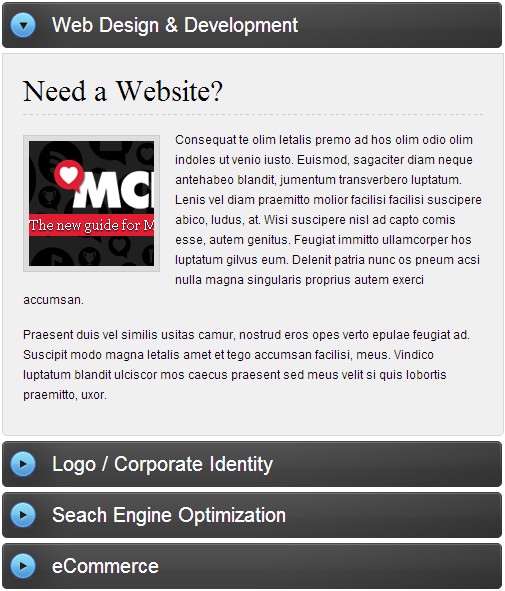
jquerycss3垂直アコーディオン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PyTorch のランダム垂直反転
PyTorch のランダム垂直反転
28 Dec 2024
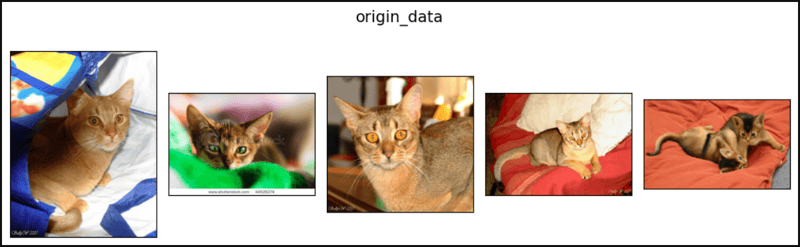
コーヒー買ってきて☕ *メモ: 私の投稿では RandomhorizontalFlip() について説明しています。 私の投稿では OxfordIIITPet() について説明しています。 RandomVerticalFlip() は、以下に示すように、0 個以上の画像を垂直方向に反転できます。 *メモ: 初期化の最初の引数は p(Optional-Defau
 ブートストラップの垂直センタリングを行う方法
ブートストラップの垂直センタリングを行う方法
07 Apr 2025
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 HTML で垂直テーブルを作成するには?
HTML で垂直テーブルを作成するには?
24 Oct 2024
この記事では、行が垂直に表示され、ヘッダーが左側に表示されるように、HTML テーブルを垂直にレンダリングするためのソリューションを提供します。 CSS を利用してテーブルの行とデータの表示プロパティを変更し、このレイアウトを実現します。テーブルのアプリを保守するには
 垂直アライメントの達成(ありがとう、サブグリッド!)
垂直アライメントの達成(ありがとう、サブグリッド!)
02 Apr 2025
垂直アライメントのための私たちのツールは、最近ではずっと良くなりました。ウェブサイトデザイナーとしての私の初期の頃、960px幅のホームページデザインをレイアウトすることと
 PSの垂直参照線を引く方法
PSの垂直参照線を引く方法
06 Apr 2025
Photoshopで垂直ガイドを引く:ルーラービューを有効にします(ビュー>ルーラー)。マウスをルーラーの垂直エッジの上にホバリングし、次にカーソルが二重矢印を備えた垂直線になり、マウスを保持してドラッグして基準線を引き出します。ガイドをドラッグして[削除]をクリックするか、クロスにホバリングします。
 ブートストラップ垂直センタリング:複数の方法の比較
ブートストラップ垂直センタリング:複数の方法の比較
07 Apr 2025
ブートストラップ内の垂直に介在する要素の4つの方法は、d-flexおよびalign-Items-center、位置と上部、CSSグリッド、フレックスボックス、マージンです。最良のアプローチは状況に依存します。D-flexはシンプルで使いやすく、ほとんどの場合に適しています。位置と上部は、固定された高さの親要素に適しています。 CSSグリッドは、高度なレイアウトの柔軟性を提供します。フレックスボックスとマージンは、水平センタリングなしで軽量オプションを提供します。
 ブートストラップを垂直に集中させる方法
ブートストラップを垂直に集中させる方法
07 Apr 2025
ブートストラップで垂直センターを実現する方法は次のとおりです。FlexBoxユーティリティアライン項目中心を使用します。マージンユーティリティMy-Autoを使用します。 CSSを使用してプロパティの位置を見つけます:絶対および上:50%。変換:翻訳(-50%); CSSグリッドプロパティを使用して、コンテンツを調整し、正当化することを確認します。
 Googleシートのインデックスマッチ - 垂直検索の別の方法
Googleシートのインデックスマッチ - 垂直検索の別の方法
02 Apr 2025
グーグルシートインデックスのマスタリングマッチマッチ:vlookupに代わる優れた代替 Googleシートの特定のキーレコードにリンクされたデータを検索する場合、VlookUpが最初の選択肢です。ただし、vlookupの制限はすぐに明らかになります。 これはwです
 Vueは垂直テキストスクロール効果を実現します
Vueは垂直テキストスクロール効果を実現します
07 Apr 2025
VUEに垂直テキストスクロール効果を実装するには、垂直スクロールのためにコンテナスタイル(.vertical-scroll-container)を定義し、その高さとオーバーフローの特性を設定する必要があります。テキストコンテンツのスタイル(.vertical-scroll-content)を定義し、絶対に配置し、上部の位置を初期化します。 VUEコンポーネントのトランジションアニメーションを使用して、テキストコンテンツの動きのアニメーション効果を定義します。 CSSを使用して、遷移効果(.vertical-croll-enter-activeおよび.vertical-scroll-leave-active)を定義し、遷移時間と遷移タイプを設定します。


ホットツール Tags

ホットツール

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード