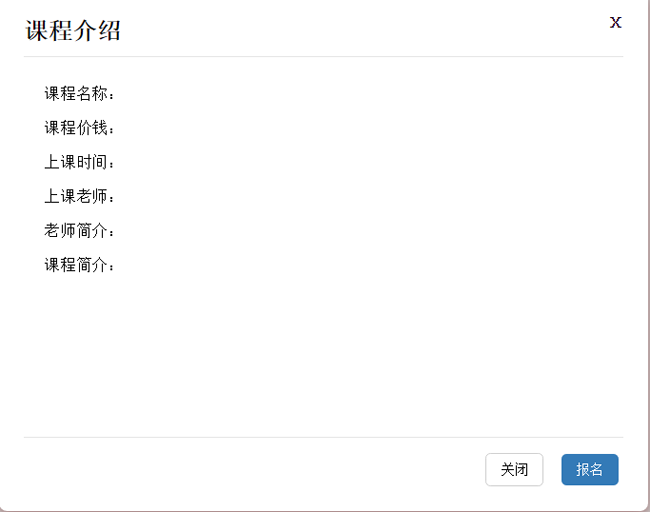
jQuery クリックしてポップアップ ボックスを閉じるボタンのコードを表示する
jQuery クリックしてポップアップ ボックスの閉じるボタンのコードを表示する jquery-1.8.0.min.js に基づいており、シンプルで実用的で、閉じるボタンが付いています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WPF ウィンドウの閉じるボタンを非表示にしたままにする方法
WPF ウィンドウの閉じるボタンを非表示にしたままにする方法
02 Jan 2025
WPF Windows で閉じるボタンを非表示にするWPF でモーダル ダイアログを作成するには、タイトルを表示したまま、閉じるボタンのないウィンドウが必要です。
 P/Invoke を使用して WPF ウィンドウの閉じるボタンを非表示にするにはどうすればよいですか?
P/Invoke を使用して WPF ウィンドウの閉じるボタンを非表示にするにはどうすればよいですか?
03 Jan 2025
WPF Windows で閉じるボタンを非表示にする方法: P/Invoke ソリューション WPF では、モーダル ダイアログで閉じるボタンを非表示にすることが望ましい場合があります。
 を維持したまま、WPF ウィンドウの閉じるボタンを非表示にするにはどうすればよいですか?
を維持したまま、WPF ウィンドウの閉じるボタンを非表示にするにはどうすればよいですか?
01 Jan 2025
WPF Windows で閉じるボタンを非表示にする質問: 通常のタイトル バーを維持しながら、WPF ウィンドウから閉じるボタンを非表示にするにはどうすればよいですか?WPF には...
 ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
30 Oct 2024
ボタンを使用して DIV の表示/非表示を切り替える方法 このタスクには、ボタンをクリックして DIV の表示/非表示を切り替えることが含まれます。次の...
 JavaScript の確認を表示して現在のブラウザのタブを閉じるにはどうすればよいですか?
JavaScript の確認を表示して現在のブラウザのタブを閉じるにはどうすればよいですか?
14 Dec 2024
ブラウザ ウィンドウで現在のタブを閉じる問題: 多くのユーザーは、中断したりせずにブラウザでアクティブなタブを閉じる必要性に遭遇します。
 JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV の表示/非表示の切り替え 「newpost」という ID を持つ DIV 要素があり、ボタンを使用してその表示/非表示を切り替えます。
 js コードの一部が Discuz! 5.0.0 フォーラム プログラムに追加され、メンバーがクリックして添付ファイルをダウンロードする前にプロンプト ウィンドウを自動的に表示できるようになりました。
js コードの一部が Discuz! 5.0.0 フォーラム プログラムに追加され、メンバーがクリックして添付ファイルをダウンロードする前にプロンプト ウィンドウを自動的に表示できるようになりました。
13 Jun 2016
js コードの一部が Discuz! 5.0.0 フォーラム プログラムに追加され、メンバーがクリックして添付ファイルをダウンロードする前にプロンプト ウィンドウを自動的に表示できるようになりました。ルートディレクトリのattachment.phpファイルを変更し、$attachexists=$ispaid=FALSE;{の下にif(!empty($checktwo)){を追加し、最後のecho"scriptalert('Write?言及したいのは
 サーバーに「トランスポート接続からデータを読み取ることができません: 既存の接続はリモート ホストによって強制的に閉じられました」と表示されるのはなぜですか?
サーバーに「トランスポート接続からデータを読み取ることができません: 既存の接続はリモート ホストによって強制的に閉じられました」と表示されるのはなぜですか?
20 Jan 2025
クライアント接続からの読み取りエラーのトラブルシューティング: 「トランスポート接続からデータを読み取ることができません: 既存の接続が強制的に...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER