这次给大家带来多个AJAX如何一起请求等待,多个AJAX一起请求等待的注意事项有哪些,下面就是实战案例,一起来看一下。
下面小编就为大家分享一篇利用JQUERY实现多个AJAX请求等待的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
前言通常,jQuery的函数ajax进行Ajax调用。函数ajax只能做一个Ajax调用。当Ajax调用成功时,执行回调函数。可选地,当Ajax调用返回错误时,调用另一个回调函数。
但是,该功能不能根据这些请求的结果进行多个Ajax请求和注册回调函数。
一种情况是,网页使多个Ajax请求在禁用用户交互时收集页面不同部分的数据。
该页面仅在页面获取所有数据之后才能进行用户交互。本文介绍了jQuery提供的一种基于多个Ajax请求来注册回调函数的方法。
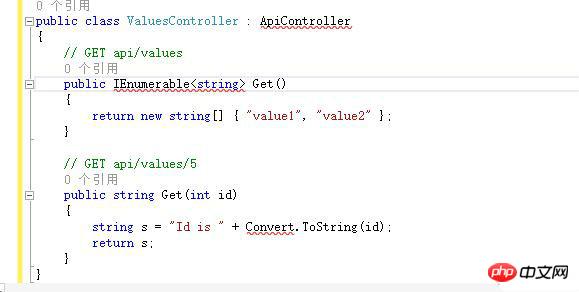
这种方法是基于Deferred对象的概念。相关代码首先,在后台的两个ASP.NET Web API函数来接受服务器Ajax调用。
代码如下:

后台接收
ajax请求代码
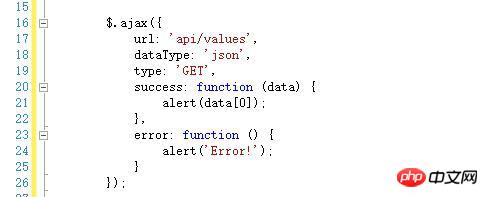
要进行单个Ajax调用,可以使用jQuery的ajax函数。正面是一个简单的例子:

ajax调用示例成功和错误的回调函数正在等待单个Ajax调用。jQuery库提供了一种方法来使任何回调函数等待多个Ajax调用。此方法基于称为Deferred的对象。Deferred对象可以根据Deferrred对象是否解决或拒绝来注册回调函数。
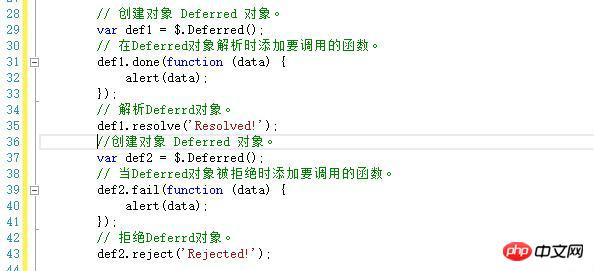
以下是Deferred的示例

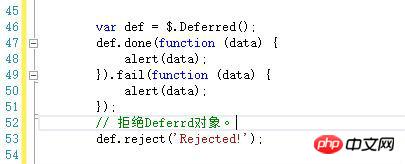
Deferred示例注意Deferred对象可以链接。以下是Deferred对象链的示例。

Deferred对象有一个方法叫做promise。它返回一个Promise对象。Promise对象暴露了Deferred方法的一个子集,以防止其状态被更改。
这意味着防止Deferred对象被手动解析或拒绝。
Promise对象公开以下Deferred方法:then,done,fail,always,pipe,progress,state,和 promise。
它不会公开以下Deferred方法:resolve,reject,notify,resolveWith,rejectWith 和 notifyWith。promise对象可以被视为一个Deferred对象,该对象无法手动更改该状态。
jQuery 的ajax函数返回一个jqXHR对象。
这个jqXHR对象有两个重要的事实。
首先,一个jqXHR对象是XMLHTTPRequest对象的超集。
例如,一个jqXHR对象可以通过引用它的readyState属性来查询XMLHTTPRequest的状态。
如果其readyState为4,则Ajax请求完成。
其次,一个jqXHR对象实现了Promise接口,并公开了所有的Promise方法。
基本上,一个jqXHR 对象可以被当作一个Promise对象。
例如,done方法可以用作jqXHR对象的成功回调函数。
jQuery库提供了一个被称为when的函数,接受多个Deferred对象并返回一个Promise对象的函数。
当所有Deferred对象被解析时,返回的Promise对象将被解析。当任何Deferred对象被拒绝时,它将被拒绝。
传递给函数的Deferred对象when可以是Deferred对象,Promise对象或jqXHR对象。
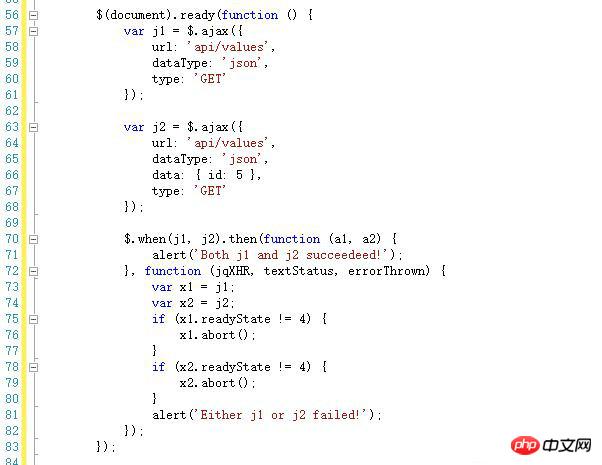
以下是等待多个Ajax请求的代码示例

首先,两个变量存储从两个jQuery Ajax调用返回的jqXHR对象。
然后将两个对象传递给函数when。返回的Promise对象when被链接到函数then。
函数then为Promise对象添加了处理程序。
then函数的第一个参数是一个成功函数,当Promise成功时调用它。
then函数的第二个参数是在Promise被拒绝时调用的失败函数。
失败函数检查每个Ajax调用的状态。如果Ajax调用未完成,它将中止。注意,由于页面已执行和关闭,失败函数仍然可以访问超出范围的变量j1和j2 。
这是因为JavaScript关闭。闭包是内部函数,即使外部函数关闭,也可以访问外部函数中的变量。换句话说,内部函数可以保持首先定义的环境。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是多个AJAX如何一起请求等待的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号