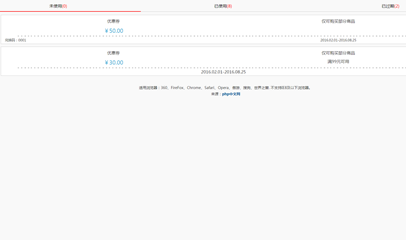
jQuery モバイル版のタブをクリックしてクーポン コードを表示します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryクリックして変更ページをポップアップ表示します
jqueryクリックして変更ページをポップアップ表示します
18 May 2023
最新の Web 開発では、多くの場合、ページ要素やインタラクションを動的に変更する必要があります。この要件は多くの状況で非常に実用的です。しかし、これらの機能を実現するには、従来の HTML、CSS、JavaScript 技術には一定の限界があるため、その機能を拡張するフレームワークやライブラリが数多く登場しました。その中でも、jQuery は非常に有名な JavaScript ライブラリであり、DOM 操作をより便利かつ簡単にすることができます。この記事では、jQueryを使ってクリックすると変更したページをポップアップする機能を実現する方法を紹介します。
 jquery divの周りをクリックしてdivを非表示にします
jquery divの周りをクリックしてdivを非表示にします
25 May 2023
Web 開発では、別の要素がクリックされたときに要素を非表示にする機能を実装する必要があることがよくあります。これは、いくつかのインタラクティブなエフェクトを実装する場合に特に一般的です。この記事ではjQueryを使ってdivの周囲をクリックすると非表示にする機能を実装する方法を紹介します。 jQuery を使用してイベントを処理する div の周囲をクリックしたときに div を非表示にする機能を実装するには、jQuery のイベント処理関数を使用する必要があります。 jQuery では、イベント バインディングに .on() メソッドを使用できます。たとえば、クリック イベントをバインドするコードは次のとおりです。
16 May 2016
申し訳ありませんが、同様のエフェクトを投稿しましたが、まだバグが残っているので、必要な方は参照してください。
 行をクリックして非表示の行を表示するjquery
行をクリックして非表示の行を表示するjquery
28 May 2023
インターネットの発展に伴い、ページ インタラクション効果はますます重要になってきており、クリックしてコンテンツを展開したり折りたたんだりすることは非常に実用的な効果です。フロントエンド開発では、jQuery を使用してこの効果を簡単に実現できます。次に、クリックして非表示の行を表示する効果を実現する方法を学びましょう。 ## 効果を実現するには まず、実現する必要がある効果を見てみましょう。  jqueryクリックして親要素を非表示にします
jqueryクリックして親要素を非表示にします
28 May 2023
JQuery は、HTML ドキュメントを操作してイベントを処理するためのシンプルかつ簡単な方法を提供する、広く使用されている Javascript ライブラリです。 Web 開発では、要素をクリックして親要素を非表示にする機能を実装する必要がある場合があります。この記事では、JQueryを使ってこの機能を実現する方法を紹介します。 1. HTML 構造 まず、親要素と子要素を含む HTML 構造を定義する必要があります。コードは次のとおりです: ```<div class="parent"> <div class
16 May 2016
div ウィンドウを非表示にするには、div の外側でマウスをクリックします。この記事では、jquery での実装方法を紹介します。興味のある方はぜひご覧ください。
 JS ポップアップ ボックスの外側をクリックしてトリック コードを非表示にします
JS ポップアップ ボックスの外側をクリックしてトリック コードを非表示にします
07 Mar 2018
この記事では主に JS ポップアップ ボックスのクリック外部隠しスキル コードについて説明します。皆さんのお役に立てれば幸いです。
 jqueryを実装する方法 クリックして表示し、他の場所をクリックして非表示にする
jqueryを実装する方法 クリックして表示し、他の場所をクリックして非表示にする
13 Dec 2021
方法: 1. ステートメント "$(button element).click(function(){$(element).show();});" を使用してボタンをクリックして要素を表示します; 2. "$("body を使用します) *:not( element) ")" ステートメント、click() メソッドおよび Hide() メソッドを使用して、他の場所をクリックして要素を非表示にします。
 jqueryを使用して要素をクリックして表示し、非表示の要素を再度クリックする方法
jqueryを使用して要素をクリックして表示し、非表示の要素を再度クリックする方法
22 Nov 2021
方法: 1. click() メソッドを使用して、クリック イベントをボタンにバインドし、処理関数を指定します; 2. 関数内で if ステートメント、show() および Hide() を使用して、構文 "if(element object. is(':hidden ')){Element object.show();}else{Element object.hide();}"。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。