Detailed SEO Extension
Detailed SEO Extension は、Web ページのタイトル、リンク、画像、SNS などが正しいかどうかを迅速に分析し、必要な項目があるかどうかを表示する Chrome プラグインです。表示されるリンクの数(内部リンクと外部リンクを含む)、画像に alt 属性や title 属性があるかどうか、ソーシャル Web サイトで使用される Open Graph タグもページをすぐに確認できます。他のSEOツールを通じて。 。
Detailed SEO Extension プラグインの使用方法
1. プラグインが正常にインストールされると、次のメッセージが表示されます。ブラウザの右上隅にあるプラグインバーにあります。

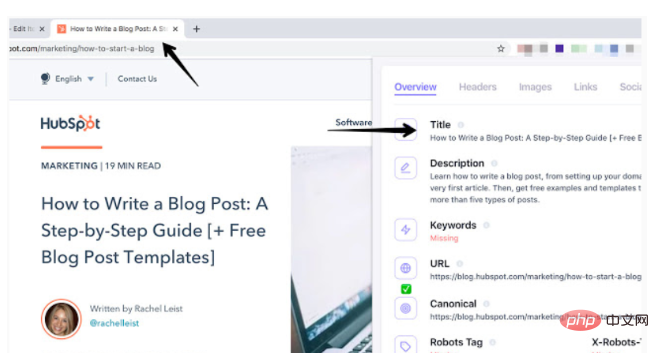
2. テストした Web サイトで [Detailed SEO Extension] アイコンをクリックすると、関連する結果が表示されます。実際、このツールは Web ページの情報を整理して、それを見やすい形になりました。

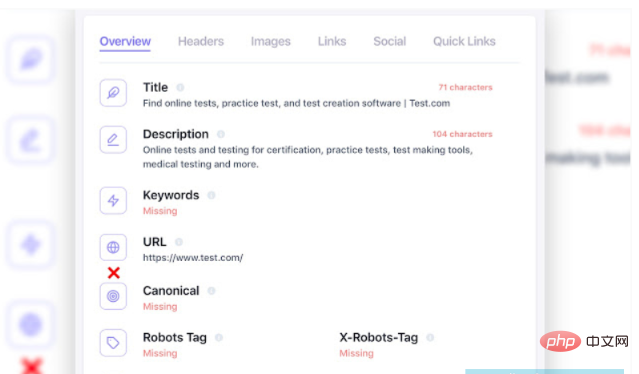
3. タイトル、説明、URL (検索エンジンによって正しくインデックス付けできるかどうか)、Canonical (標準 URL) などの最も重要な情報が概要に表示されます。 、など、Web サイトの非常に重要な部分です。

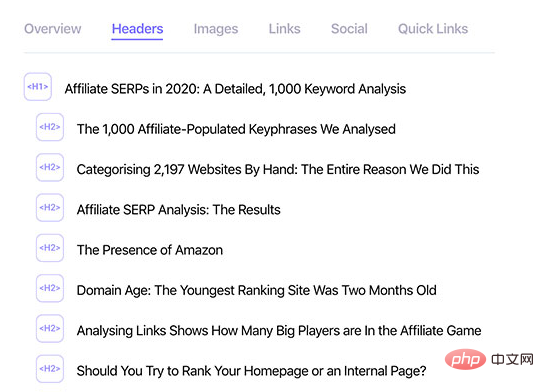
4. Detailed SEO Extension プラグインは、ページに表示されるタイトルを表示できます。これは、Web ページの階層とコンテンツの重要性を知るのに非常に役立ちます。通常は、 1 ページに H1 タイトルを 1 つだけ表示することを推奨しており、最も重要なメイン タイトルとして、その他のタイトルは程度に応じて H2、H3、H4 などを使用します。

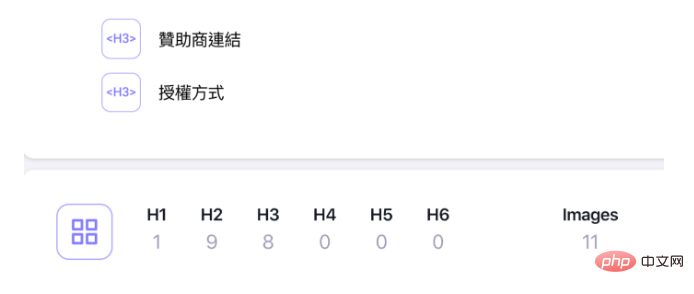
5. 下部には、単一ページのさまざまなレベルのタイトル、画像、リンクの数が表示されます。右下隅でロボットをすぐに開くことができます。 txt と Sitemap.xml は重要なファイルです。

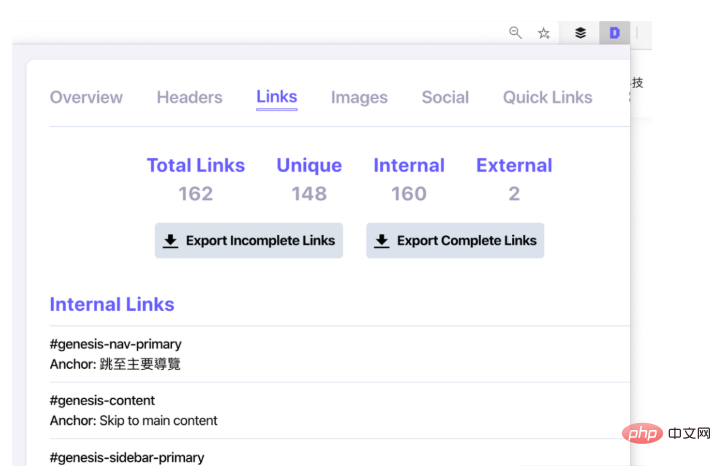
6. ハイパーリンク ページに切り替えると、詳細 SEO 拡張機能により、外部リンクと内部リンクを含むこのページ上のリンク数、各 URL で使用されているアンカー テキストなどが表示されます。リンクのリストをすばやくエクスポートすることもできて便利です。

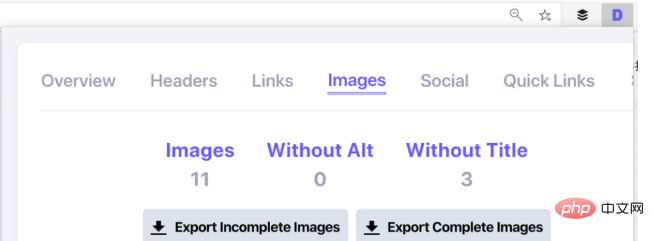
7. 画像部分に alt 属性と title 属性を忘れずに追加してください。これにより、障害を持つユーザーが画像が何を表しているのかを理解しやすくなります。

このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 プラグインのインストール方法
プラグインのインストール方法
14 Jun 2019
プラグインのインストール方法: たとえば、Chrome プラグインをインストールする場合は、まず Chrome ブラウザを開いてプラグイン管理インターフェイスに入ります。次に、ダウンロードしたプラグイン ファイルを Chrome プラグイン管理インターフェイスにドラッグし、マウスを放します。次に、Chrome でプラグインをインストールするためのプロンプトが表示され、[追加] をクリックします。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
08 Mar 2024
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Chrome プラグイン拡張機能のインストール ディレクトリとそのフォルダーは何ですか?
Chrome プラグイン拡張機能のインストール ディレクトリとそのフォルダーは何ですか?
07 Mar 2024
通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\UserData\Default\Extensio
 Google Chromeモバイルプラグインをダウンロードしてインストールします
Google Chromeモバイルプラグインをダウンロードしてインストールします
29 Jan 2024
Google Chrome モバイル版のプラグインをダウンロードしてインストールするにはどうすればよいですか? Google Chromeのプラグイン拡張機能は非常に強力で、独自のプラグイン機能を多数インストールすることができます。ただし、モバイル版 Google Chrome では、プラグインのダウンロードとインストール方法がある程度変更されたため、モバイル版 Google Chrome を使用してプラグインをダウンロードしてインストールしない友人もいます。プラグインを特別にインストールしますか? 毛織物ですか?以下では、エディターが Google Chrome モバイル版プラグインのダウンロードとインストールに関するチュートリアルを提供します。 Google Chrome モバイル バージョンのプラグインのダウンロードとインストールのチュートリアル 1. まず、携帯電話を開き、クリックして設定を開きます。 2. 次に、クリックして Google を開きます。 3. 次に、クリックして Google Chrome を開きます。 4. 最後に、クリックしてプラグインをインストールします。インストールします
 C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
09 Nov 2024
Chrome、Safari、Opera 用のブラウザ プラグインの作成Chrome、Safari、Opera などのブラウザ用のブラウザ プラグインの作成には、特定のセットが必要です...
 win10にGoogle Chromeプラグインをインストールする方法
win10にGoogle Chromeプラグインをインストールする方法
02 Jul 2023
win10にGoogle Chromeプラグインをインストールする方法 パソコンを使っているときに、ブラウザ機能だけでは物足りないということはありませんか? この問題は、Google Chromeのプラグイン拡張機能を使えば完璧に解決できます。 Google Chrome プラグインをこの位置にインストールします。各プラグインを使用すると、さらに多くの特別な機能を楽しむことができます。インストール方法がわからない人は、インストール方法のチュートリアルを見てみましょうwin10のGoogle Chromeプラグイン。 win10 での Google Chrome プラグインのインストールに関するチュートリアル 1. まず、インストールする必要がある「プラグイン」を準備します。次に、Google Chrome を開き、アドレスバーに chrome://extensions/ と入力し、Enter キーを押して設定を開きます。インターフェース; 2. 左側の「拡張機能」をクリックし、「crx」形式でプラグインを直接ドラッグします。


ホットツール Tags

Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools は、Google Chrome ブラウザに基づいて vue.js アプリケーションをデバッグするための開発者ブラウザ拡張機能であり、ブラウザ開発者ツールでコードをデバッグできます。フロントエンド開発を行う IT エンジニアはこのツールに精通している必要があり、サイドバー ペインでページを表示しながらコードを確認できます。 Vue はデータ駆動型であるため、開発およびデバッグ中に DOM 構造を表示して解析できるものは何もありません。ただし、vue-devtools プラグインを使用すると、データ構造を簡単に解析してデバッグできます。

Talend API Tester
以前はRestlet Clientとして知られていたTalend API Testerプラグインは、プログラマーがWebページをデバッグできるようにするツールとして開発者によって設計および開発されました。 Talend API Testerを使用すると、HTTP APIとREST APIの呼び出し、検出、テストが簡単になります。 REST、SOAP、HTTP API との視覚的な対話を可能にします。

Karson / tinytools
Tiny tools は、QR コード ジェネレーター、QR コード デコード、翻訳、タイムスタンプ変換、ソース形式、JSON 形式、画像の Base64 文字エンコードなど、多くの便利なツールが含まれる Chrome 拡張機能です。

Angular デバッグ プラグインAngularJS Batarang
angularjs batarang プラグインは、Google Chrome にインストールできる強力な Angular デバッグ プラグインです。この angularjs batarang プラグインをインストールして使用すると、開発プロセスがより便利になります。





