jQuery サイドバーのスライド ナビゲーション メニュー コードを非表示にする
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 360ブラウザのサイドバーを非表示にする方法は? 360ブラウザの非表示サイドバー設定チュートリアル
360ブラウザのサイドバーを非表示にする方法は? 360ブラウザの非表示サイドバー設定チュートリアル
18 Jul 2024
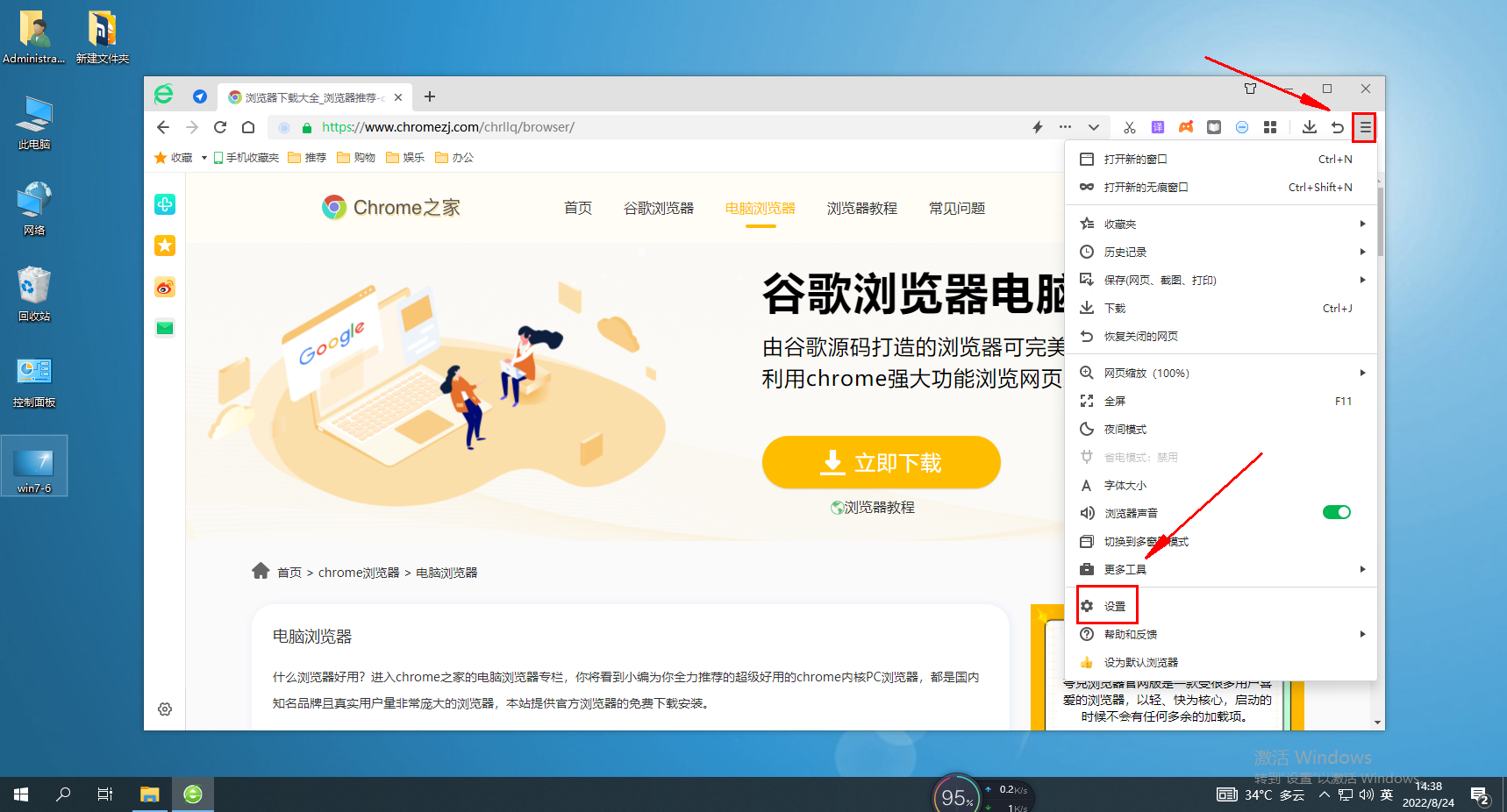
360ブラウザを使用しているとサイドバーが表示されてしまう人もいますが、表示されるのを嫌がるユーザーも多く、非表示にしたいのですが具体的な設定方法が分かりません。この質問はこのソフトウェア チュートリアルで解決されます。次に、詳細な手順を見てみましょう。 360 ブラウザの非表示サイドバー設定チュートリアル 1. まず、コンピュータにインストールされている 360 ブラウザのアイコンをクリックして開きます。 2. 入力したホームページの右上隅にある三本の横線のアイコンをクリックします。 3. ポップアップ ウィンドウで設定機能を見つけ、クリックして開きます。 4. 設定ページに入ったら、左側のインターフェース設定オプションをクリックします。 5. インターフェース設定で、右側のツール
 360ブラウザのサイドバーを非表示にする方法
360ブラウザのサイドバーを非表示にする方法
31 Jan 2024
360 ブラウザのサイドバーを非表示にするにはどうすればよいですか? 360 ブラウザのサイドバーは少し面倒に見えますが、どのように非表示にすればよいでしょうか? 詳しい方法は以下で紹介します。 360ブラウザにはサイドバー機能があり、お気に入り、メール、Weiboなどの機能が含まれていますが、このサイドバーがWebインターフェース上に配置されると非常に不快で、ブラウザのエクスペリエンスに影響を与えると感じ、非表示にしたいと考えるユーザーもいます。 、 どうやってするの?以下のエディターが 360 ブラウザのサイドバーを非表示にする手順を整理します。方法がわからない場合は、以下に従ってください。 360 ブラウザのサイドバーを非表示にする方法 1. 360 セキュア ブラウザを開き、クリックします。 2. クリックします。 3. ボックスにチェックを入れます。
16 May 2016
jQuery を使用してナビゲーション バーの切り替えを実装し、必要な友達が参照できるように非表示のサンプル コードを表示します。
16 May 2016
この記事では、DIV を表示および非表示にするための JQuery の方法とコード例を主に紹介します。この記事では、非表示、動的非表示、ロード中の表示の 2 つの部分について説明します。
 iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法 iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法
iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法 iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法
02 Jun 2024
ステップ 1: iQiyi ユニバーサル プレーヤーを開きます。ステップ 2: ソフトウェアのメインインターフェイスに入り、左上隅のメニューをクリックします。ステップ 3: 設定を選択します。ステップ 4: 設定を入力し、「一般」を選択します。ステップ 5: [システムの右クリック メニューを非表示にする] をオンにします。ステップ 6: 最後に「OK」をクリックします。
 iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法 - iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法
iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法 - iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法
04 Mar 2024
皆さん、iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法をご存知ですか? 今日は、iQiyi Universal Player でシステムの右クリック メニューを非表示にする方法を説明します。皆さんのお役に立てれば幸いです。ステップ 1: iQiyi ユニバーサル プレーヤーを開きます。ステップ 2: ソフトウェアのメインインターフェイスに入り、左上隅のメニューをクリックします。ステップ 3: 設定を選択します。ステップ 4: 設定を入力し、「一般」を選択します。ステップ 5: [システムの右クリック メニューを非表示にする] をオンにします。ステップ 6: 最後に「OK」をクリックします。
 jqueryでクリックdivを左にスライドして非表示に設定する方法
jqueryでクリックdivを左にスライドして非表示に設定する方法
24 Apr 2022
方法: 1. "$("div").click(function(){})" を使用して div 要素にクリック イベントを追加し、イベント処理関数を指定します; 2. "$(this).animate({ right: "左のストロークの距離"、不透明度: '0'}、時間); "設定するだけです。
16 May 2016
この記事では主に、フェンスのように左右にスライドする 2 番目のメニュー効果を実装するための jquery のコードを紹介します。これには、jquery のマウス クリック イベントと、ページ要素を動的に操作するための関連テクニックが含まれます。それを参照してください。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー