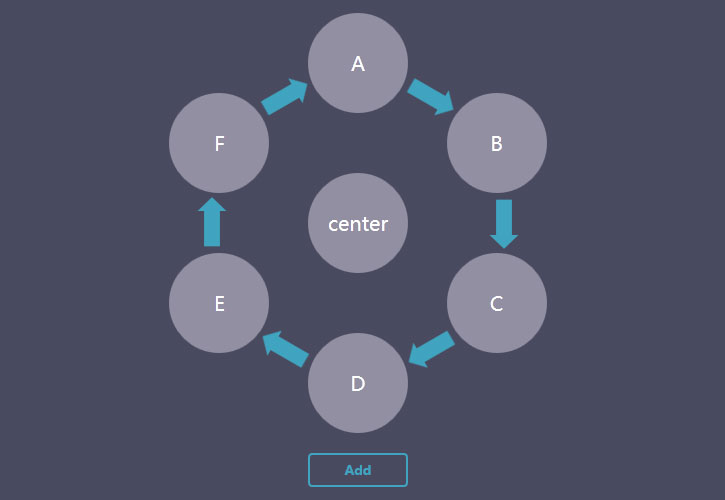
jQuery はノード ループ フローチャート コードを動的に追加します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryはフォーム要素を動的に追加します
jQueryはフォーム要素を動的に追加します
04 Mar 2025
jquery/javascriptを使用して、フォーム要素を動的に追加します。これは、DOMが既にロードされている場合に役立ち、ユーザーアクションや選択に基づいて追加の入力フィールドを追加する必要があります(たとえば)。入力フィールドだけでなく、新しいフォーム要素を作成できます。または、ページに入力要素を作成して、必要に応じてそれらを非表示にして再度表示するだけです。 例:password1を変更するときは、password1と呼ばれる後にpassword2という名前の新しい入力ボックスを挿入します。 // Password1フィールドの変更イベントを聞いて、新しい入力ボックスを追加するように求めて $( '#pas
 PHP 配列は記事にキーワード リンクを追加し、記事コンテンツへのリンクを自動的に追加します。
PHP 配列は記事にキーワード リンクを追加し、記事コンテンツへのリンクを自動的に追加します。
13 Jun 2016
PHP配列 記事にキーワードリンクを追加し、記事内容へのリンクを自動追加します。次のようにコードをコピーします。 ?php $keys =array( array('Web ページの効果','/js_a/js.html'), array('seo','/seo/seo.html'), array(' php' ,'/phper/php.html')、array('jsp','/jsp/jsp.html')、arr
 jQuery の .css() メソッドはベンダー プレフィックスを自動的に追加しますか?
jQuery の .css() メソッドはベンダー プレフィックスを自動的に追加しますか?
21 Nov 2024
jQuery の .css() メソッドはベンダー プレフィックスを自動的に追加しますか?CSS プロパティを操作するときは、クロスブラウザーを考慮することが不可欠です。
 $.ajax は PHP バッキングを要求し、バックスラッシュ エスケープ文字を自動的に追加します
$.ajax は PHP バッキングを要求し、バックスラッシュ エスケープ文字を自動的に追加します
13 Jun 2016
$.ajax は、図に示すように、バックスラッシュ エスケープ文字を自動的に追加するように PHP バックグラウンドに要求します。 $.ajaxPHP バックグラウンドは次の戻り値を返します。 PHP コード ------解決策のアイデア------ - ------PHP 設定のマジック クオート GPC をオフにするか、結果に対してストリップスラッシュを実行します。
 jQuery を使用して動的に追加された要素にイベント ハンドラーをアタッチするにはどうすればよいですか?
jQuery を使用して動的に追加された要素にイベント ハンドラーをアタッチするにはどうすればよいですか?
05 Jan 2025
jQuery を使用してイベントを動的要素にバインドする方法 クラスを使用して要素にイベント ハンドラーをアタッチする既存の jQuery コードがあるとします。
 動的に追加された要素のために jQuery の `live()` を `on()` に正しく移行するにはどうすればよいですか?
動的に追加された要素のために jQuery の `live()` を `on()` に正しく移行するにはどうすればよいですか?
16 Dec 2024
jQuery での live() から on() への移行: イベント バインディングのデバッグjQuery の live() メソッドはバージョン 1.7 で非推奨になり、次のことが必要になりました。
 jQuery Mobile を使用して動的に追加されたコンテンツを効率的に強化するにはどうすればよいですか?
jQuery Mobile を使用して動的に追加されたコンテンツを効率的に強化するにはどうすればよいですか?
23 Dec 2024
jQuery Mobile: 動的に追加されたコンテンツのマークアップ強化はじめに動的に作成されたコンテンツの強化により、...
 jQuery Mobile を使用して動的に追加されたコンテンツを強化するにはどうすればよいですか?
jQuery Mobile を使用して動的に追加されたコンテンツを強化するにはどうすればよいですか?
07 Dec 2024
はじめに動的に追加されるコンテンツのマークアップ拡張には、jQuery Mobile フレームワークのスタイルと機能を適用することが含まれます。
 jQuery を使用して動的に追加された要素に Onclick イベントをアタッチするにはどうすればよいですか?
jQuery を使用して動的に追加された要素に Onclick イベントをアタッチするにはどうすればよいですか?
08 Nov 2024
jQuery を使用して Onclick イベントを動的に追加された HTML 要素にバインドする方法 jQuery を使用する場合、多くの場合、HTML を動的に追加する必要があります。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER