keydown()函数用于为每个匹配元素的keydown事件绑定处理函数。此外,你还可以额外传递给事件处理函数一些数据。
keydown事件会在按下键盘按键时触发。它与keypress事件类似,但keypress着重的是按下该键输入了哪个字符(只有能够打印字符的键才会触发keypress),keydown着重的是按下了哪个键(按下任何键都可触发keydown)。对于诸如Ctrl、Alt、Shift、Delete、Esc等修饰性和非打印键,请监听keydown事件。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发keydown事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过keydown()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.keydown( [[ data ,] handler ] )
如果指定了至少一个参数,则表示绑定keydown事件的处理函数;如果没有指定任何参数,则表示触发keydown事件。
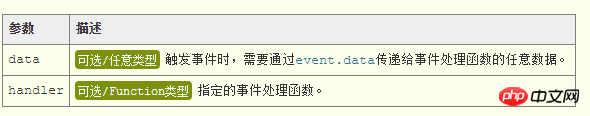
参数

jQuery 1.4.3 新增支持:keydown()支持data参数。
参数handler中的this指向当前DOM元素。keydown()还会为handler传入一个参数:表示当前事件的Event对象。
返回值
keydown()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考以下HTML示例代码:
<input id="keys" type="text" />
现在,我们为window对象的keydown事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。
$(window).keydown( function(event){
$("body").append( "<br>你按下的按键的代码值为:[" + event.which + ']' ) ;
} );
// 触发keydown事件
// $(window).keydown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var validKeys = { start: 65, end: 90 };
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#keys").keydown( validKeys, function(event){
var keys = event.data;
return event.which >= keys.start && event.which <= keys.end;
} );以上就是jQuery.keydown()函数的使用与定义详解的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号