jqueryの記事分類 3D球面ナビゲーション_jquery
先日、左記の3D全天球ナビゲーションの記事分類について書きましたが、その実装内容を簡単に記録しておきます。
効果:
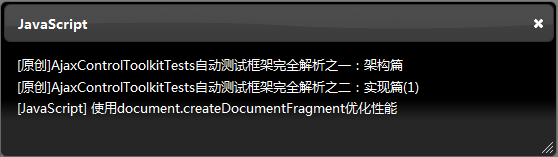
カテゴリのタイトルをクリックすると、このカテゴリに対応するおすすめ記事のリストが表示されます。
エフェクトのスクリーンショット: 

HTML:
Core JS: 3D 球状クラウド ポップアップを動的に生成modal form-articlemap.js
var $list = $(list )
$list.mousemove(function(e) {
var topOfList = $list.eq(0).offset().top
var listHeight = $list .height()
stepping = (e.clientY - topOfList) / listHeight * 0.2 - 0.1;
});
for (var i = element.length - 1; i >= 0; i --) {
element[ i].elemAngle = i * Math.PI * 2 / element.length;
}
関数 render(); >for (var i = element.length - 1; i >= 0; i--) {
var angle = element[i].elemAngle offset;
x = 120 Math.sin(angle) * 30;
y = 45 Math .cos(angle) * 40;
size = Math.round(15 - Math.sin(angle) * 15);
var elementCenter = $(element[i] ).width() / 2;
var leftValue = (($list.width() / 2) * x / 100 - elementCenter) "px"
$(element[i]).css("fontSize ", サイズ "pt");
$(element[i]).css("opacity", size / 100);
$(element[i]).css("zIndex", size);
$(element[i] ).css("left", leftValue);
$(element[i]).css("top", y "%");オフセット = ステップ;
}
});
関数 ClickLink(item) {
var typName = $(item).text();
var links = null; (typName) {
case " HTML":
links = TrainLinks(Links.HTML);
case "CSS":
links = TrainLinks(Links.CSS); 🎜>break;
case " JavaScript":
links = TrainLinks(Links.JavaScript);
case "Ajax":
links = TrainLinks(Links.Ajax); 🎜>break;
case " Asp.net":
links = TrainLinks(Links.Aspnet);
case "C#":
links = TrainLinks(Links.CSharp) ;
ブレーク;
ケース "デバッグ":
ブレーク "パフォーマンス":
リンク = TrainLinks(Links.Performance) ;
break;
ケース "Architect":
links(Links.Architect);
CommonHelper.showNoBtnAlert(typName, links); }
function TrainLinks(arr) {
var links = "これは利用可能ですが、まだ利用できません。 ";
if (arr.length > 0) {
links = '
- ';
}
for (i = 0, j = arr.length; i < j i ) {
links = '
}
if (arr.length > 0) {
リンク = '
リンクを返す
}
推奨記事のリストの保存を支援する JS (将来、このファイルは推奨記事を維持するために変更される予定です):
var Links = {
HTML: [],
CSS: [["http://www.cnblogs.com/ justinw/archive/2010/06/16/ 1758922.html", "50 の素晴らしいアニメーション効果の作成に関するチュートリアル"]],
JavaScript: [
["http://www.cnblogs.com/justinw/ archive/2009/11/27/1611728 .html", "[オリジナル] AjaxControlToolkitTests 自動テスト フレームワークの完全な分析 1: アーキテクチャ"],
["http://www.cnblogs.com/justinw/archive/2009 /11/30/1613391.html ", "【独自】AjaxControlToolkitTests 自動テストフレームワーク完全解析 その2:実装編(1) "],
["http://www.cnblogs.com/justinw/archive/ 2009/12/02/1615382.html", "[JavaScript] document.createDocumentFragment を使用してパフォーマンスを最適化する"],
],
Ajax: [],
Aspnet: [],
CSharp : [],
.. ...
パフォーマンス: [
["http://www.cnblogs.com/justinw/archive/2009/11/26/1611397.html", " 【推奨】フロントエンド性能解析ツール:dynaTrace Ajax Edition」]
]
}
その他:
jQuery UIのダイアログや一部のCSSカスタマイズ設定も引用詳細については、こちらの例を参照してください。
ソースコードをダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 112
112
 CLIP-BEVFormer: BEVFormer 構造を明示的に監視して、ロングテール検出パフォーマンスを向上させます。
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 構造を明示的に監視して、ロングテール検出パフォーマンスを向上させます。
Mar 26, 2024 pm 12:41 PM
上記および筆者の個人的な理解: 現在、自動運転システム全体において、認識モジュールが重要な役割を果たしている。道路を走行する自動運転車は、認識モジュールを通じてのみ正確な認識結果を得ることができる。下流の規制および制御モジュール自動運転システムでは、タイムリーかつ正確な判断と行動決定が行われます。現在、自動運転機能を備えた自動車には通常、サラウンドビューカメラセンサー、ライダーセンサー、ミリ波レーダーセンサーなどのさまざまなデータ情報センサーが搭載されており、さまざまなモダリティで情報を収集して正確な認識タスクを実現しています。純粋な視覚に基づく BEV 認識アルゴリズムは、ハードウェア コストが低く導入が容易であるため、業界で好まれており、その出力結果はさまざまな下流タスクに簡単に適用できます。
 オックスフォード大学の最新情報!ミッキー:2D画像を3D SOTAでマッチング! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
オックスフォード大学の最新情報!ミッキー:2D画像を3D SOTAでマッチング! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
前に書かれたプロジェクトのリンク: https://nianticlabs.github.io/mickey/ 2 枚の写真が与えられた場合、それらの写真間の対応関係を確立することで、それらの間のカメラのポーズを推定できます。通常、これらの対応は 2D 対 2D であり、推定されたポーズはスケール不定です。いつでもどこでもインスタント拡張現実などの一部のアプリケーションでは、スケール メトリクスの姿勢推定が必要なため、スケールを回復するために外部深度推定器に依存します。この論文では、3D カメラ空間でのメトリックの対応を予測できるキーポイント マッチング プロセスである MicKey を提案します。画像全体の 3D 座標マッチングを学習することで、相対的なメトリックを推測できるようになります。
 LLMはすべて完了しました! OmniDrive: 3D 認識と推論プランニングの統合 (NVIDIA の最新)
May 09, 2024 pm 04:55 PM
LLMはすべて完了しました! OmniDrive: 3D 認識と推論プランニングの統合 (NVIDIA の最新)
May 09, 2024 pm 04:55 PM
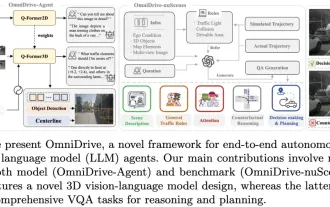
上記と著者の個人的な理解: この論文は、自動運転アプリケーションにおける現在のマルチモーダル大規模言語モデル (MLLM) の主要な課題、つまり MLLM を 2D 理解から 3D 空間に拡張する問題の解決に特化しています。自動運転車 (AV) は 3D 環境について正確な決定を下す必要があるため、この拡張は特に重要です。 3D 空間の理解は、情報に基づいて意思決定を行い、将来の状態を予測し、環境と安全に対話する車両の能力に直接影響を与えるため、AV にとって重要です。現在のマルチモーダル大規模言語モデル (LLaVA-1.5 など) は、ビジュアル エンコーダーの解像度制限や LLM シーケンス長の制限により、低解像度の画像入力しか処理できないことがよくあります。ただし、自動運転アプリケーションには次の要件が必要です。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 3D ビジョンには点群の登録が不可欠です。すべての主流のソリューションと課題を 1 つの記事で理解する
Apr 02, 2024 am 11:31 AM
3D ビジョンには点群の登録が不可欠です。すべての主流のソリューションと課題を 1 つの記事で理解する
Apr 02, 2024 am 11:31 AM
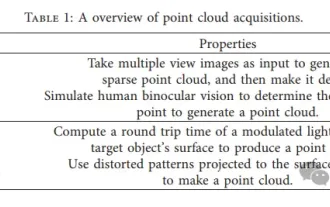
点の集合体である点群は、3D再構築、工業用検査、ロボット操作などを通じて、物体の3次元(3D)表面情報の取得と生成に変化をもたらすことが期待されています。最も困難だが重要なプロセスは、点群の登録です。つまり、2 つの異なる座標で取得された 2 つの点群を位置合わせして一致させる空間変換を取得します。このレビューは、点群登録の概要と基本原理を紹介し、さまざまな方法を体系的に分類して比較し、点群登録に存在する技術的問題を解決することで、分野外の学術研究者やエンジニアに指導を提供し、統一されたビジョンに関する議論を促進することを目的としています。点群登録用。一般的な点群取得方法はアクティブ方式とパッシブ方式に分けられ、センサーが能動的に点群を取得するのがアクティブ方式で、点群は後で再構成されます。
 オックスフォード大学の最新情報 | 約 400 の要約!大規模言語モデルと三次元世界に関する最新のレビューについて語る
Jun 02, 2024 pm 07:41 PM
オックスフォード大学の最新情報 | 約 400 の要約!大規模言語モデルと三次元世界に関する最新のレビューについて語る
Jun 02, 2024 pm 07:41 PM
上記および著者の個人的な理解: 大規模言語モデル (LLM) の開発により、それらと 3D 空間データ (3DLLM) の統合が急速に進み、物理空間を理解し、対話するための前例のない機能が提供されました。この記事では、3D データの処理、理解、生成に対する LLM のアプローチの包括的な概要を説明します。私たちは、文脈学習、段階的推論、オープンボキャブラリー機能、広範な世界知識などの LLM の独自の利点を強調し、空間理解と組み込み人工知能 (AI) システムとの相互作用を促進する LLM の可能性を強調します。私たちの研究は、点群からニューラル レンダリング フィールド (NeRF) まで、さまざまな 3D データ表現をカバーしています。 3D シーンの理解、字幕、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <




