jQuery無限スクロール読み込み画像ウォーターフォールフローコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Smarty が HTML を読み込むと、HTML 表示が完全に異常になります。読み込まれた画像と CSS はすべて無効です。それらを別々に開くのは正常です。
Smarty が HTML を読み込むと、HTML 表示が完全に異常になります。読み込まれた画像と CSS はすべて無効です。それらを別々に開くのは正常です。
13 Jun 2016
SmartyでHTMLを読み込むとHTMLの表示が全く異常になり、読み込んだ画像やCSSが全て無効になります 通常のSmartyを別途開いてHTMLを読み込むと、HTMLの表示が全く異常になり、読み込んだ画像やCSSが全て無効になります。図に示すように、admin.php は admin_login.html という名前です-----解決策----------------------から css と画像のパスを見つけます。 admin.php../../
 R.E.P.O.無限の読み込み画面を修正する方法
R.E.P.O.無限の読み込み画面を修正する方法
18 Mar 2025
R.E.P.O.画面の問題を読み込みますか? あなたは一人ではありません。 この一見無限のロード画面は、イライラするにもかかわらず、既知の問題です。コンピューターをウィンドウから捨てる前に、トラブルシューティングをしましょう。 1。シンプルなもの:再起動と再起動 多くの場合、シム
 スケジュール1:無限の読み込み画面を修正する方法
スケジュール1:無限の読み込み画面を修正する方法
28 Mar 2025
「スケジュール1」の「ロードデータ」インターフェイスに閉じ込められていますか?あなた一人じゃありません!この質問は通常、ゲームが展開しようとしているように、プロローグの後に発生します。幸いなことに、一部のプレイヤーはゲームの回復を強制する方法を見つけました。いくつかの可能なソリューションを次に示します。 その他の測定値:「スケジュール1」のヒントとヒント ステップバイステップ修正:無限のロード画面を取り除く 1.最初にゲームを作成します 新しいゲームを作成します 「プロローグのスキップ」を選択します シングルプレイヤーホスティングゲーム 次に、ゲームセッションを終了します 2。再接続してみてください 今、友達のゲームにもう一度参加してみてください 成功した場合、おめでとうございます - あなたのゲームは少しだけを押す必要があります そうでない場合は、以下の手順を読み続けてください
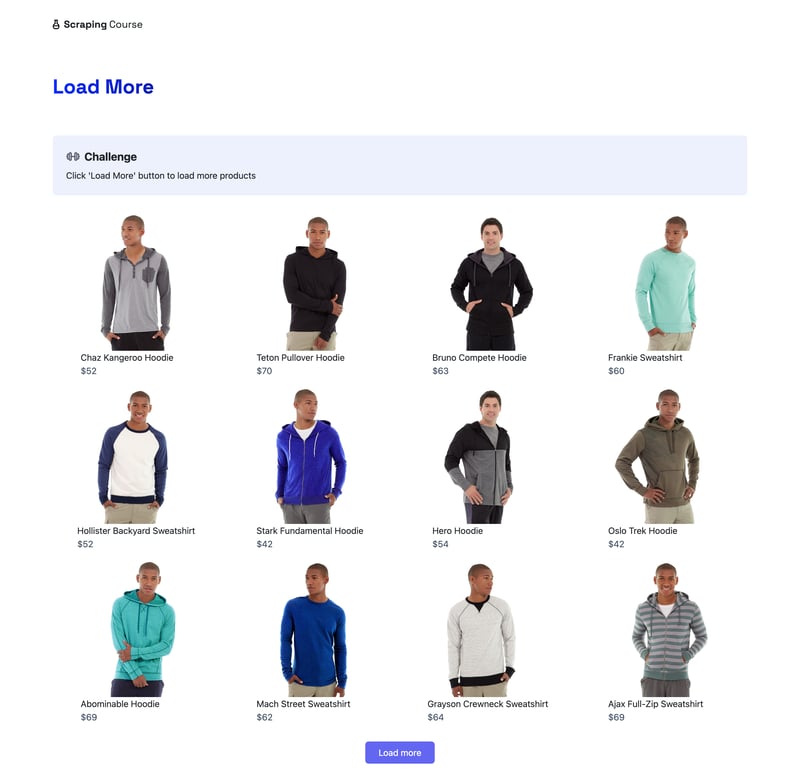
 &#もっと読み込む&# ボタンを使用して無限スクロール ページをスクレイピングする: ステップバイステップ ガイド
&#もっと読み込む&# ボタンを使用して無限スクロール ページをスクレイピングする: ステップバイステップ ガイド
13 Jan 2025
動的 Web ページからデータをロードしようとして、スクレイパーがスタックしていませんか? 無限のスクロールや厄介な「さらに読み込む」ボタンにイライラしていませんか? それはあなただけではありません。今日、多くの Web サイトがユーザー エクスペリエンスを向上させるためにこれらのデザインを実装していますが、Web スクレイパーにとっては困難になる可能性があります。
 jQueryは画像が読み込まれた後にコードを実行します
jQueryは画像が読み込まれた後にコードを実行します
08 Mar 2025
コードを実行する前に画像がロードされるのを待つための簡単なjQueryコードスニペット。唯一の欠点は、画像名(拡張子を含む)を提供する必要があることです。 $( '#myimage')。attr( 'src'、 'image.jpg')。 //コードを実行します アラート( 'イメージ
 jQuery を使用して画像を非同期で読み込む方法: ステップバイステップ ガイド
jQuery を使用して画像を非同期で読み込む方法: ステップバイステップ ガイド
20 Nov 2024
jQuery を使用した非同期画像の読み込み Web ページ上の画像の読み込みと表示を調整すると、そのパフォーマンスに大きな影響を与える可能性があります。
 jQuery/JavaScript を使用してフォルダーから Web ページに画像を読み込む方法
jQuery/JavaScript を使用してフォルダーから Web ページに画像を読み込む方法
04 Nov 2024
jQuery/JavaScript を使用してフォルダーから Web ページに画像を読み込む「images」という名前のフォルダーから HTML ページに画像を読み込むには、次のコマンドを使用できます。
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...


ホットツール Tags

ホットツール

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。






