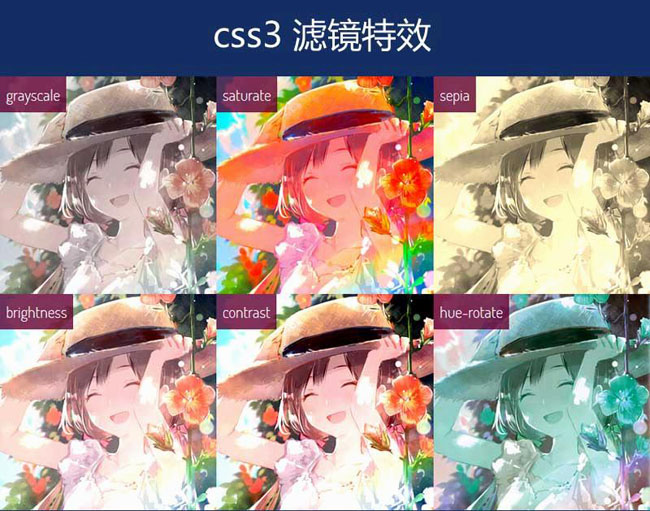
CSS3フィルター画像フィルター効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSフィルター効果:CSSのぼやけ、グレースケール、明るさなど!
CSSフィルター効果:CSSのぼやけ、グレースケール、明るさなど!
21 Feb 2025
CSSフィルター:画像操作の包括的なガイド CSSフィルター効果の例。 最初はSVG仕様の一部であるCSSフィルターは、画像レンダリングを操作するための強力でユーザーフレンドリーな方法を提供します。 これらのフィルターは、現在統合されています
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
30 Nov 2024
CSS を使用した画像ホバー時のズーム効果画像のホバー時に印象的なズーム効果を作成することで、Web サイトの美しさを高めます。しかし、...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
04 Dec 2024
CSS を使用したホバー時の画像のズーム効果 Web 開発では、マウスホバー時に画像にズーム効果を適用するのが一般的なデザイン要素です。しましょう...
 JQueryを使用した10の驚くべき画像効果
JQueryを使用した10の驚くべき画像効果
10 Mar 2025
あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。 画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。 ソース jQuery画像歪みスクリプト ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します
 インライン画像を使用した固定されたバックグラウンド効果の検索
インライン画像を使用した固定されたバックグラウンド効果の検索
15 Mar 2025
私は数日前にクライアントプロジェクトに取り組んでいましたが、ANに特定の効果を作成したかったのです。ほら、背景画像は私がそうであった効果をもたらすことができます
 jQueryフィルター画像(検索フィルター)
jQueryフィルター画像(検索フィルター)
05 Mar 2025
この記事では、Flickr画像データを搭載したjQueryを使用して、ライブ画像検索フィルターの構築を示しています。 検索は、入力するときに画像が表示される動的に更新されました。 これは、JAを実装するQuicksilverスタイルのjQueryプラグインを使用して達成されます
 VUE3で自動画像スイッチング効果を実現する方法に関する詳細なガイド?
VUE3で自動画像スイッチング効果を実現する方法に関する詳細なガイド?
05 Apr 2025
VUE3で自動画像スイッチング効果を実装するための詳細なガイド最新のWebアプリケーションを開発する際には、電源などの自動画像スイッチング効果を実装する必要があることがよくあります...
 PHP画像に透明度のグラデーション効果を追加する
PHP画像に透明度のグラデーション効果を追加する
13 Jun 2016
PHP画像に透明度のグラデーション効果を追加します。コードをコピーします。 コードは次のとおりです。 ?php ////$strimgsrc = file_get_contents("http://127.0.0.1/5307754.jpg"); ////$imgsrc = imagecreatefromstring($strimgsrc); = imagecreatefromjpeg("


ホットツール Tags

ホットツール

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。