Angular デバッグ プラグインAngularJS Batarang
現在、フロントエンド開発に携わる場合、人気の MVVM フレームワークは絶対に避けては通れません。ここでは、自分で入手する必要がある場合のために、3 つの人気のあるフレームワーク Devtools を紹介します。 Vue.js 開発ツール、AngularJS BatarangReact、開発者ツール。この記事では主にAngularJS Batarangについて紹介します
AngularJS Batarang プラグインの使用方法
AngularJS Batarang プラグインのオフラインインストール方法は、以下の方法を参照してください。 古いバージョンの Chrome ブラウザの場合、まずタブページで [chrome://extensions/] と入力しますをクリックしてChrome拡張プログラムに入り、このサイトからダウンロードしたプラグインを解凍し、拡張機能ページにドラッグします。

2. Chrome ブラウザの最新バージョンを直接ドラッグ アンド ドロップしてインストールすると、「 「パッケージが無効です。CRX-HEADER-INVALID」エラー メッセージが表示される場合は、Baidu を参照してください。Chrome プラグインのインストール時に「CRX-HEADER-INVALID」解決策が表示され、インストール後に使用できるようになります。

3. インストールが完了すると、プラグイン バーにアイコンが表示されます。

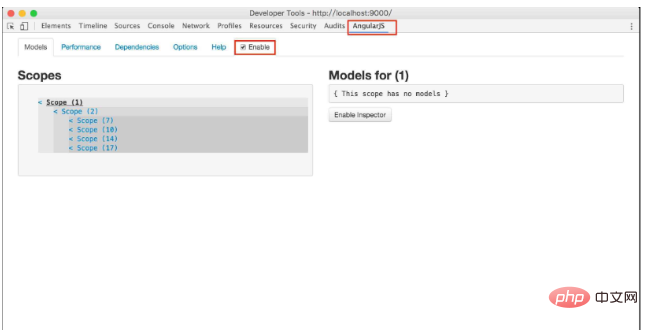
4. 以下に示すように、Chrome ブラウザで Angular アプリケーションを開き、コンソールを開くと、追加のAngularJSのページで「有効」にチェックを入れるとコントロールが使用できるようになります。

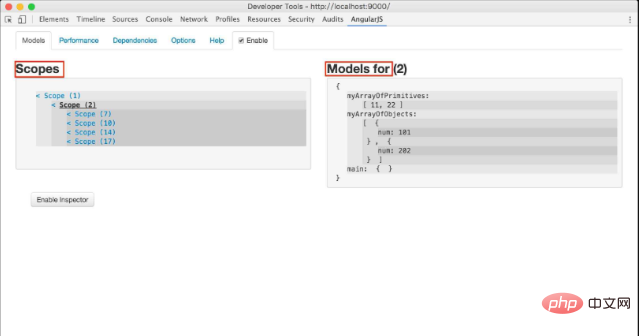
5. 以下に示すように、[モデル] をクリックします。左側はアプリケーション内のすべてのスコープの情報で、右側はアプリケーション内のすべてのスコープの情報です。は、対応するスコープのモデル情報です。スコープをクリックすると、スコープ内のすべてのモデル情報が右側に表示されます。 Scope の前の「<」をクリックすると、Elements 内でスコープが配置されている DOM タグにジャンプします。

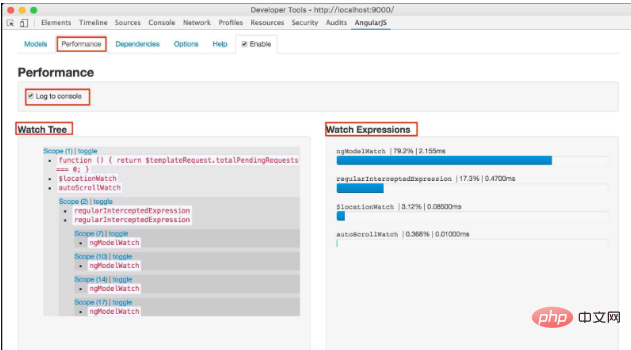
6.Performace はアプリケーションのパフォーマンスを示します。左側に監視ツリーが表示されます。ツリーのノードをクリックすると、対応する要素要素にジャンプします。右側に表示されているのは、監視式のパフォーマンスです。このページは、パフォーマンスの最適化に役立ちます。

7. 依存関係には、命令とサービスの間の依存関係が表示されます。命令を選択すると、それが依存するサービスが表示されます。サービス間の依存関係をグラフで視覚化します。赤い線は依存関係を表します
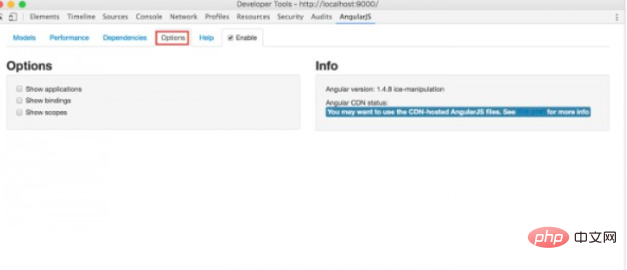
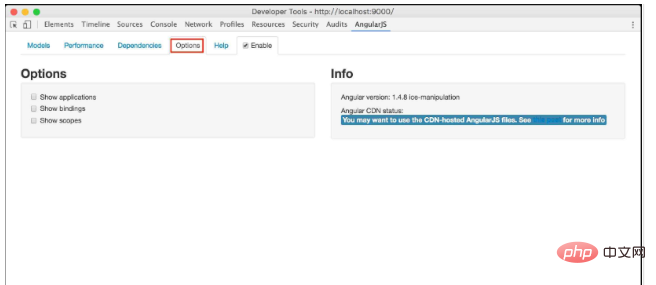
8. 最後にオプション ページです。 「アプリケーションを表示」、「スコープを表示」、「バインディングを表示」の 3 つのオプションがあります。各オプションをチェックすると、デバッガ中に対応するコンテンツがページ上で強調表示されます。 
9. ご質問がある場合は、ヘルプをご確認ください
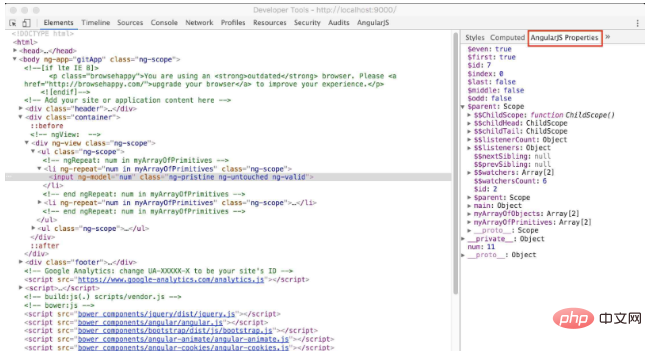
10. 要素タグで選択します。特定のタグをクリックすると、要素ページの右側のコンテンツに追加の AngularJS プロパティ ページが表示されます。このページには、選択した HTML コンテンツのスコープのプロパティが表示されます。この機能は、Angular スコープを理解するのに非常に役立ちます。 Angular Scope をよく理解していない場合は、この機能をさらに活用できます。 
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
09 Nov 2024
Chrome、Safari、Opera 用のブラウザ プラグインの作成Chrome、Safari、Opera などのブラウザ用のブラウザ プラグインの作成には、特定のセットが必要です...
 NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
11 Nov 2024
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを作成する C を使用して Windows 用のブラウザ プラグインを開発するには、別のアプローチが必要です...
 CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
11 Nov 2024
CORS エラー:「リダイレクトはブロックされました」Chrome プラグインで解決Vue.js アプリケーションで URL 変数に変更を設定しようとすると...
 Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
14 Nov 2024
Chrome プラグインを使用した CORS ポリシー制限の回避リモート API と対話する Web アプリケーションを開発する場合、恐ろしい「リダイレクト...
 Safari と Chrome で画像の実際のサイズを取得する方法?
Safari と Chrome で画像の実際のサイズを取得する方法?
01 Dec 2024
Safari と Chrome で画像の実際のサイズを取得する jQuery プラグインを作成する場合、画像の実際の幅と高さを抽出するのは...
 Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
03 Jan 2025
インスタラーシ npm install ノードプラグ コントー・ペングナーン: プラグイン.js エクスポート const pluginSync = { 走る() { console.log('プラグイン同期ディジャランカン!') }、 } エクスポート const pluginCallback = { 走る() { console.log('プラグイン コールバック ムラ...')


ホットツール Tags

Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools は、Google Chrome ブラウザに基づいて vue.js アプリケーションをデバッグするための開発者ブラウザ拡張機能であり、ブラウザ開発者ツールでコードをデバッグできます。フロントエンド開発を行う IT エンジニアはこのツールに精通している必要があり、サイドバー ペインでページを表示しながらコードを確認できます。 Vue はデータ駆動型であるため、開発およびデバッグ中に DOM 構造を表示して解析できるものは何もありません。ただし、vue-devtools プラグインを使用すると、データ構造を簡単に解析してデバッグできます。

Talend API Tester
以前はRestlet Clientとして知られていたTalend API Testerプラグインは、プログラマーがWebページをデバッグできるようにするツールとして開発者によって設計および開発されました。 Talend API Testerを使用すると、HTTP APIとREST APIの呼び出し、検出、テストが簡単になります。 REST、SOAP、HTTP API との視覚的な対話を可能にします。

Karson / tinytools
Tiny tools は、QR コード ジェネレーター、QR コード デコード、翻訳、タイムスタンプ変換、ソース形式、JSON 形式、画像の Base64 文字エンコードなど、多くの便利なツールが含まれる Chrome 拡張機能です。

Detailed SEO Extension
SEO は検索エンジン最適化技術です。Web サイト運営者は、検索エンジンの好意を獲得し、検索エンジンから検索トラフィックを呼び込むために、ユーザーのニーズを満たす高品質のコンテンツを公開する必要があります。 Web サイトに対する検索エンジンの愛度を測るのは通常、この SEO 指標で構成されます。SEO に関しては、SEO ツールバー: SEOquake、META SEO インスペクター、5118 Webmaster Toolbox - Essential SEO プラグインなど、多くのプラグインを導入しています。 、今日、エディターは特定の Web ページのタイトルをすばやく分析できるツールを提供しました。





