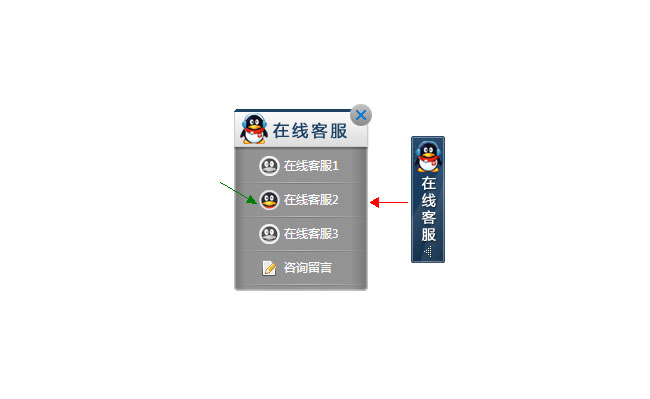
jquery動的オンラインカスタマーサービス
実現効果:
jquery ダイナミック オンライン カスタマー サービス, 一般に企業 Web サイトまたはショッピング モール Web サイトにはオンライン カスタマー サービスがあります。オンライン カスタマー サービスは電話で行うことができます, Web ページ上でチャットするか、メッセージを残すことができます。一般的に使用されるものは qq と php です 中国サイトおすすめダウンロード!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 動的テーブルソリューションのjquery実装
動的テーブルソリューションのjquery実装
13 Jun 2016
jquery で動的テーブルを実現 a.php<html><head> <title>jquery テーブル操作</title> <script language="javascript" src="jque
 SVGとjQueryを使用した動的ジオマップ
SVGとjQueryを使用した動的ジオマップ
21 Feb 2025
チャートを作成する必要がある場合、最初の選択はGoogleチャートまたは別の専用ライブラリです。しかし、時々、そこには見つからないいくつかの具体的な機能が必要です。これらの場合、SVG画像は非常に価値があることが証明されています。 最近、私はaを構築する必要がありました
 jQueryはテキストを動的にサイズ変更します
jQueryはテキストを動的にサイズ変更します
05 Mar 2025
jQueryおよびHTMLコードスニペットを使用して、ユーザーが「テキストの拡大」または「テキストの削減」ボタンをクリックすると、Webページのテキストサイズを動的に調整します。 jQueryコード: $(document).ready(function(){ constターゲットセクション= ['span'、 '.section2']; const selector = targetsections.join( '、'); //初期フォントサイズを取得します const rig
 jQueryはCSSファイルを動的に変更します
jQueryはCSSファイルを動的に変更します
07 Mar 2025
JQueryを使用して、jQuery StyleSheetスイッチャーのようにCSSファイルを動的に変更します! 純粋なjQueryを使用してCSSファイルを動的に変更する方法は次のとおりです。 jQueryコード: 以下は、jQueryコードの3つのバージョンを提供し、機能はわずかに異なります。 バージョン1:最も簡単なバージョンは、タグのHREF属性を直接変更します。 $(document).ready(function(){ $( "#nav li a")。クリック(function(){ $( "link&quo
 jQueryはフォーム要素を動的に追加します
jQueryはフォーム要素を動的に追加します
04 Mar 2025
jquery/javascriptを使用して、フォーム要素を動的に追加します。これは、DOMが既にロードされている場合に役立ち、ユーザーアクションや選択に基づいて追加の入力フィールドを追加する必要があります(たとえば)。入力フィールドだけでなく、新しいフォーム要素を作成できます。または、ページに入力要素を作成して、必要に応じてそれらを非表示にして再度表示するだけです。 例:password1を変更するときは、password1と呼ばれる後にpassword2という名前の新しい入力ボックスを挿入します。 // Password1フィールドの変更イベントを聞いて、新しい入力ボックスを追加するように求めて $( '#pas
 jQueryバックボタン(前のページに移動)
jQueryバックボタン(前のページに移動)
05 Mar 2025
jquery/javascriptコードスニペットユーザーの最後のWebページに基づいてバックボタンをシミュレートします。 $(document).ready(function(){ $( 'a.back')。クリック(function(){ parent.history.back(); falseを返します。 }); }); JQUに関するよくある質問(FAQ)
 jQueryでCSSスタイルシートを動的に切り替える方法?
jQueryでCSSスタイルシートを動的に切り替える方法?
08 Dec 2024
jQuery を使用した CSS スタイルシートの切り替え Web 開発の分野では、アプリケーションの外観をその場で変更できる機能があります...
 jQuery/JavaScript で Iframe の高さを動的に調整する方法
jQuery/JavaScript で Iframe の高さを動的に調整する方法
07 Dec 2024
jQuery/JavaScript を使用した動的 iframe 高さ調整iframe の高さを表示せずにコンテンツに合わせて動的に調整するには...
 Plain JavaScriptを使用してjQueryライブラリを動的にロードします
Plain JavaScriptを使用してjQueryライブラリを動的にロードします
07 Mar 2025
純粋なJavaScriptを使用してJqueryライブラリを動的にロードする方法の詳細な説明。読み込みは非同期に行われるため、コールバックバージョンが記事に含まれているため、スクリプトが挿入された後にjQueryを使用できることを理解できます。以前にスクリプトをセキュリティページに挿入することに関する記事を投稿したので、そこにもっと多くのオプションを見つけることができます。 純粋なJavaScriptを使用してjQueryライブラリをロードします //純粋なJavaScriptを使用してjQueryライブラリをロードします (関数(){ var newsscript = document.createelement( 'script'); newsscript.type


ホットツール Tags

ホットツール

右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

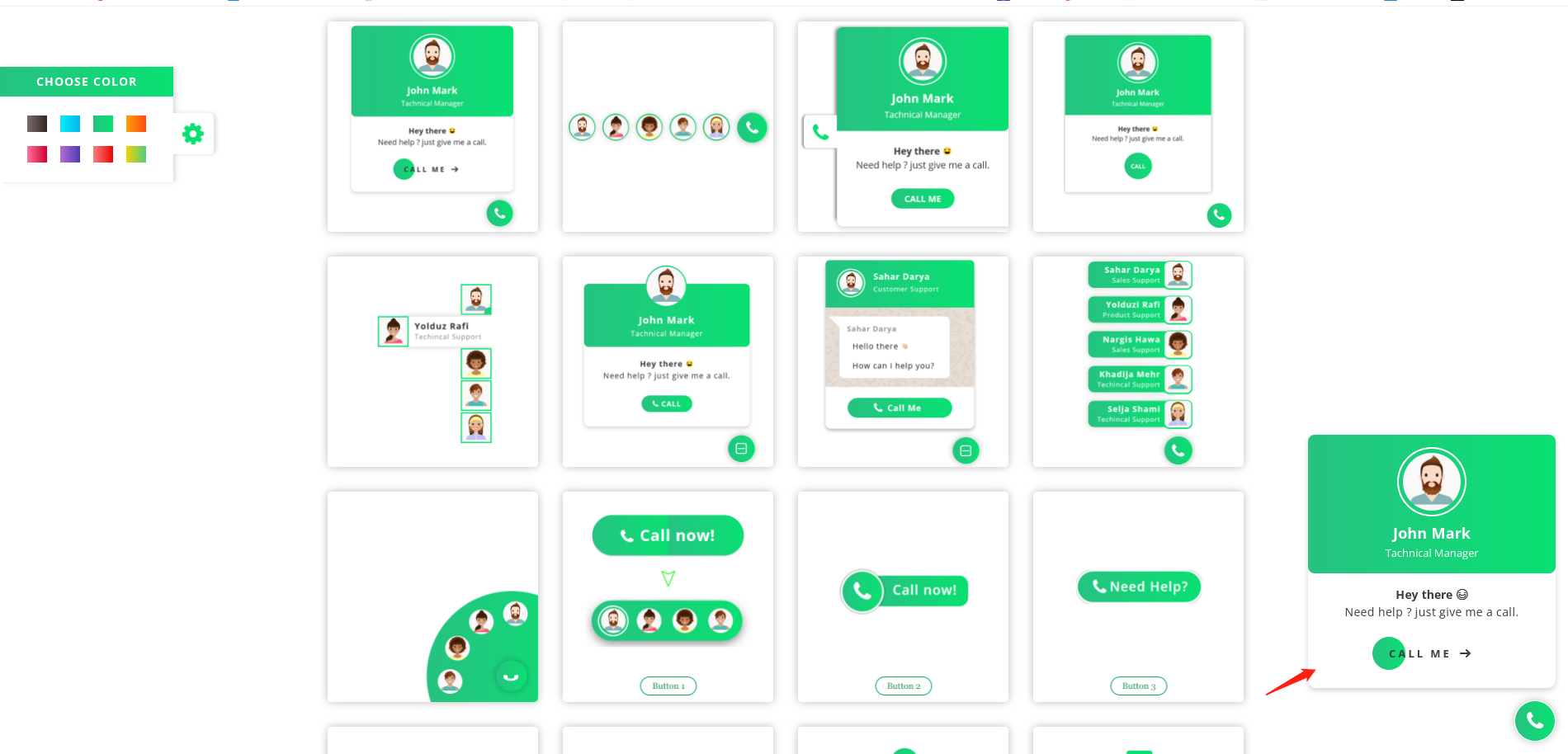
16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード