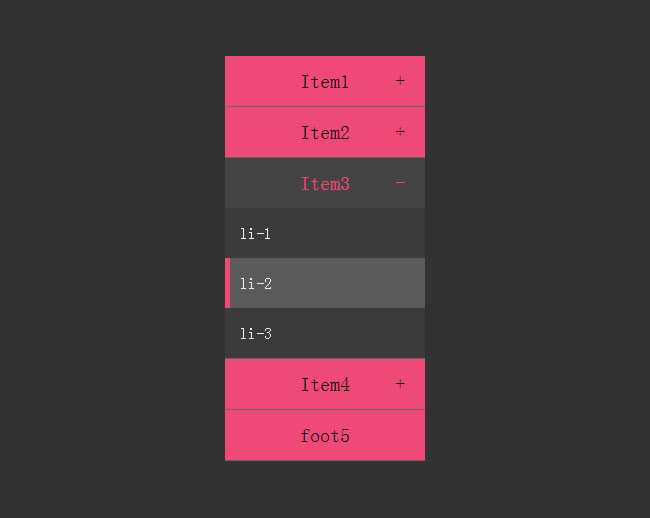
jQuery垂直アニメーションアコーディオン折りたたみメニューバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に、JavaScript によるページ要素の動的トラバースと関連するスタイル変更テクニックを含む、JS によって実装された垂直折りたたみメニュー コードを紹介します。
 ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?
ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?
02 Nov 2024
ネストされた垂直マージンの折りたたみのニュアンスを理解する CSS では、マージンの折りたたみの概念が、...
 ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?
ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?
04 Nov 2024
CSS 初心者向けのネストされた垂直マージンの折りたたみについて理解するネストされた垂直マージンの折りたたみは、CSS レイアウトを制御する基本的な概念です。
 3D立体効果のあるシルバーグレーの垂直折りたたみメニューを実装するJSコード
3D立体効果のあるシルバーグレーの垂直折りたたみメニューを実装するJSコード
02 Jul 2018
この記事では主に、3D 立体感のあるシルバーグレーの垂直折りたたみメニューを実装するための JS コードを紹介します。これは、マウス イベントに応じてメニュー バーを動的に展開および折りたたみする基本的な JS 機能を実現できます。困っている友達はそれを参照できます。
05 Jun 2017
この記事では主に、3D 立体感のあるシルバーグレーの垂直折りたたみメニューを実装するための JS コードを紹介します。これは、マウス イベントに応じてメニュー バーを動的に展開および折りたたみする基本的な JS 機能を実現できます。困っている友達はそれを参照できます。
 垂直マージンの折りたたみはネストされた要素でどのように機能しますか?
垂直マージンの折りたたみはネストされた要素でどのように機能しますか?
01 Nov 2024
ネストされた垂直マージン崩壊のメカニズムネストされた要素における垂直マージン崩壊の概念を理解するのは難しい場合があります...
16 May 2016
この記事では主に、JavaScript チェーン操作や要素トラバーサルなどの関連技術を含む、JS CSS によって実装された垂直方向の簡潔な折りたたみメニュー効果コードを紹介します。必要な友人は参考にしてください。
 垂直マージンの折りたたみは CSS のネストされた要素でどのように機能しますか?
垂直マージンの折りたたみは CSS のネストされた要素でどのように機能しますか?
31 Oct 2024
ネストされた垂直マージンの折りたたみを理解するCSS における垂直マージンの折りたたみの概念は、特に要素をネストする場合に混乱を招く可能性があります。
 Samsung Galaxy Z Flip6 の 4 つの主要なイノベーションを徹底的に分析し、垂直折りたたみの新しい体験を開きます。
Samsung Galaxy Z Flip6 の 4 つの主要なイノベーションを徹底的に分析し、垂直折りたたみの新しい体験を開きます。
19 Jul 2024
Samsung Galaxy Z Flipシリーズは、折りたたみ式携帯電話の代表的なモデルとして、市場のトレンドセッターとも言え、多くの熱狂的なファンを獲得しています。先週、サムスンが開催したグローバル新製品発表カンファレンス「Galaxy Unpacked」で、革新的なGalaxy AIを搭載し、より精緻な外観デザイン、より多様な外部スクリーン機能、より強力なイメージングシステムとパフォーマンスを備えた完全にアップグレードされたSamsung Galaxy Z Flip 6が登場した。構成、Samsung Galaxy Z Flip 6 は、ファッション、テクノロジー、AI を統合した新しい折りたたみスクリーン体験をユーザーにもたらします。 Samsung Galaxy Z Flip 6は、軽量設計を継続し、オールインワンデザインを採用しながら、ファミリー製品の軽量で精緻でシンプルなスタイルを継承しています。


ホットツール Tags

Hot Tools

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード