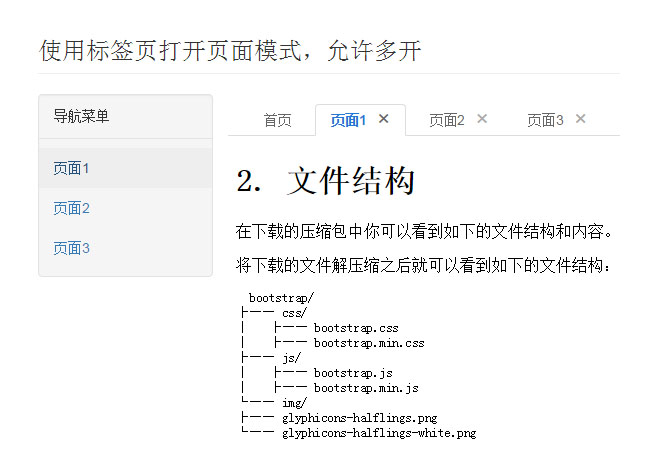
jQueryの複数のタブページを開くコード
jQuery 複数タブ ページを開くコード は、タブ ページを使用して開くページ モードであり、複数開くことができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Python で 1 つの `with open` ステートメントで複数のファイルを開くにはどうすればよいですか?
Python で 1 つの `with open` ステートメントで複数のファイルを開くにはどうすればよいですか?
06 Dec 2024
Python で複数のファイルを開くためのコンテキスト マネージャー Python の with open ステートメントは、自動的に閉じることでファイル操作を効果的に管理します。
 PHP ページに複数のクエリ ステートメントがあり、ページを開くのが非常に遅くなります。
PHP ページに複数のクエリ ステートメントがあり、ページを開くのが非常に遅くなります。
13 Jun 2016
PHP ページに複数のクエリ ステートメントがあるため、ページを開くのが非常に遅くなります。次のコードは少し複雑です。まず、部門テーブルから部門レコードをクエリし、次に部門 ID に基づいてユーザー テーブル内の部門に対応するユーザーをクエリします。次に、ユーザー ID に基づいてログ テーブル内のユーザーに対応するログをクエリし、次にクエリを実行します。ログ ID に基づいた監査テーブルのリーダー。監査レコード...一度に 1 つのレイヤーを呼び出すようなものなので、ページを開くのに約 1 分かかります。データテーブルのスキャンが多すぎることが原因だと思います。
 Python の単一の `with` ステートメント内で複数のファイルを開くにはどうすればよいですか?
Python の単一の `with` ステートメント内で複数のファイルを開くにはどうすればよいですか?
30 Oct 2024
単一の with ステートメントで複数のファイルを開く with ステートメントを使用して Python でファイルの入出力を実行する場合、次のような問題があります。
 複数のドライバーを作成せずに、Selenium WebDriver で複数のタブを効率的に開くにはどうすればよいですか?
複数のドライバーを作成せずに、Selenium WebDriver で複数のタブを効率的に開くにはどうすればよいですか?
23 Dec 2024
Selenium でタブを開く別のアプローチマルチプロセス Python スクリプトでは、WebDriver 内の新しいタブで Web サイトを開こうとしています...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 Python で「with open」を使用して複数のファイルを同時に開くことはできますか?
Python で「with open」を使用して複数のファイルを同時に開くことはできますか?
17 Nov 2024
複数のファイルを同時に開く Python で「with open」を使用する Python では、with open ステートメントを使用して、次のようなエレガントな方法を提供します。
 Python の「with open」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
Python の「with open」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
16 Nov 2024
Python の「with open」ステートメントを使用して複数のファイルを開くPython の「with open」ステートメントは、ファイルを開いて操作する便利な方法です。
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 「with」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
「with」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
30 Oct 2024
「with」ステートメントを使用して複数のファイルを開くPython でファイル I/O を操作する場合、「with open()」ステートメントを使用すると便利な方法が提供されます。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER