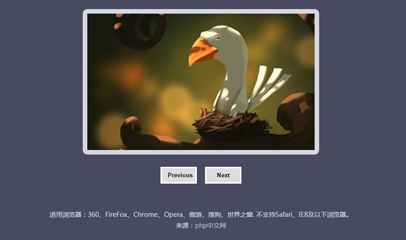
3D フリップ スライドショーを作成するための JSCSS3 コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 mysql でフィールドを作成し、主キーを設定するための PHP コード
mysql でフィールドを作成し、主キーを設定するための PHP コード
13 Jun 2016
mysql でフィールドを作成し、主キーを設定するための PHP コード。コードをコピーします。 コードは次のとおりです。 mysql_select_db("hills_database_test",$dbcon); $alterpkadd="alter tablehills_testcreatetable add id int(32) not null auto_increment Primary key;";
 ファイルクラスを操作するためのPHP関数コード(ファイルとフォルダの作成、コピー、移動、削除)
ファイルクラスを操作するためのPHP関数コード(ファイルとフォルダの作成、コピー、移動、削除)
13 Jun 2016
ファイル クラスを操作するための PHP 関数コード (ファイルとフォルダーの作成、コピー、移動、削除)。次のようにコードをコピーします: ? /** * ファイル クラスを操作します * * 例: * FileUtil::createDir('a/1/2/3'); フォルダーを作成するテストとフォルダー a/1/2/ 3* FileUtil::createFile('b/1/2/3')
 よりクリーンで効率的なコードを作成するための PHP のヒントとコツ
よりクリーンで効率的なコードを作成するための PHP のヒントとコツ
28 Nov 2024
PHP は柔軟で強力な言語ですが、クリーンで保守しやすく効率的なコードを書くのが難しい場合があります。 初心者でも経験豊富な開発者でも、PHP コードを改良することは継続的なプロセスです。この記事では、
 Python デーモンを作成するために Sander Marechal のコードと「python-daemon」のどちらを選択するか?
Python デーモンを作成するために Sander Marechal のコードと「python-daemon」のどちらを選択するか?
05 Dec 2024
Python でのデーモンの作成: 比較分析Python は、デーモン、つまり独立して実行されるバックグラウンド プロセスを作成するためのメカニズムを提供します。
 効率的で読みやすい Python コードを作成するための強力なテクニック
効率的で読みやすい Python コードを作成するための強力なテクニック
31 Oct 2024
Python はそのシンプルさと多用途性で知られていますが、経験豊富な開発者であっても、パフォーマンスと読みやすさを最大化するベスト プラクティスを採用することで恩恵を受けることができます。データ サイエンス、機械学習、Python による Web 開発の台頭により、
 JavaScript デザイン パターン: よりクリーンなコードのための作成、構造、および動作パターンをマスターする
JavaScript デザイン パターン: よりクリーンなコードのための作成、構造、および動作パターンをマスターする
05 Nov 2024
JavaScript は多機能な言語ですが、アプリケーションのサイズが大きくなるにつれて、すぐに手に負えなくなる可能性があります。ここで、デザイン パターン (繰り返し発生するプログラミングの問題に対する実際にテストされたソリューション) が活躍し、より主要な問題を作成するのに役立ちます。
 個人の Web マスターが Web ページを作成するために一般的に使用する PHP コード
個人の Web マスターが Web ページを作成するために一般的に使用する PHP コード
13 Jun 2016
個人の Web マスターは、Web ページでよく使用される PHP コードを作成します。次のようにコードをコピーします。 ?php $str=file("http://tq.tom.com/china/index.html") $count=count($str); $ count;$i ){ $file.=$str[$i] } $tomtq=explode("tablewidth="774"b)
 CLEAN フレームワーク: バグがなく保守可能な JavaScript コードを作成するための tep ブループリント
CLEAN フレームワーク: バグがなく保守可能な JavaScript コードを作成するための tep ブループリント
17 Oct 2024
バグのある金曜日の夕方。なんて恐ろしい夢でしょう。 いいえ、夢ではありません。それは起こる可能性があります。実際、自分自身やチームのスキルについて疑問を抱き始めることはよくあります。 ところで、バグを最小限に抑えるにはどうすればよいでしょうか? フレームワークを考案しました
 画像を作成時間ごとに分類して保存するための PHP 実装コード
画像を作成時間ごとに分類して保存するための PHP 実装コード
13 Jun 2016
画像を作成時間ごとに分類して保存するための PHP 実装コード。コードをコピーします。 コードは次のとおりです。 ?php /* コード関数: PHP を使用して、作成時間に従って画像を賢く分類して保存します。画像ファイル属性は読み取り専用属性を解除する必要があります。そうでない場合は削除できません。 By Lost63 * / /


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。