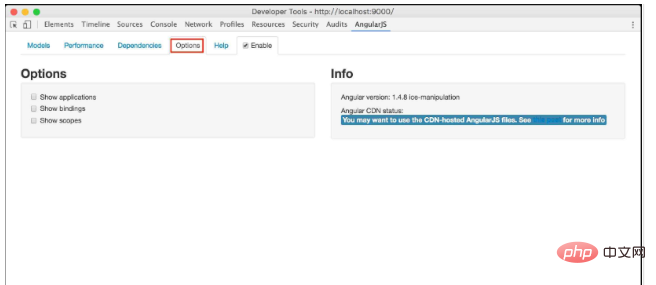
8 Enfin, il y a la page des options. Il existe trois options : « afficher les applications », « afficher les étendues » et « afficher les liaisons ». Lorsque chaque option est cochée, le contenu correspondant sera mis en surbrillance sur la page pendant le débogueur. 
9. Si vous avez des questions, veuillez consulter l'aide
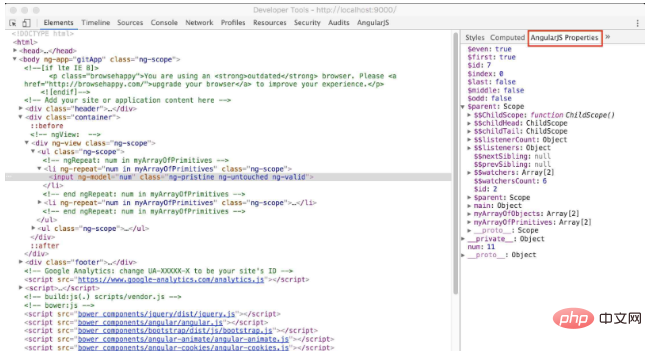
10 Lorsqu'une balise est sélectionnée dans la balise Element, il y aura une page de propriétés AngularJS supplémentaire sur le côté droit de l'élément. Cette page affiche les propriétés de la portée du contenu HTML sélectionné. Cette fonctionnalité est très utile pour comprendre la portée angulaire. Si vous ne comprenez pas très bien Angular Scope, vous pouvez utiliser davantage cette fonction. 
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
16 May 2016
Boxy est un plug-in de couche contextuelle basé sur JQuery. Il a une apparence relativement belle, des fonctions complètes, prend en charge iframe et prend en charge les fenêtres modales. Cependant, comparé au même plug-in de couche contextuelle BlockUI, il est évidemment encombrant et moins pratique. à utiliser. Navigateurs compatibles : IE6/Firefox/Google Chrome
 Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
07 May 2024
Doubao est une IA complète et puissante. Grâce à son support, nous pouvons écrire, dessiner, vérifier des informations et d'autres tâches plus rapidement, améliorant ainsi considérablement l'efficacité du travail. Doubao dispose d'un client PC et d'un plug-in de navigateur. L'éditeur suivant présentera la méthode d'installation du plug-in de navigateur Doubao. Pour ceux qui ne sont pas sûrs, jetons un coup d'œil 1. Prenons d'abord Google Chrome. , on va sur le site officiel de Doubao Téléchargez directement le plug-in beanbao. 2. Après avoir téléchargé la version du plug-in du navigateur Doubao, nous ouvrons la page d'extension dans Google Chrome et activons le [Mode développeur] dans le coin supérieur droit. 3. Ensuite, nous faisons glisser le plug-in Beanbao téléchargé vers la page Google Chrome. 4. Si une fenêtre comme celle-ci apparaît, cliquez simplement sur [Ajouter une extension]. 5. Une fois l'installation terminée,
 Comment déboguer du HTML avec vscode
Comment déboguer du HTML avec vscode
19 Nov 2019
Comment déboguer du HTML avec vscode : appuyez d'abord sur la touche de raccourci [Ctrl+Shift+x] pour rechercher le plug-in [Debugger for Chrome] et installez-le ; puis démarrez [chrome] pour lire les fichiers locaux, puis chargez le fichier HTML ; à déboguer dans le conteneur de service Can.
 projet js de débogage du point d'arrêt vscode
projet js de débogage du point d'arrêt vscode
11 Feb 2020
La méthode pour déboguer les projets js avec les points d'arrêt vscode est la suivante : 1. Installez d'abord le plug-in [debugger for chrome] 2. Chargez ensuite le projet et configurez le fichier launch.json 3. Enfin, changez le mode de débogage en [utiliser natif ; débogage Chrome] et définissez le point d'arrêt et le débogage.
 Comment Google Chrome permet aux plugins d'animation de s'exécuter
Comment Google Chrome permet aux plugins d'animation de s'exécuter
28 Mar 2024
Comment Google Chrome autorise-t-il l'exécution des plugins d'animation ? Google Chrome est très puissant. De nombreux amis aiment utiliser ce navigateur pour regarder des animations vidéo. Cependant, si vous souhaitez regarder diverses vidéos animées, vous devez installer des plug-ins d'animation dans le navigateur. plug-in d'animation, je ne me soucie toujours pas de la vidéo. Comment dois-je résoudre ce problème ? Ensuite, laissez l'éditeur vous montrer les étapes spécifiques pour permettre au plug-in d'animation de s'exécuter dans Google Chrome. Les amis intéressés peuvent venir y jeter un œil. Étapes spécifiques à Google Chrome pour permettre l'exécution des plug-ins d'animation : 1. Exécutez d'abord Google Chrome sur votre ordinateur, puis cliquez sur le bouton du menu principal dans le coin supérieur droit de la page d'accueil (comme indiqué sur l'image). 2. Après avoir ouvert le menu principal, sélectionnez l'option « Paramètres » ci-dessous (comme indiqué sur l'image). 3. Dans les paramètres
 Comment installer le plug-in Flash dans Google Chrome
Comment installer le plug-in Flash dans Google Chrome
23 Mar 2024
Comment installer le plug-in Flash dans Google Chrome ? Dans la plupart des navigateurs, vous devez installer le plug-in Flash. Ce plug-in prend en charge la lecture de fichiers multimédias tels que des images et des vidéos. Les utilisateurs qui souhaitent afficher des images ou des vidéos dans Google Chrome doivent installer le plug-in Flash. les utilisateurs ne comprennent pas ce plug-in, beaucoup de gens ne savent pas comment l'installer dans Google Chrome. Ensuite, l'éditeur vous présentera les étapes à suivre pour installer le plug-in Flash sur Google Chrome. Les amis dans le besoin voudront peut-être y jeter un œil et en savoir plus. Étapes pour installer le plug-in flash sur Google Chrome : 1. Nous entrons téléchargement officiel d'Adobe Flashplayer dans le champ de recherche Baidu, et nous cliquons sur le lien qui peut être téléchargé (comme indiqué sur l'image). 2. Nous cliquons sur "


Outils chauds Tags

Hot Tools

Outils de développement Vue.js V5.1.1
Vue.js devtools est une extension de navigateur de développeur pour le débogage des applications vue.js basées sur le navigateur Google Chrome. Vous pouvez déboguer le code sous les outils de développement du navigateur. Les ingénieurs informatiques qui effectuent du développement front-end doivent être familiarisés avec cet outil. Ils peuvent vérifier le code tout en affichant la page dans le volet de la barre latérale. Puisque Vue est basé sur les données, rien ne peut être analysé en affichant la structure DOM pendant le développement et le débogage. Mais avec l'aide du plug-in vue-devtools, nous pouvons facilement analyser et déboguer la structure des données

Testeur d'API Talend
Le plug-in Talend API Tester, anciennement connu sous le nom de Restlet Client, est conçu et développé par des développeurs comme un outil pour aider les programmeurs à déboguer les pages Web. Talend API Tester facilite l'appel, la découverte et le test des API HTTP et REST. Permet une interaction visuelle avec les API REST, SOAP et HTTP.

Karson / petits outils
Tiny Tools est une extension Chrome qui contient de nombreux outils utiles, tels que le générateur de code QR, le décodage de code QR, la traduction, la conversion d'horodatage, le format source, le format JSON, l'encodage de caractères d'image base64, etc.

Extension SEO détaillée
Le référencement est une technologie d'optimisation des moteurs de recherche. Les opérateurs de sites Web doivent publier du contenu de haute qualité pour répondre aux besoins des utilisateurs, afin de gagner la faveur des moteurs de recherche et d'attirer le trafic des moteurs de recherche. Mesurer l'amour du moteur de recherche pour un site web est généralement composé de cet indicateur SEO. Concernant le SEO, nous avons introduit de nombreux plug-ins comme la barre d'outils SEO : SEOquake, META SEO inspecter, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. , aujourd'hui l'éditeur vous propose un outil capable d'analyser rapidement le titre d'une certaine page Web.





