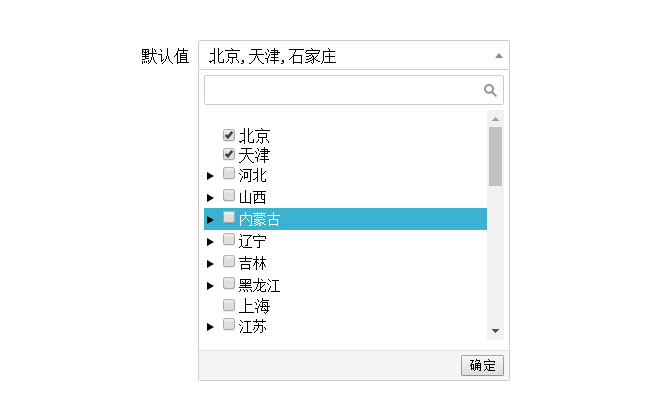
jQueryの都市選択単一選択複数選択コード
jQuery 都市選択の単一選択複数選択コード は、都市のドロップダウン ボックス メニューの選択コードです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript での複数の変数の宣言: 複数行と単一行 - どちらがより良い選択でしょうか?
JavaScript での複数の変数の宣言: 複数行と単一行 - どちらがより良い選択でしょうか?
28 Oct 2024
JavaScript での複数の変数の宣言: どの方法が最適ですか?JavaScript では、複数の変数を宣言する主な方法が 2 つあります。
 MySQL で単一のサブクエリから複数の列を選択するにはどうすればよいですか?
MySQL で単一のサブクエリから複数の列を選択するにはどうすればよいですか?
26 Oct 2024
MySQL で単一のサブクエリから複数の列を選択する問題複数のテーブルを扱う場合、複数の列を選択する必要がある場合があります。
 単数または複数のテーブル名: どの命名規則を選択する必要がありますか?
単数または複数のテーブル名: どの命名規則を選択する必要がありますか?
19 Jan 2025
テーブル命名プロトコル: 単数形を受け入れ、複数形を超越する 学会では、テーブル名はエンティティの特異性を反映する必要があると規定しています...
 重複した写真を含む複数の MySQL テーブルから一意のドリンク データを選択する方法
重複した写真を含む複数の MySQL テーブルから一意のドリンク データを選択する方法
17 Dec 2024
MySQL の複数のテーブルから一意の結果を選択する MySQL では、複数のテーブル間で JOIN 操作を実行するときに、次のことが可能です。
 同一であいまいな列を持つ複数のテーブルからデータを選択するには?
同一であいまいな列を持つ複数のテーブルからデータを選択するには?
29 Dec 2024
あいまいな列を含むテーブルの結合: 複数のレプリケート テーブルからのデータの選択複数のテーブルからデータを取得するという課題...
 jQuery の機能を維持しながら、複数選択の ` 要素のスクロールバーを非表示にする方法
jQuery の機能を維持しながら、複数選択の ` 要素のスクロールバーを非表示にする方法
26 Nov 2024
要素内の垂直スクロールバーを非表示にする方法複数選択要素から垂直スクロールバーを削除するには...
 複数の特定の単語を含む SQL レコードを選択するにはどうすればよいですか?
複数の特定の単語を含む SQL レコードを選択するにはどうすればよいですか?
15 Jan 2025
SQL SELECT WHERE フィールドに複数の単語が含まれる問題: 指定された列に複数の単語が含まれるレコードを取得する SQL クエリが必要です。
 Web クエリ文字列を介して Reporting Services の単一の複数選択パラメーターに複数の値を渡すにはどうすればよいですか?
Web クエリ文字列を介して Reporting Services の単一の複数選択パラメーターに複数の値を渡すにはどうすればよいですか?
15 Jan 2025
Reporting Services で 1 つのパラメータに複数の値を渡す質問: 1 つの複数選択パラメータに複数の値を渡すことはできますか?
 同じ列の複数の条件に一致する SQL レコードを選択するにはどうすればよいですか?
同じ列の複数の条件に一致する SQL レコードを選択するにはどうすればよいですか?
21 Jan 2025
同じ列で複数の一致条件を持つレコードを選択する SQL で、同じ列で複数の条件を満たすレコードを選択します...


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー