jQuery Web イメージの遅延読み込みコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 遅延読み込みの技術: JavaScript アプリケーションの高速化
遅延読み込みの技術: JavaScript アプリケーションの高速化
20 Nov 2024
あなたが食べ放題のビュッフェにいると想像してください。入った瞬間に、すべての料理を皿に盛り付けますか?とんでもない!一度に少しずつ手に取り、味わい、準備ができたらまた戻ってきます。これは実際の遅延読み込みであり、w のみを取得します。
 React のパフォーマンス最適化テクニック: メモ化、遅延読み込みなど
React のパフォーマンス最適化テクニック: メモ化、遅延読み込みなど
25 Oct 2024
最新の Web アプリケーションを構築する場合、パフォーマンスが鍵となります。ユーザーは高速で応答性の高いアプリを期待しているため、わずかな遅延でもフラストレーションを引き起こす可能性があります。 React は強力ですが、特にアプリケーションが成長するにつれて、パフォーマンスのボトルネックに悩まされることがあります。
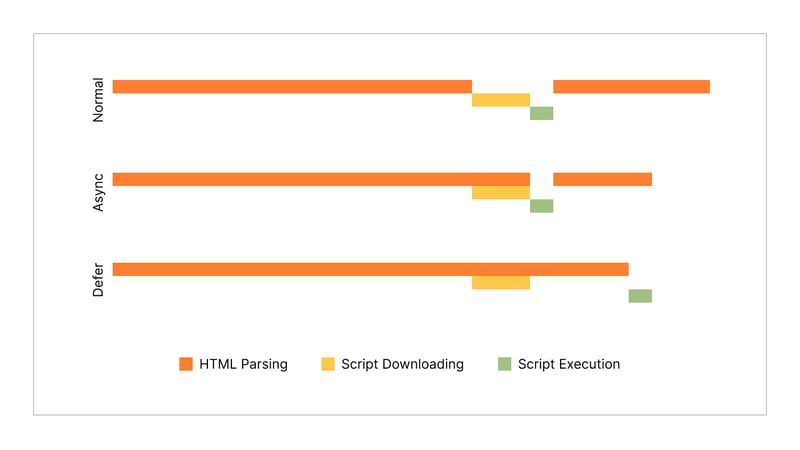
 非同期と遅延: スクリプト読み込みの簡単な説明
非同期と遅延: スクリプト読み込みの簡単な説明
08 Nov 2024
Web サイトに JavaScript を読み込む場合、さまざまな読み込み方法が Web サイトのパフォーマンスや動作にどのような影響を与えるかを理解することが重要です。 JavaScript はさまざまな方法でロードできますが、主にデフォルトのロード方法を使用します。
 コンポーネントの遅延読み込みで React アプリのパフォーマンスを向上させる
コンポーネントの遅延読み込みで React アプリのパフォーマンスを向上させる
31 Dec 2024
React でのコンポーネントの遅延読み込み 遅延読み込みは、必要なときにのみコンポーネントを読み込むことができる React の手法です。これにより、必要なロード時間のみが短縮されるため、初期ロード時間が短縮され、アプリケーションのパフォーマンスが向上します。
 React Router v6 での遅延読み込みによるパフォーマンスの最適化
React Router v6 での遅延読み込みによるパフォーマンスの最適化
24 Dec 2024
React Router v6 による遅延読み込み 遅延読み込みは、すべてを事前に読み込むのではなく、必要なときにのみコンポーネントを読み込むことができる Web 開発の手法です。これは、ロードする大規模なアプリケーションで特に便利です。
 JPA @OneToOne 遅延読み込みが機能しないのはなぜですか?
JPA @OneToOne 遅延読み込みが機能しないのはなぜですか?
29 Dec 2024
JPA OneToOne 関係における遅延読み込みのフラストレーションへの対処このクエリは、過剰な負荷によりパフォーマンスが低下しているアプリケーションに関するものです。
 遅延読み込みを無効にせずに Hibernate の LazyInitializationException を防ぐ方法
遅延読み込みを無効にせずに Hibernate の LazyInitializationException を防ぐ方法
27 Nov 2024
LazyInitializationException を回避するための Hibernate セッションの管理「org.hibernate.LazyInitializationException: プロキシを初期化できませんでした - いいえ...」
 非同期と遅延: JavaScript スクリプトの読み込みを最適化するには?
非同期と遅延: JavaScript スクリプトの読み込みを最適化するには?
15 Dec 2024
スクリプトタグの最適化: async と defer質問: async 属性と defer 属性を使用して JavaScript の読み込みを最適化するにはどうすればよいですか?回答: async と...
 js の実行の遅延と js の動的読み込みに関連する問題
js の実行の遅延と js の動的読み込みに関連する問題
13 Jun 2016
js の実行の遅延と js の動的読み込みの問題。何も含まれていない test.js ファイルがあります。主に、a.html Web ページが読み込まれた数秒後に実行したいと考えています。 a.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。





