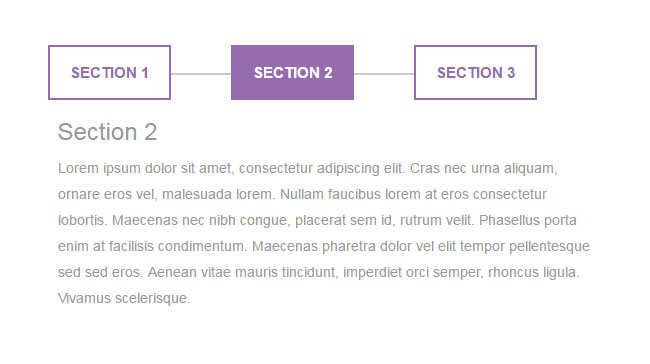
ブートストラップのスライドタブ切り替えコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
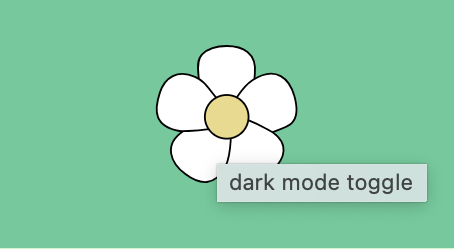
 HTML Web コンポーネントのダーク モードの切り替え
HTML Web コンポーネントのダーク モードの切り替え
23 Oct 2024
デジタル ガーデンをデザインするとき、かわいいダーク モード トグルが欲しいと思っていました。 SVG を描画したら、React のダーク モード切り替えとすべて同じ機能を持つ Web コンポーネントの構築を開始しました。これには、アクセス中に学んだすべてが含まれます
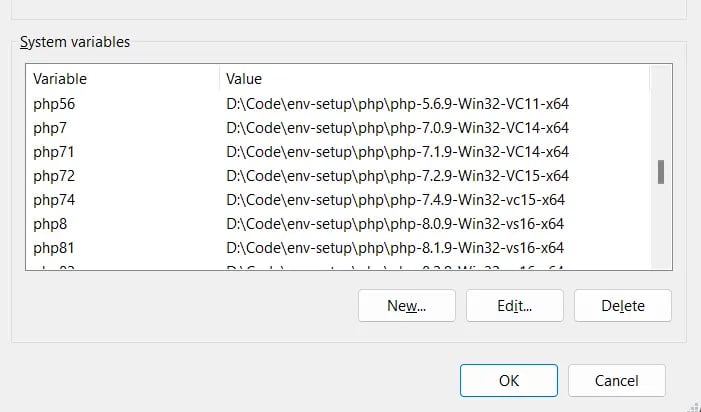
 1つのコマンドでWindowsのphpバージョンを切り替える
1つのコマンドでWindowsのphpバージョンを切り替える
28 Nov 2024
この記事では、ターミナルを再度開いたり、「システムの詳細設定の表示」を使用したりせずに、ターミナルから PHP のバージョンを切り替える方法を説明します。 1.cmderをダウンロードしてインストールします https://cmder.app に移動してダウンロードします
 JavaScript でチェックボックスの状態を切り替えるには?
JavaScript でチェックボックスの状態を切り替えるには?
12 Nov 2024
JavaScript でチェックボックスの切り替え機能を実装する方法チェックボックスのチェック状態を動的に管理するために、JavaScript は効率的な機能を提供します。
13 Jun 2016
壁紙 XML ファイルを自動的に切り替えるための ubuntu 用の PHP コードを生成します。次のようにコードをコピーします: ?php /* * ubuntu 自動壁紙切り替え XML ファイルを生成 */ //ピクチャ ディレクトリ $dir = '/home/yuxing/background' $hd = opendir($dir) または die('can notディレクトリを開きます');
 Go の型アサーションと型切り替えは遅いですか?
Go の型アサーションと型切り替えは遅いですか?
09 Dec 2024
Go での型検出のパフォーマンス: 型アサーション / 型スイッチは遅いですか? Go では、実行時の型検出は次の型を通じて実現できます。
 jQuery ボタンのクリックで CSS 状態を切り替える方法
jQuery ボタンのクリックで CSS 状態を切り替える方法
12 Nov 2024
jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
 Ubuntu 16.04のコマンドラインでPHPバージョンを切り替える方法は?
Ubuntu 16.04のコマンドラインでPHPバージョンを切り替える方法は?
12 Nov 2024
Ubuntu 16.04 のコマンドラインで PHP バージョンを切り替えるUbuntu 16.04 で複数の PHP バージョンを管理する場合、多くの場合、PHP バージョンを切り替える必要があります。
 CakePHP でモデルのデータベースを動的に切り替えるには?
CakePHP でモデルのデータベースを動的に切り替えるには?
07 Nov 2024
CakePHP でのモデルの動的データベース切り替え CakePHP では、動的に接続する必要がある場合に複数のデータベースを維持することが困難になることがあります...
 React で要素の可視性を切り替える方法は?
React で要素の可視性を切り替える方法は?
06 Nov 2024
React で要素を表示または非表示にする React アプリケーションでは、多くの場合、ユーザーに基づいて要素を表示または非表示にする必要があります。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。