本篇文章给大家带来的内容是关于CSS如何实现表单label的两端对齐(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
主要属性:
text-align: justify;
text-align-last: justify; 参见https://www.html.cn/book/css/properties/text/text-align-last.htm
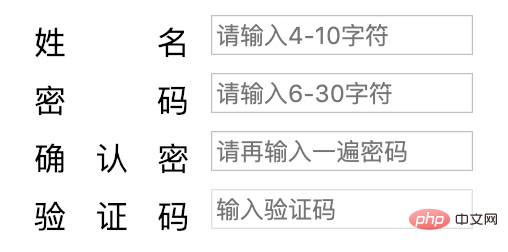
最终效果:

代码:
<ul class="g-formlist">
<li>
<label class="mark">姓 名</label>
<div class="write">
<input type="text" id="form-name" class="g-text-entry" placeholder="请输入4-10字符" />
<span class="tip" data-initial="请输入4-10字符"></span>
</div>
</li>
<li>
<label class="mark">密 码</label>
<div class="write">
<input type="text" id="form-psw" class="g-text-entry" placeholder="请输入6-30字符" />
<span class="tip" data-initial="请输入6-30字符"></span>
</div>
</li>
<li>
<label class="mark">确 认 密 码</label>
<div class="write">
<input type="text" id="form-repsw" class="g-text-entry" placeholder="请再输入一遍密码" />
<span class="tip" data-initial="请输入6-30字符"></span>
</div>
</li>
<li>
<label class="mark">验 证 码</label>
<div class="write">
<input type="text" id="form-imgcode" class="g-text-entry disabled" disabled="disabled" placeholder="输入验证码" />
<span class="tip" data-initial="请输入验证码"></span>
</div>
</li>
</ul> li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
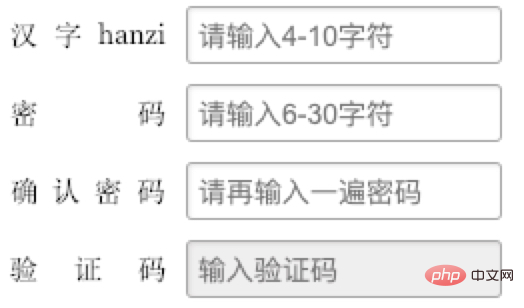
}英文字符和数字不会两端对齐

立即学习“前端免费学习笔记(深入)”;
以上就是CSS如何实现表单label的两端对齐(代码示例)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号