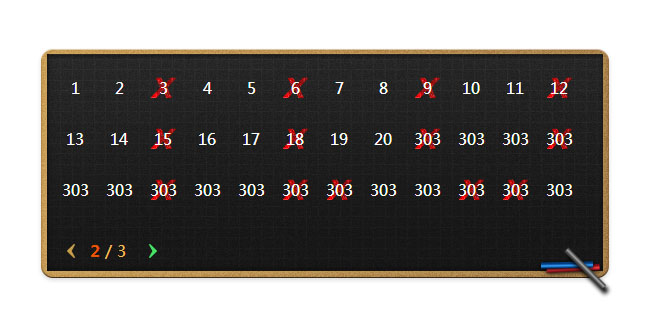
jqueryアニメーションスライド切り替えページング表示コード
実現効果:
jquery アニメーション スライド切り替えページング表示コード、ページング効果はほとんどの Web サイトに共通です。たとえば、ショッピング モールの Web サイトで商品を表示する場合、各ページに 10 件の商品情報が表示されます。後者は 2 ページ目に表示されるため、ページングは依然として実用的です PHP 中国語 Web サイトはダウンロードを推奨します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
03 Nov 2024
ヘッダーのクリック時にテーブルの行を展開および折りたたむこの記事では、ヘッダーのクリック時にテーブルの特定の行を展開および折りたたむという課題について説明します。
 JavaScript と jQuery を使用して要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript と jQuery を使用して要素の表示/非表示を切り替えるにはどうすればよいですか?
17 Dec 2024
ボタンを使用して要素の表示/非表示を切り替える HTML では、ユーザーのアクションに基づいて要素を動的に非表示または表示する必要がある場合があります。共通点が1つ…
 JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV の表示/非表示の切り替え 「newpost」という ID を持つ DIV 要素があり、ボタンを使用してその表示/非表示を切り替えます。
 Wordpress PHPのページネーションコード
Wordpress PHPのページネーションコード
13 Jun 2016
Wordpress PHPのページネーションコード。効果: 次の関数をテーマの function.php ファイルに配置します。 コードをコピーします。 コードは次のとおりです。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?
 データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
リスト内のすべての項目に一致する行のグループを選択します。2 つのテーブルを検討します。cars: 対応するモデル番号を持つ車をリストします。passedtest: レコード...


ホットツール Tags

Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード