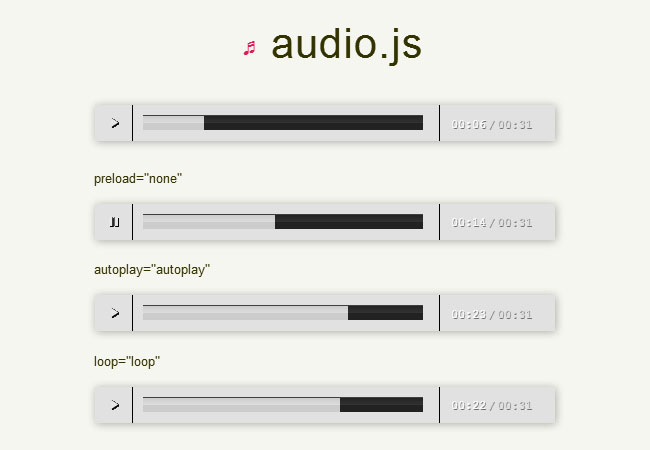
audiojs を使用して音楽プレーヤーの特殊効果を作成する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS のみを使用してクロスブラウザーのスライドイン効果を作成するには?
CSS のみを使用してクロスブラウザーのスライドイン効果を作成するには?
08 Dec 2024
CSS のみを使用してクロスブラウザーのスライドイン トランジションを作成する方法 CSS を使用すると、左からスライドインする要素をシームレスに作成できます。
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
30 Nov 2024
CSS を使用した画像ホバー時のズーム効果画像のホバー時に印象的なズーム効果を作成することで、Web サイトの美しさを高めます。しかし、...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
04 Dec 2024
CSS を使用したホバー時の画像のズーム効果 Web 開発では、マウスホバー時に画像にズーム効果を適用するのが一般的なデザイン要素です。しましょう...
 CSS を使用して下枠の拡大ホバー効果を作成する方法
CSS を使用して下枠の拡大ホバー効果を作成する方法
19 Nov 2024
ホバー効果: ホバーで下枠を拡大する視覚的に魅力的な Web サイトを作成しようとすると、次の追加が必要になる場合があります。
 HTML、CSS、JavaScript を使用して浮遊粒子のネオン ライト効果を作成する
HTML、CSS、JavaScript を使用して浮遊粒子のネオン ライト効果を作成する
11 Dec 2024
このチュートリアルでは、純粋な HTML、CSS、JavaScript を使用して、浮遊粒子を含む魅力的なネオン ライトの効果を構築します。各コンポーネントを詳しく説明し、それらがどのように連携してこの素晴らしい視覚効果を生み出すかについて説明します。 1.以下
 SVG のダッシュ アニメーションを使用して手描きのテキスト アニメーション効果を作成する方法
SVG のダッシュ アニメーションを使用して手描きのテキスト アニメーション効果を作成する方法
30 Nov 2024
SVG を使用して Web ページ上の手書きテキストをアニメーション化する方法?問題文: SVG として保存したテキストをアニメーション化しようとしていますが...
 古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
28 Oct 2024
CSS: Backdrop-Filter 要素の背景にぼかしやその他の効果を有効にする CSS 機能である PolyfillBackdrop-filter は、ほとんど残っています...
 HTML と CSS を使用してプッシュインおよびポップアウト効果のあるトグル ボタンを作成する方法
HTML と CSS を使用してプッシュインおよびポップアウト効果のあるトグル ボタンを作成する方法
31 Oct 2024
HTML と CSS でトグル ボタンを作成する質問: CSS を使用して、クリックすると押し込まれたままになりポップするトグル ボタンを HTML で作成するにはどうすればよいですか...
 CSS と JavaScript を使用して、マウス ホバー時に反転したテキストの色の効果を作成する方法
CSS と JavaScript を使用して、マウス ホバー時に反転したテキストの色の効果を作成する方法
30 Oct 2024
マウスホバー時にテキストの色を反転この効果には、カスタムの黒のカーソルがその上にあるときに黒のテキストの色が反転します。その方法は次のとおりです...


ホットツール Tags

Hot Tools

HTML5 小型音楽プレーヤーのオーディオ再生コード
HTML5 css3 は、タイトルと進行状況バーがオーディオ再生コードをドラッグして、複数の MP3 曲間の切り替えをサポートする Web オルゴール プレーヤー UI レイアウトを作成するために使用されます。

jQuery mp4 ビデオ プレーヤー プラグイン
ビデオは jsmodern.js Web ビデオ再生プラグインに基づいており、時間進行バー、音量、全画面表示、一時停止/再生ボタンなどの機能を備えたシンプルな MP4 ビデオ プレーヤーです。クリックビデオの一時停止/再生効果をサポートします。

美しくてクールなビニールレコードオーディオプレーヤー
レコード用に設計された絶妙でクールな Web オーディオ プレーヤーです。再生ボタンをクリックすると、レコードの特殊効果が自動的に表示され、非常にクールです。

爽やかでシンプルなHTML5音楽プレーヤー
これは、すっきりとしたシンプルな HTML5 音楽プレーヤーです。シンプルなプレーヤーには回転するカバーが含まれており、「前の曲」、「再生/一時停止」、「次の曲」という 3 つのメイン ボタンがあります。プログレス バーをクリックまたはドラッグして、再生を制御します進捗。

ブラックテープmp3音楽プレーヤーの特殊効果
MP3プレーヤー、音楽