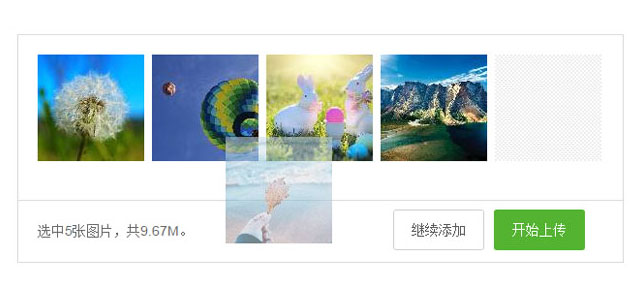
jQuery はドラッグ アンド ドロップによる画像のアップロードをサポートしています。画像のバッチ アップロード プラグインです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 画像アップロード プラグイン ImgUploadJS: HTML5 ファイル API を使用して、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップでアップロードを実装する _html5 チュートリアル スキル
画像アップロード プラグイン ImgUploadJS: HTML5 ファイル API を使用して、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップでアップロードを実装する _html5 チュートリアル スキル
16 May 2016
この記事では主に画像アップロードプラグイン ImgUploadJS を紹介します: HTML5 ファイル API を使用してスクリーンショットの貼り付けアップロードとドラッグ アンド ドロップ アップロードを実装します。必要な友人はそれを参照してください。
 jquery.uploadiveve プラグインはどのようにして画像やファイル サイズを正しくアップロードし、制限しますか?
jquery.uploadiveve プラグインはどのようにして画像やファイル サイズを正しくアップロードし、制限しますか?
12 Jan 2018
この記事では、jquery.uploadifive プラグインが画像やファイル サイズを正しくアップロードして制限する方法を主に説明します。実際、jQuery.uploadifive プラグインは、制限された画像やファイル サイズをアップロードする問題を効果的に解決できます。コードは次のとおりです。
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
13 Dec 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAJAX を使用した複数の画像のアップロードは、慣れていない場合は難しい場合があります...
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
21 Nov 2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする課題:AJAX を使用して複数の画像をアップロードするのは、特にファイルを送信する場合に難しい場合があります...
 AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
21 Nov 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAjax、PHP、および jQuery は、組み合わせて次の画像をアップロードできる強力なツールです。
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
25 Nov 2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする方法 AJAX、PHP、および jQuery を使用して複数の画像をアップロードすることは、次の場合に便利なスキルです。
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
24 Nov 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードこの説明では、AJAX 技術を使用した複数の画像のアップロードの問題について説明します。
13 Jun 2016
PHP は、複数の形式での画像のアップロードをサポートしています (jpg、png、gif をサポート)。一度に 2 つの画像をアップロードすることができます。アップロード後、元の画像と低品質の画像が生成され、元の画像は高品質の画像を保存するために使用され、低品質の画像は Web ページの表示に使用されます。 PHPコードのコピーコード生成


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER