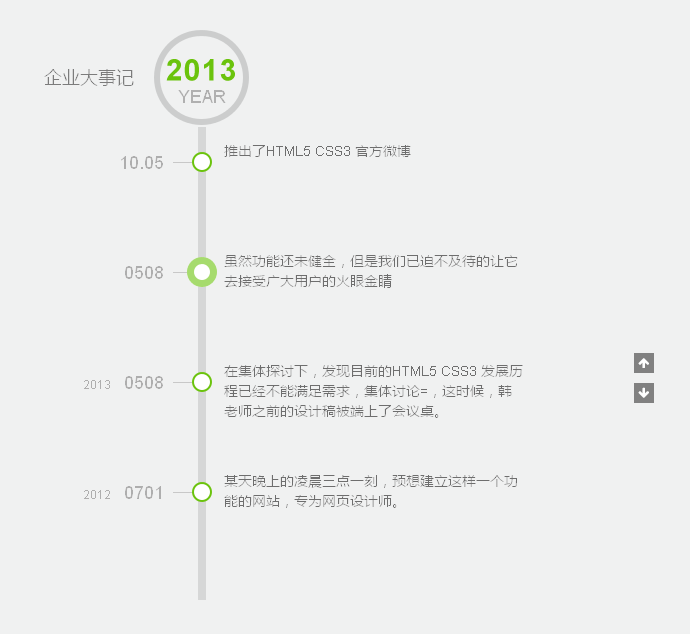
jquery垂直タイムラインマウススクロールタイムラインスクロールコード
実現効果:
登録には jquery 垂直タイムライン マウススクロール タイムラインスクロール コードが一般的に使用されます。たとえば、登録にはいくつかの手順が必要であるか、他の Web サイトで使用されます。また、宅配便会社のモバイル端末でも使用されます。たとえば、商品がどこに到着しても、時間に余裕を持って速達で配達してください。どこにありますか!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Vueは垂直テキストスクロール効果を実現します
Vueは垂直テキストスクロール効果を実現します
07 Apr 2025
VUEに垂直テキストスクロール効果を実装するには、垂直スクロールのためにコンテナスタイル(.vertical-scroll-container)を定義し、その高さとオーバーフローの特性を設定する必要があります。テキストコンテンツのスタイル(.vertical-scroll-content)を定義し、絶対に配置し、上部の位置を初期化します。 VUEコンポーネントのトランジションアニメーションを使用して、テキストコンテンツの動きのアニメーション効果を定義します。 CSSを使用して、遷移効果(.vertical-croll-enter-activeおよび.vertical-scroll-leave-active)を定義し、遷移時間と遷移タイプを設定します。
 垂直方向の配置は「vertical-align」プロパティでどのように機能しますか?
垂直方向の配置は「vertical-align」プロパティでどのように機能しますか?
09 Nov 2024
vertical-align プロパティによる垂直方向の配置Web デザインの世界では、垂直方向の配置は視覚的な効果を高める上で重要な役割を果たします。
 CSS で垂直スクロールバーを Div の左側に配置できますか?
CSS で垂直スクロールバーを Div の左側に配置できますか?
27 Oct 2024
Div スクロールバーを左側に配置する CSS の領域では、特定のレイアウトや視覚効果を実現するために要素をスタイル設定することが不可欠です。そんな1つ...
 Macでタイムラインを作成する方法
Macでタイムラインを作成する方法
05 Apr 2025
この記事では、複雑な情報を明確に提示するための効果的なタイムラインを作成することについて説明します。 タイムラインはさまざまなデータ型を整理するのに役立ちます。このガイドは、さまざまな方法を使用してそれらを作成することをカバーしています。 タイムラインの理解: ti
 CSS を使用して HTML に垂直線を作成するにはどうすればよいですか?
CSS を使用して HTML に垂直線を作成するにはどうすればよいですか?
14 Dec 2024
HTML で垂直線を作成する HTML ドキュメントに垂直線を追加しようとする場合、最も効果的な方法を理解することが不可欠です。
 C#でPDFファイルを結合するときに垂直方向の空白を削除する方法?
C#でPDFファイルを結合するときに垂直方向の空白を削除する方法?
05 Jan 2025
マージ時に空白を削除する方法このコードは、3 つの PDF バイト配列を効率的にマージします。ただし、結果のドキュメントには垂直方向の空白が表示されます...
 「マージン: 自動」で要素が垂直方向に中央揃えにならないのはなぜですか?
「マージン: 自動」で要素が垂直方向に中央揃えにならないのはなぜですか?
02 Nov 2024
「margin: Auto」で要素を垂直方向に中央揃えにする 「margin: auto」は要素を効果的に水平方向に中央揃えにしますが、垂直方向の配置は...
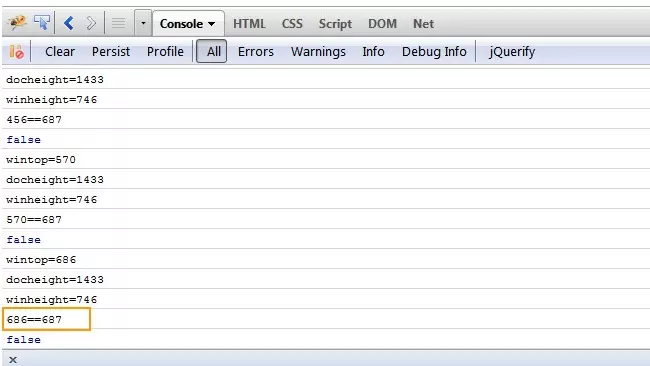
 jQueryを使用して、垂直スクロール率をキャプチャします
jQueryを使用して、垂直スクロール率をキャプチャします
01 Mar 2025
この記事では、jQueryを使用して、Webブラウザーウィンドウ内の垂直スクロールパーセンテージを追跡および応答します。 100%のスクロールを正確に報告する際に、特にFirefoxとChromeの間で、ブラウザの矛盾を強調しています。 いくつかの実践
 SWプラグインコンポーザー向けのアニメーションチュートリアルの作成方法
SWプラグインコンポーザー向けのアニメーションチュートリアルの作成方法
06 Mar 2025
この記事では、不特定の「SWプラグインコンポーザー」を使用したアニメーション作成に関する一般的なガイドを提供します。 重要な手順の詳細:プロジェクトのセットアップ、資産のインポート、タイムライン操作、キーフレーム、トゥイーン、効果、レンダリング。 ソフトウェア中


ホットツール Tags

ホットツール

jQuery タイムライン会社開発の歴史特殊効果
jQuery タイムライン企業開発履歴特殊効果は、swiper.js に基づいて企業開発履歴の水平タイムラインを作成する、波状の背景を持つ水平タイムライン スクロール特殊効果です。