jQツールチップのバブルチップツールバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
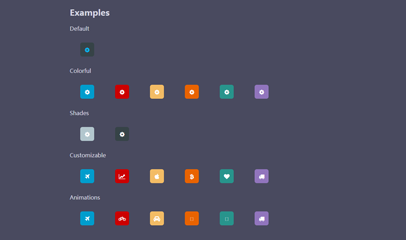
 ツールチップ付きのフローティング アイコン バー
ツールチップ付きのフローティング アイコン バー
29 Dec 2024
ツールチップを備えたフローティング アイコン バーは、いくつかの理由から Web サイトで非常に役立ちます。まず、主要な機能や頻繁にアクセスするページに素早くアクセスできるようにすることでユーザー エクスペリエンスを向上させ、ユーザーが複数のメニューを移動する必要がなくなります。 2番目
 ツールチップの位置 (上、下、左、右)
ツールチップの位置 (上、下、左、右)
03 Jan 2025
ツールチップを使用して Web サイトをさらに使いやすくします。訪問者に役立つコンテキストとガイダンスを提供します。 デモについては、次の Codepen を参照してください。 記事全文: ツールチップの配置 (上、下、左、右) CSS スニペット
 HTML、CSS、JavaScript のツールチップを備えたレスポンシブなサイド ナビゲーション バー
HTML、CSS、JavaScript のツールチップを備えたレスポンシブなサイド ナビゲーション バー
07 Nov 2024
応答性の高いサイド ナビゲーション バーは、Web サイトのナビゲーションを改善するだけでなく、ユーザー エクスペリエンスを向上させるリンクを適切に配置するという問題にも対処します。ツールチップを利用することで、ユーザーに機能を認識させることが可能
 Shadcn のツールチップ矢印をカスタマイズする裏技的な方法
Shadcn のツールチップ矢印をカスタマイズする裏技的な方法
31 Dec 2024
導入 Shadcn は、React プロジェクトで UI コンポーネントをコピー&ペーストするための頼りになるライブラリです。よく使用されるコンポーネントの 1 つは Tooltip で、これは @radix-ui/react-tooltip の上に構築されます。 デフォルトのツールチップは次のようになります。 ツールの追加
13 Jun 2016
jq 表示の非表示効果について<html><a class="mune_1">ボタン</a><span class="second_mune" style="display:none">コンテンツ</span></html>$('# mune_1 ').hover(関数
 純粋な CSS で影付きの三角形のツールチップの尾を作成する方法
純粋な CSS で影付きの三角形のツールチップの尾を作成する方法
09 Nov 2024
Pure CSS を使用して「ツールチップ テール」を作成する方法問題ステートメント:ユーザーは、... を特徴とするツールチップ効果を再作成することに興味があります。
 を使用して HTML の Span 要素にツールチップを追加する方法
を使用して HTML の Span 要素にツールチップを追加する方法
31 Oct 2024
Span 要素にツールチップを添付する方法 HTML では、組み込みの title 属性を使用してツールチップを Span 要素に組み込むことができます。これ...
 ブートストラップ ツールチップの色をカスタマイズするにはどうすればよいですか?
ブートストラップ ツールチップの色をカスタマイズするにはどうすればよいですか?
07 Dec 2024
Bootstrap ツールチップの色のカスタマイズデフォルトでは、Bootstrap のツールチップは単一色で表示されます。ただし、次のような状況に遭遇する可能性があります...
 純粋な CSS を使用してツールチップの末尾を作成するには?
純粋な CSS を使用してツールチップの末尾を作成するには?
10 Nov 2024
Pure CSS で「ツールチップ テール」を作成する「ツールチップ テール」効果は、Web デザインで追加のものを示すためによく使用される視覚要素を指します。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー