Bootstrap Accordion アコーディオンタブコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップ アコーディオン折りに関する詳細なチュートリアル
ブートストラップ アコーディオン折りに関する詳細なチュートリアル
23 May 2017
この記事では主にブートストラップ アコーディオン折りのサンプル コードを詳しく紹介します。興味のある方は参考にしてください。
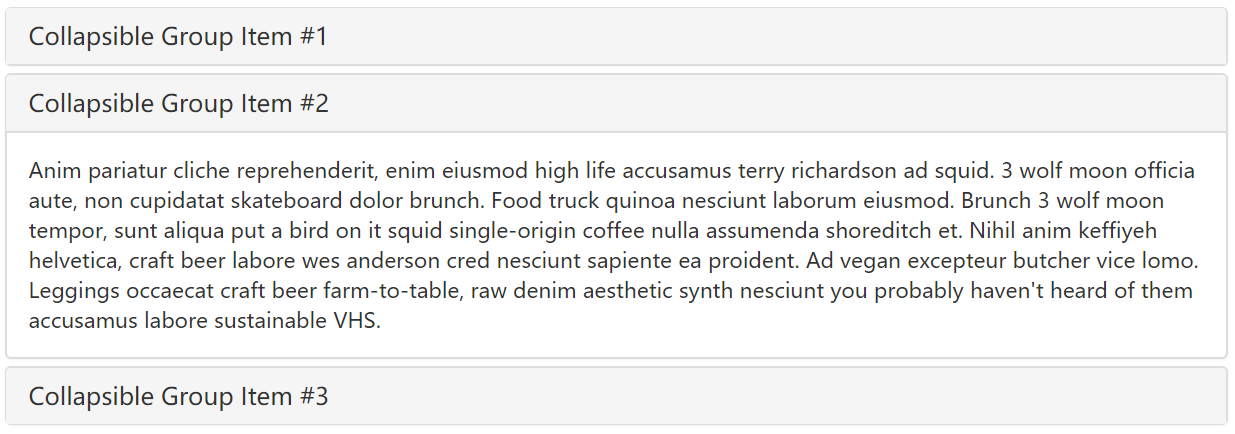
 Bootstrap を使用してアコーディオン効果を実現する
Bootstrap を使用してアコーディオン効果を実現する
21 Jul 2017
前に述べたように、Bootstrap フレームワークの Collapse プラグイン (折りたたみ) は、実際には一般的なアコーディオン エフェクトです。トリガー要素をクリックすると、別の折りたたみ可能な領域に表示または非表示になり、再度クリックすると表示状態を反転できます。古典的なシーンは、複数の折りたたみ領域のアコーディオン スタイルと、単一のタイトル/コンテンツのスタイルです。この記事では、Bootstrap アコーディオン エフェクトの構造について詳しく説明します。アコーディオンの最も重要な部分は、各タイトルが 1 つのコンテンツに対応していることです。ブートストラップ
16 May 2016
この記事では主に Bootstrap アコーディオン エフェクトの包括的な分析を紹介します。必要な方は参考にしてください。
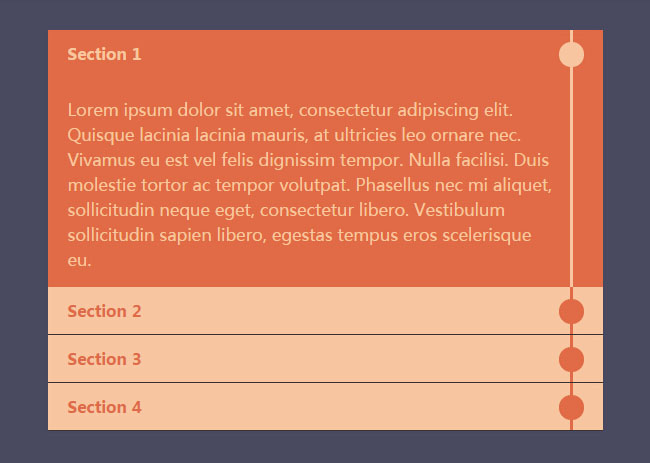
 Bootstrap に基づいた垂直アコーディオン アニメーション効果
Bootstrap に基づいた垂直アコーディオン アニメーション効果
18 Jan 2017
Bootstrap をベースにした縦型アコーディオンエフェクトです。この垂直アコーディオン効果は、ネイティブの Bootstrap Accordion コンポーネントに基づいて作成され、CSS3 によって美化され、美しくエレガントな効果になっています。
 Bootstrapのアコーディオンエフェクトを詳しく解説
Bootstrapのアコーディオンエフェクトを詳しく解説
21 Apr 2021
この記事では、Bootstrap のアコーディオン エフェクトについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。
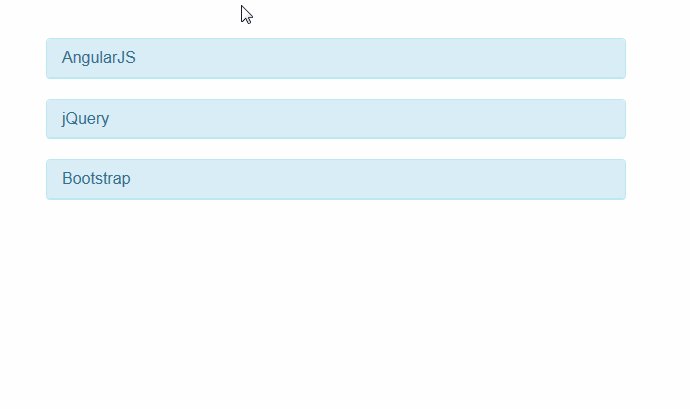
 Angular.js と Bootstrap を組み合わせてアコーディオン メニュー code_AngularJS を実装する
Angular.js と Bootstrap を組み合わせてアコーディオン メニュー code_AngularJS を実装する
16 May 2016
この記事では、Angular.js と Bootstrap を組み合わせてアコーディオン メニューを実装するための関連情報を主に紹介します。必要な方は参考にしてください。
 Bootstrapのアコーディオンコンポーネントの使い方を徹底解説(例)
Bootstrapのアコーディオンコンポーネントの使い方を徹底解説(例)
26 Nov 2021
Bootstrap にアコーディオンを追加するにはどうすればよいですか?次の記事では、Bootstrap5 アコーディオン コンポーネントの使用方法をコード例を示して説明します。
 CSS を使用して、Bootstrap 3 アコーディオン パネルに山形アイコンを追加して、折りたたみ状態を視覚的に示すにはどうすればよいですか?
CSS を使用して、Bootstrap 3 アコーディオン パネルに山形アイコンを追加して、折りたたみ状態を視覚的に示すにはどうすればよいですか?
01 Dec 2024
CSS を使用して折りたたみ状態のシェブロン アイコンを表示する Bootstrap 3 フレームワークでは、通常、アコーディオン コンポーネントを使用して折りたたみ可能な状態を作成します。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。